webpack4系列教程,跳过postcss直接使用px2rem
发布于 作者:苏南大叔 来源:程序如此灵动~
webpack4系列教程,如何跳过postcss直接使用px2rem功能呢?在前面的文章里面,大家可以看到:苏南大叔是利用postcss使用px2rem的。那么为啥要跳过postcss呢?因为postcss里面的px2rem,和苏南大叔新实验的一个功能冲突了....

本文测试环境:win10、node@14.2.0、npm@6.14.4、webpack@4.43.0、mini-css-extract-plugin@0.9.0、css-loader@3.5.3、url-loader@4.1.0、less@3.11.1、less-loader@6.1.0、node-sass@4.14.1、sass-loader@8.0.2、postcss@7.0.30、postcss-loader@3.0.0、webpack-px2rem-loader@1.0.2。
事情的起因
苏南大叔要使用scss和less的sourcemap功能,然后发现sourcemap在postcss的px2rem里面,被减少了信息。在浏览器里面查看的时候,.scss的内容,是px2rem替换过的内容,而不是原始的.scss内容。
所以,苏南大叔决定:把px2rem功能移动到webpack里面来,然后调整loader的加载顺序,让px2rem最后一个处理css文件。从而保留了较为完整的sourcemap信息。
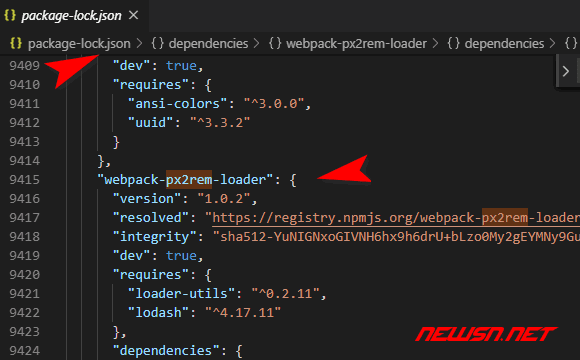
安装webpack-px2rem-loader:
npm i webpack-px2rem-loader -D
配置项目
配置项目,主要需要配置css、scss、less的项目,下面以scss的配置为例(css和less也是需要类似设置的哦):
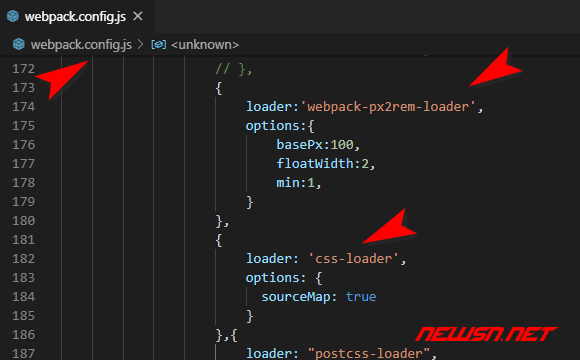
注意:webpack对loader的加载,是从后往前处理的,所以,webpack-px2rem-loader在配置代码中的顺序,要尽量靠前,也就是说loader的加载顺序里面要尽量靠后了。
{
test: /\.scss$/,
include: [path.resolve(__dirname, 'src')], // 限制打包范围,提高打包速度
exclude: /node_modules/, // 排除node_modules文件夹
use: [
{
loader: MiniCssExtractPlugin.loader,
options: {
publicPath: '../', //img图片路径
},
},
{
loader:'webpack-px2rem-loader',
options:{
basePx:100,
floatWidth:2,
min:1,
}
},
"css-loader",
"postcss-loader",
"sass-loader",
]
},
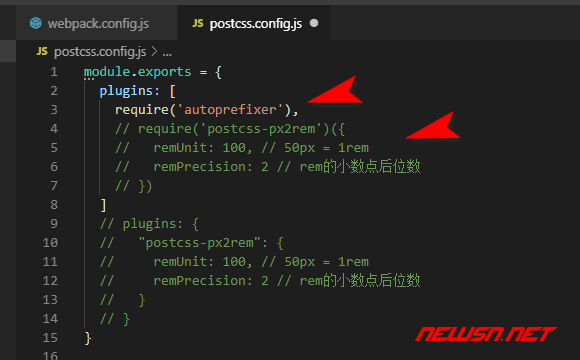
注意:要移除在postcss.config.js里面,对px2rem的功能引用。

关键配置项目
{
loader:'webpack-px2rem-loader',
options:{
basePx:100,
floatWidth:2,
min:1,
}
},basePx,这个就是多少像素等于1rem,一般都是设置为100。floatWidth,这个就是换算成rem之后,要保留几位小数。min这个功能是新加的,因为很小的px(比如border的1px)转换为rem后在很小的设备上结果会小于1px,有的设备就会不显示。
相关链接
- https://newsn.net/say/vscode-px2rem.html
- https://newsn.net/say/webpack-postcss-px2rem.html
- https://newsn.net/say/webpack-start.html
总结
反正这个px2rem也是个可有可无的项目,但如果是能够用得上,那定是极好的。更多webpack的故事,还是看看下面的链接吧~