webpack4系列教程,性能分析利器webpack-bundle-analyzer
发布于 作者:苏南大叔 来源:程序如此灵动~webpack系列教程,慢慢进入尾声了,苏南大叔再次感谢大家的一路支持。本文中,苏南大叔说的是一款js依赖关系的性能分析利器,叫做webpack-bundle-analyzer。当您的工程项目,越来越复杂的时候,您就可能需要这样一款分析工具,帮你理清程序脉络,来看看是否有优化的空间。

本文测试环境:win10、node@14.2.0、npm@6.14.4、webpack@4.43.0、webpack-bundle-analyzer@3.8.0。
安装webpack-bundle-analyzer
这款webpack插件的github地址是:
您可以从上面的这个地址里面,找到更新更权威的资讯。
安装方式如下:
npm i webpack-bundle-analyzer -D
配置webpack-bundle-analyzer
配置使用webpack-bundle-analyzer,当然是要修改webpack.config.js文件了。使用的基本范例如下:
//...
let BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
mode: 'production',
//...
plugins: [
new BundleAnalyzerPlugin(),
//...
},
//...
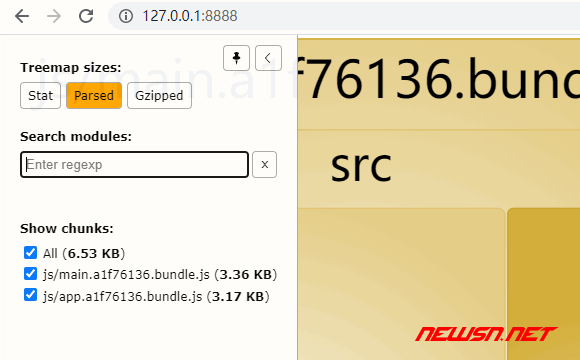
}一般情况下来说,new BundleAnalyzerPlugin(),不用传递任何的参数。默认的选项就足够使用了,苏南大叔是倾向于不修改它的参数,它的默认行为是:使用系统默认浏览器打开http://127.0.0.1:8888/,然后显示一个非常直观的分析界面。当然,它还有选项是生成一个html文档的,还有个选项是生成json文件的,这些是后话了。

webpack-bundle-analyzer相关选项
webpack-bundle-analyzer已有的选项挺多的,大家可以来下面的链接,查看更多的选项:
苏南大叔,先说两个可能会用到的选项吧。
- 修改端口号:
analyzerPort,毕竟端口号冲突的概率,还是有的。 - 不自动打开浏览器,
openAnalyzer: false,忽然弹出个浏览器,确实是有些突兀,要不改成自己手动打开?
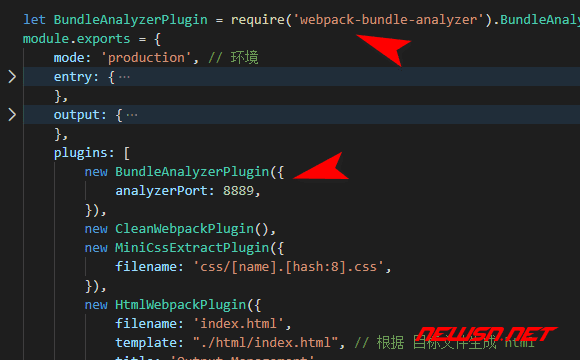
new BundleAnalyzerPlugin({
analyzerPort: 8889,
openAnalyzer: false
}),
更多选项:
analyzerMode:'server',可以是server,static或disabled。在server模式下,分析器将启动HTTP服务器来显示软件包报告。在“静态”模式下,会生成带有报告的单个HTML文件。在disabled模式下,你可以使用这个插件来将generateStatsFile设置为true来生成Webpack Stats JSON文件。analyzerHost: '127.0.0.1', 将在“服务器”模式下使用的端口启动HTTP服务器。analyzerPort: 8888, 端口号。reportFilename: 'report.html', 路径捆绑,将在static模式下生成的报告文件。相对于捆绑输出目录。defaultSizes: 'parsed',默认显示在报告中的模块大小匹配方式。应该是stat,parsed或者gzip中的一个。openAnalyzer: true:在默认浏览器中自动打开报告。generateStatsFile:false: 如果为true,则Webpack Stats JSON文件将在bundle输出目录中生成。statsFilename: 'stats.json', 相对于捆绑输出目录。statsOptions: null,stats.toJson()方法的选项。例如,您可以使用source:false选项排除统计文件中模块的来源。在这里查看更多选项:https://github.com/webpack/webpack/blob/webpack-1/lib/Stats.js#L21logLevel: 'info',日志级别,可以是info,warn,error,silent。excludeAssets:null,用于排除分析一些文件。
与webpack-dev-server的故事
由于webpack-bundle-analyzer是默认打开一个本地的端口8888来显示结果,而webpack-dev-server是默认打开本地的3000端口,两者的行为是有些类似的。只要在webpack的配置文件中,配置了webpack-bundle-analyzer,那么就会打开8888端口。
所以,对于webpack这件事情来说,
- 如果执行的命令是
webpack,那么,就只会打开webpack-bundle-analyzer的8888。 - 如何执行的命令是
webpack-dev-server的话,那么就会打开两个网页(浏览器),一个是端口3000,一个是端口8888。
另外,额外的补充一下:webpack-dev-server是可以定义用什么浏览器打开的。 截至到发稿,webpack-bundle-analyzer是不能定义使用什么浏览器打开的。作者比较轴,就是不肯添加这么一个选项,而edge浏览器默认打不开相关视图。
从两种不同的打开方式,来看webpack-bundle-analyzer的结果的话,可以清楚的看到:webpack-dev-server是在所有的js里面,都注入了自己的逻辑的。见下图:

相关链接
- https://newsn.net/say/webpack-dev-server.html
- https://newsn.net/say/webpack-start.html
- https://github.com/webpack-contrib/webpack-bundle-analyzer/issues/216
- https://github.com/webpack-contrib/webpack-bundle-analyzer/
结论
webpack-bundle-analyzer是用来优化性能的,但是,目前来说,苏南大叔的文章里面,还没有处理比较复杂的依赖关系,所以,如何利用webpack-bundle-analyzer来优化性能,是个比较大的话题,苏南大叔准备留在后面再说。所以,敬请期待后续文章:

想问下webpack-bundle-analyzer可以配置到vue多页面应用吗