create-react-app项目,如何理解用户体验指标WebVital?
发布于 作者:苏南大叔 来源:程序如此灵动~
在使用create-react-app创建的默认模版中,存在着一个很神秘的reportWebVitals函数。那么,这个很神秘的WebVital是干什么的呢?本文就对这个WebVital究竟是什么,做个深入探讨。

大家好,这里是苏南大叔的程序如此灵动博客,这里记录苏南大叔和计算机代码的故事。webVital是Google提出的检测用户体验的标准,可以用于解答页面加载速度/用户体验的问题。测试环境:win10,chrome@104.0.5112.81,create-react-app@5.0.1。
测试代码
其实就是使用create-react-app生成一个默认的模版,里面就自带这个webVital功能。当然,在redux系列的默认模版中,也存在着这个功能。
先初始化一个npm项目:
npm init然后初始化一个react模版项目:
create-react-app my-app或者初始化一个redux的模版项目:
create-react-app my-app --template redux这样就可以获得这个WebVital的测试用例了。参考文章:
核心代码
代码前提是:已经安装了web-vitals,本文中的版本号是2.1.4。如果您不是使用create-react-app初始化的话,可能还需要执行命令:
npm i web-vitals --save
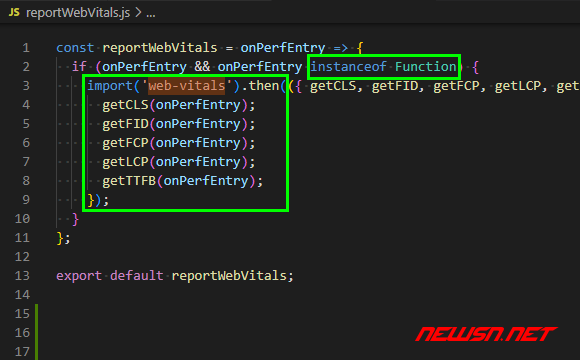
文件src/reportWebVitals.js:
const reportWebVitals = onPerfEntry => {
if (onPerfEntry && onPerfEntry instanceof Function) {
import('web-vitals').then(({ getCLS, getFID, getFCP, getLCP, getTTFB }) => {
getCLS(onPerfEntry);
getFID(onPerfEntry);
getFCP(onPerfEntry);
getLCP(onPerfEntry);
getTTFB(onPerfEntry);
});
}
};
export default reportWebVitals;注意,这里的import('web-vitals')字样。

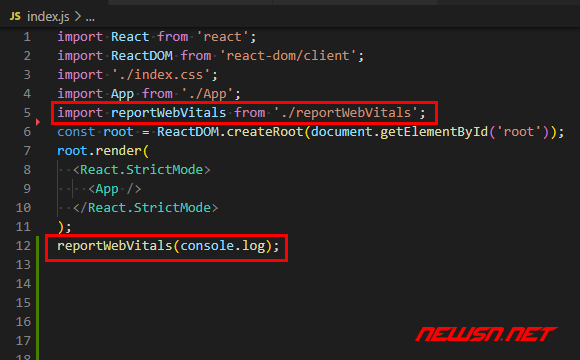
src/index.js文件:
import reportWebVitals from './reportWebVitals';
//...
reportWebVitals();注意,最后的reportWebVitals()函数,需要进行一下修改才能正常使用。需要传递进去一个函数,函数用于处理结果。默认推荐传入console.log。直接就可以打印查看了,当然也可以根据实际情况自定义函数逻辑。
import reportWebVitals from './reportWebVitals';
//...
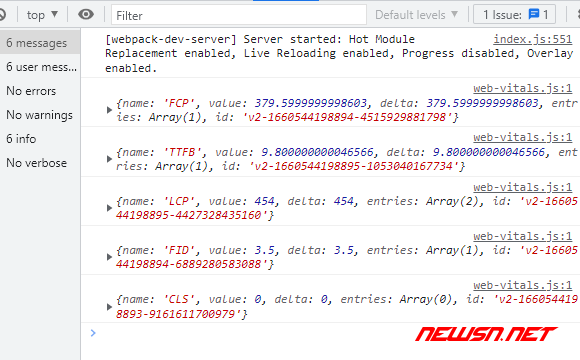
reportWebVitals(console.log);执行结果
这个webVital是Google提出的一个检测用户体验的标准,这些指标包含三个关键指标(CLS、FID、LCP)和两个辅助指标(FCP、TTFB)。但是,这五个指标并不是一下子就会执行得出结果的。是有特定条件才能触发的。

这个结果中,主要看value值,对应的单位是毫秒。
FCP和TTFP
默认情况下,页面加载完毕,就会出现FCP和TTFP两个辅助指标。
- FCP(First Contentful Paint)首次内容绘制,标记浏览器渲染来自 DOM 第一位内容的时间点,内容可能是文本、图像等元素。
- TTFB (Time to First Byte) 首字节到达的时间点。
LCP和FID
对页面进行交互的时候,会出现LCP和FID指标。
- LCP (Largest Contentful Paint):最大内容渲染时间:指的是从用户请求网址到窗口中渲染最大可见内容所需要的事件(最大可见内容通常是图片或者视频,或者大块的文本)
- FID (First Input Delay):首次输入延迟:指的是从用户首次与网页互动(点击链接、按钮等)到浏览器响应此次互动直接的时间。用于判断网页进入互动状态的时间。
CLS
浏览器tab切换的时候,会出现最后一个指标:CLS。
- CLS (Cumulative Layout Shift) :累计布局偏移:得分范围0-1,指的是网页布局在加载期间的偏移量,0表示没有偏移,1表示最大偏移,这个指标指示用户与网站的交互体验,如果网址在加载过程布局一直跳动,用户体验会很差。比如加载一张图片,但没有大小空白占位,导致图片显示时页面高度跳动。
相关文章
综述
本文的例子,文章分类上按理说应该归属前端js范畴,但是功能上来说,放置在seo分类里面,似乎更加高大上应景一些。您说是不?