如何判断页面解析的文档模式,标准模式还是怪异模式?
发布于 作者:苏南大叔 来源:程序如此灵动~
本文说一下页面解析的文档模式,到底是标准模式还是怪异模式?当然,大多数情况下,页面的文档解析模式,到底是标准模式还是怪异模式,对于绝大多数人来说,是无感的。对于前端程序员来说,大多数情况下,也是没有太大区别的。但是对于个别的特殊情况来说,标准模式和怪异模式下的页面解析是有非常大的区别的。

大家好,这里是苏南大叔的程序如此灵动博客,主要记录苏南大叔的日常经验总结。本文总结的内容是:页面的文档解析模式,是标准模式还是怪异模式。测试环境:firefox@111.0.1,chrome@111.0.5563.111。
文档模式
根据公开资料记载,可能存在的文档解析模式有:
| 英文 | 名称 | 代码取值 | 说明 |
|---|---|---|---|
| Quirks mode | 怪异模式 | BackCompat | 日常误操作常见 |
| Standards mode | 标准模式 | CSS1Compat | 官方推荐 |
| Almost Standards mode | 几乎标准模式 | - | - |
日常情况下,虽然CSS1Compat是标准的理想模式,但是它要求代码的顶部必须有个合适的声明,很多码农并不会写这个声明。所以,最常见的默认情况下,取值还是怪异模式BackCompat。文档记载里面还存在着一个“几乎标准模式”,但是目前还不确定如何触发这种模式。
判断当前文档模式
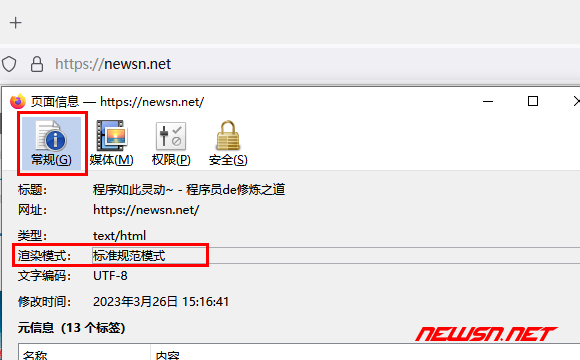
目前使用firefox可以很容易的看出当前页面的文档模式。操作方法是地址栏前面的小图标,查看更多信息,就可以展示当前页面的文档模式。

其它的浏览器里面,可以直接使用如下js语句判断文档模式。
document.compatMode| 名称 | 代码取值 |
|---|---|
| 怪异模式 | BackCompat |
| 标准模式 | CSS1Compat |
文档模式区别
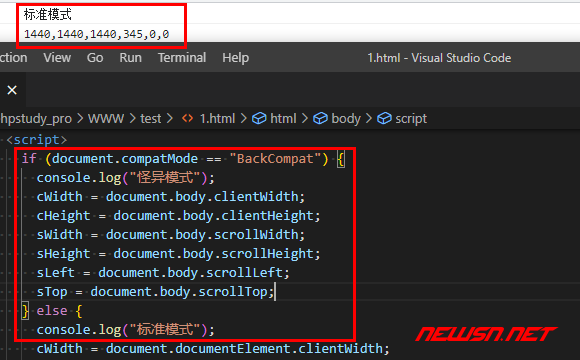
这里举例说明,这两种模式下的最大区别,就是获取文档客户区域的宽度和高度。参考代码:
if (document.compatMode == "BackCompat") {
console.log("怪异模式");
cWidth = document.body.clientWidth;
cHeight = document.body.clientHeight;
sWidth = document.body.scrollWidth;
sHeight = document.body.scrollHeight;
sLeft = document.body.scrollLeft;
sTop = document.body.scrollTop;
} else {
console.log("标准模式");
cWidth = document.documentElement.clientWidth;
cHeight = document.documentElement.clientHeight;
sWidth = document.documentElement.scrollWidth;
sHeight = document.documentElement.scrollHeight;
sLeft =
document.documentElement.scrollLeft == 0
? document.body.scrollLeft
: document.documentElement.scrollLeft;
sTop =
document.documentElement.scrollTop == 0
? document.body.scrollTop
: document.documentElement.scrollTop;
}
console.log(`${cWidth},${cWidth},${sWidth},${sHeight},${sLeft},${sTop}`);
设置文档模式
怪异模式
在码农测试页面代码的时候,一般都直接写js代码和css代码的,一般都是怪异模式。(也就是说啥也不写doctype声明,或者胡乱写一个声明)。
标准模式
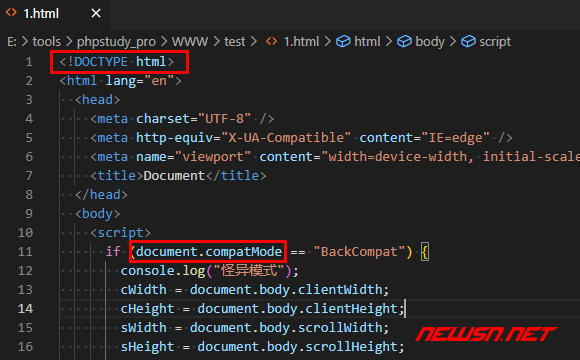
标准模式,要求需要页面代码的第一行是:
<!DOCTYPE html>或者下面这种更长的写法(差一个字母页面都可能会变成怪异模式):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 当然这个代码有些难输入,所以,可以利用各大编辑器的代码自动补全来完成输入:比如在vscode里面输入html:5。就可以获得上面代码的快捷输入。参考文章:

这行代码稍有变形就会导致页面模式变成怪异模式。所以,修改它的时候一定要慎重。
其它
如果不用这种方式的话,也可以直接使用js来设置文档模式,不推荐,虽然不报错但是也不生效。比如:
document.compatMode = 'CSS1Compat';标准模式下的怪异盒子模型
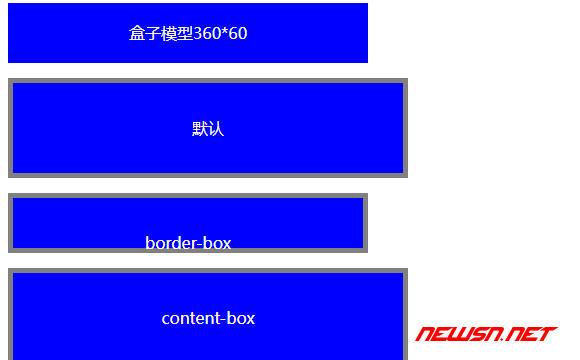
标准模式下,页面元素仍然可以表现为怪异盒子模型,两者不冲突。参考代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div>盒子模型360*60</div>
<div id="t0">默认</div>
<div id="t1">border-box</div>
<div id="t2">content-box</div>
<style>
div {
width: 360px;
height: 60px;
line-height: 60px;
text-align: center;
vertical-align: middle;
margin-bottom: 15px;
background-color: blue;
color: #ffffff;
clear: both;
}
div#t0 {
padding: 15px;
border: 5px solid gray;
}
div#t1 {
box-sizing: border-box;
padding: 15px;
border: 5px solid gray;
}
div#t2 {
box-sizing: content-box;
padding: 15px;
border: 5px solid gray;
}
</style>
</body>
</html>
参考文章:
相关文章
- https://developer.mozilla.org/zh-CN/docs/Web/HTML/Quirks_Mode_and_Standards_Mode
- https://www.quirksmode.org/css/quirksmode.html
总结
不要对文档模式不在意,在触发了怪异模式的页面里面,调试一些诡异的问题是非常令人崩溃的。往往最后才会想起来,可能是文档模式的问题。