webpack4系列教程,如何抽取公共js和css?
发布于 作者:苏南大叔 来源:程序如此灵动~
当大家开始构建webpack工程后,就会慢慢发现:如果有多个入口文件的话,一些公共的类库会在多个入口文件中出现。比如jquery.js,多次出现的这种情况是不科学的。为了解决这种弊端,webpack引入了个splitChunks的概念,可以提取一些公共模块到单独的文件,以便于做服务器端缓存。

本文测试环境:win10、node@14.2.0、npm@6.14.4、webpack@4.43.0、jquery@3.5.1。
过时的插件
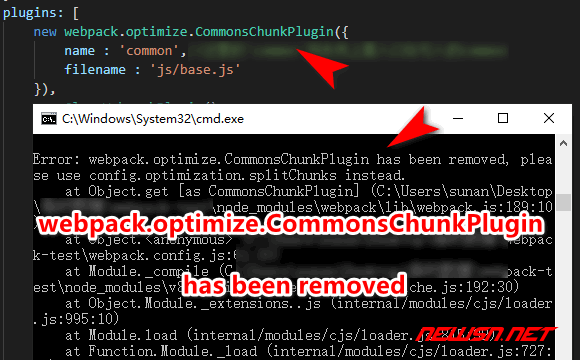
当然,目前在网上百度这个问题的时候,大多数网页给出的答案还是CommonsChunkPlugin,但是CommonsChunkPlugin已经是过去时了。在webpack@4中使用的时候,会有如下提示:
Error: webpack.optimize.CommonsChunkPlugin has been removed, please use config.optimization.splitChunks instead.
修改优化选项
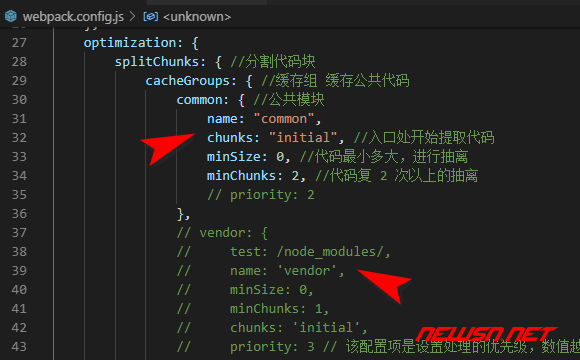
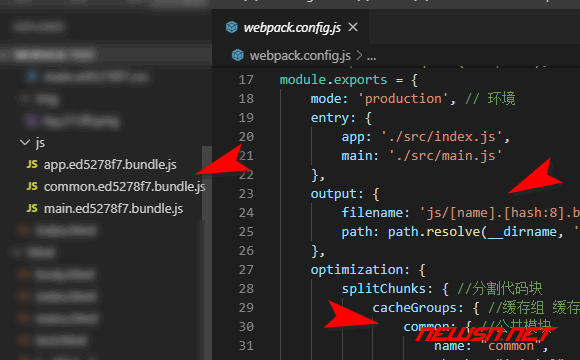
目前解决本文的问题的话,需要使用webpack@4自带的splitChunks功能。修改webpack.config.js如下:
module.exports = {
mode: 'production', // 环境
optimization: {
splitChunks: { //分割代码块
cacheGroups: { //缓存组 缓存公共代码
common: { //公共模块
name: "common",
chunks: "initial", //入口处开始提取代码
minSize: 0, //代码最小多大,进行抽离
minChunks: 2, //代码复 2 次以上的抽离
//priority: 2
},
// vendor:{ //比较优雅的分离打包配置:将重复引入的第三方包抽离出来
// name: "vendor",
// priority:1, //该配置项是设置处理的优先级,数值越大越优先处理
// test:/node_modules/, //引用的代码包位置
// chunks:'initial', //代码入口
// minSize:0, //代码最小大小
// minChunks:2 //最少引用次数
// }
}
}
},
}一般来说,定义一组即可,例如上例中的common。当然,如果您愿意,还可以定义第二组可被抽离的vendor。两者之间,使用name进行区别,规则使用test进行区别,优先级使用priority进行区别。

- 比如
jquery.js,这个本身属于common的概念,但是同时它也属于vendor,那么这个时候,就看那条规则的priority数值大了,数值大的规则优先级高。 - 而开发人员自己编写的库文件,一般都不会是属于
vendor的。所以,一般来说是会落入common的范畴。 - 如果有两条及以上规则的话,请注意:
test和priority。 minChunks指的是在.js文件中require或者import的次数。- 经过苏南大叔实验,最佳迷你组合是:
name、chunks、minSize、minChunks。
特别提示
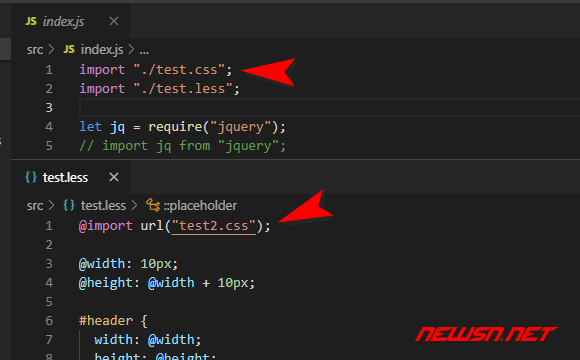
特别需要注意的是:css的公共部分的概念,也是体现在.js里面的import,而不是css文件里面的@import url("")。例如:
两个入口文件,分别引入css文件:
import "./test.css";
import "./test.scss";import "./test.css";
import "./test.less";而test.scss和test.less中,又分别有:
@import url("iconfont.css");那么,在本文中,被抽取的是test.css,而不是iconfont.css。
这里的结论就是:这个抽取公共css的逻辑是很不智能的,只能抽取在js中的import,而不能识别在css中的@import url()。

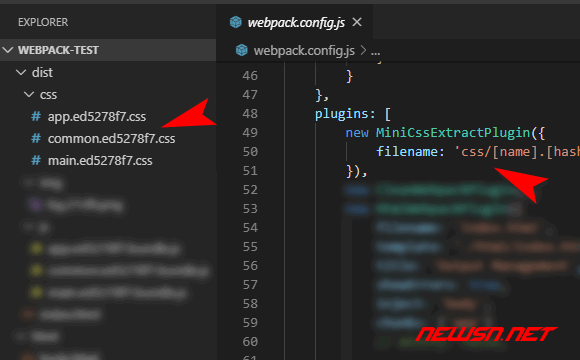
另外,需要说明的是:这种自动提取的js和css,会自动插入到HtmlWebpackPlugin的对应.html文件中,无需做过多干涉。它们的名字和路径遵从:
css=>MiniCssExtractPlugin.filename和name。js=>output.filename和name。


相关链接
- https://newsn.net/say/webpack-start.html
- https://newsn.net/say/webpack-jquery.html
- https://newsn.net/say/webpack-expose-loader.html
- https://newsn.net/say/webpack-provide-plugin.html
- https://newsn.net/say/webpack-css.html
总结
本文中,苏南大叔描述的是:如何配置webpack,以达到抽取公共代码(.js和.css)的目的。更多webpack相关教程文章,可以参考苏南大叔的文章: