unpkg是什么前端资源cdn?公共静态资源库unpkg如何使用?
发布于 作者:苏南大叔 来源:程序如此灵动~
本文主要介绍的内容是:国外一个比较常用的静态资源库,叫做unpkg。但是这个库在国内的访问速度还是不够快的,所以苏南大叔也并不建议国人使用unpkg。本文仅仅是对unpkg做个介绍说明,并不会深入探讨unpkg深层次的信息。

为什么要把自己的网站的正常运行寄托在一个外部提供的cdn的js上呢?究竟大家是咋想的?把自家的大门钥匙交给陌生人保管的感觉。就算unpkg有国内镜像,你为啥使用?为了节约自己的流量资源?要加快网站浏览速度?欢迎留言讨论。
关于unpkg静态资源库的描述,苏南大叔共列出了下面三个维度,分别是:
unpkg支持的静态资源库都有那些?
常见的静态资源库都是支持的,估计一般来说,大家也不会想出什么新的花样。具体的支持列表,可以点击下面查看:
当然上述位置的列表,并不是完整列表。

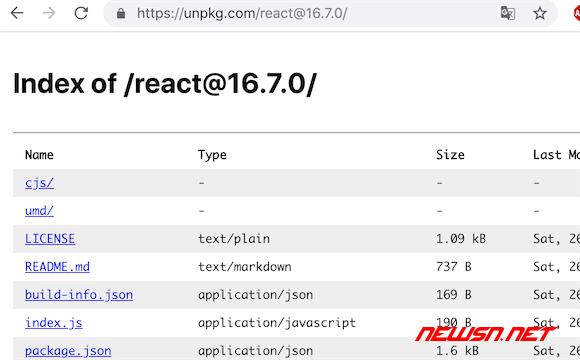
unpkg的某个资源某版本下有什么文件?
其实,unpkg除了会自动跳转路由外,还会自动列出所有文件。大家可以查看下面这两个链接感受一下。

unpkg的url格式是什么样的?
基本上来说,unpkg的url都是下面的格式的。
http://unpkg.com/<package>@<version>/umd/<file>但是,unpkg和别的cdn最大的区别就是,其url里面支持个智能路由的概念。大家可以打开f12,看一下下面这个url的跳转过程,可以发现^16的变化路径情况。
http://unpkg.com/react@^16/umd/react.production.min.js对于国内的相关unpkg镜像,知乎的unpkg也是支持跳转的,但是饿了么的unpkg就似乎很不智能了。但是,这两家也没有开放给大家使用,所以就不用纠结这事儿了。哈哈。
当然,unpkg也支持直接带上包名的情况,例如下面的这个链接地址:
http://unpkg.com/react如何下载unpkg上的资源
如果你知道具体的链接地址,那么就直接下载好了。不过一般这些项目,都是由很多个文件在一起的。所以,也许,您直接使用bower或者npm下载到你本地文件目录里面,才是更好的选择。
unpkg上的资源,出现了新的umd的概念在里面。这是一个前端模块化的概念,类似以前大家所熟知的amd和cmd。不过,鉴于大家也不是各种包文件的作者,目前也不用太理会这些概念。大家可以到下面这个链接,查看下更详细的相关说明:
umd是目前最智能的js打包规范,可以智能适合于各种环境(比如浏览器或者服务器端node)。本文就不对这些打包规范进行叙述,只要记得umd是目前为止,最兼容的js打包格式就可以了。
总结
unpkg把cdn静态资源库功能,能做的这么灵活强大,也是没谁了。谁说简单的东西就做不大?unpkg至少是做到了,其官方维护人员仅仅一个人,不得不佩服其成功之处。如果想知道这个unpkg到底是怎么加载的,可以多观察观察相关文件的301跳转情况即可。
后续,苏南大叔也许会再对unpkg做文章描述,请参考下面的链接: