nodejs如何改造setTimeout函数,以实现sleep函数?
发布于 作者:苏南大叔 来源:程序如此灵动~
苏南大叔已经写过一篇有关php中的sleep()函数了,在本文中,将要和大家探讨的是:在js中的sleep函数。当然,这里的js也包括nodejs。主要目的就是:在执行某件事情的时候,可以稍稍的慢一下,延迟等待一小段时间。在js中,一般都是使用setTimeout()来实现这个目的的,当然,这里是需要一个回调函数了。

本文测试环境:win10。这里的测试环境分两种,浏览器环境chrome@83.0.4103.61,还有命令行里面的node环境node@12.13.1。本文中的sleep()的单位是毫秒,不是秒。
setTimeout()函数及改造
其实,js里面并不原生存在sleep()函数的,大家记忆里面的延迟操作是setTimeout()。例如:
setTimeout(function(){ console.log("hello"); }, 3000);本文中,苏南大叔利用promise来包装一下setTimeout()来实现一个sleep()。包装的sleep代码如下:
function sleep (time) {
return new Promise((resolve) => setTimeout(resolve, time));
}使用方法
基于sleep()函数的原本目的,就是用来block一段时间的,所以,下面的使用方式,可能是最正确的选择:
(async function() {
console.log('before, ' + new Date());
await sleep(3500);
console.log('after, ' + new Date());
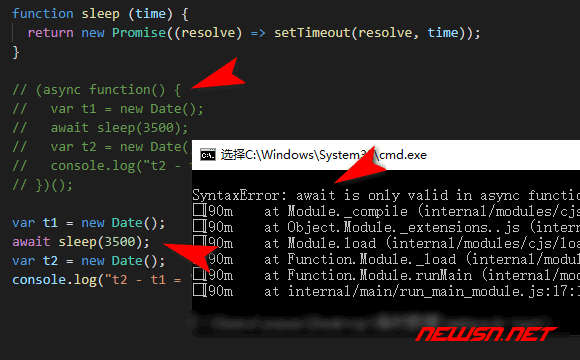
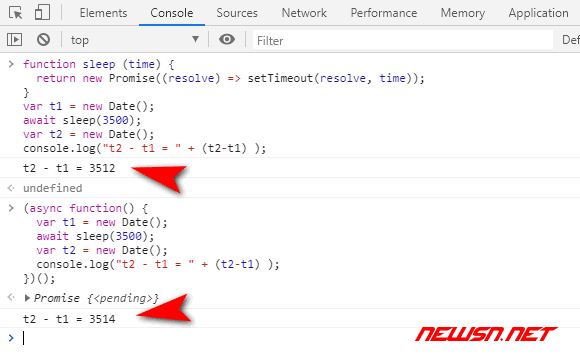
})();注意:包含在async内的await sleep(3000)。在node xx.js环境下,async是必不可少的。但是在chrome的f12的console中,是可以不写这个很奇怪的async的。这是个很奇怪的体验,对吧?

当然,下面的.then()链式表述方式,也是可以的。
sleep(3000).then(() => {
//...
})但是,如果在这种表述的前方和后方各增加一句语句的话,就会发现:这种表述方式,并没有block后面的语句的执行。执行的结果和setTimeout是类似的感受。

测试代码
function sleep (time) {
return new Promise((resolve) => setTimeout(resolve, time));
}
var t1 = new Date();
await sleep(3500);
var t2 = new Date();
console.log("t2 - t1 = " + (t2-t1) );
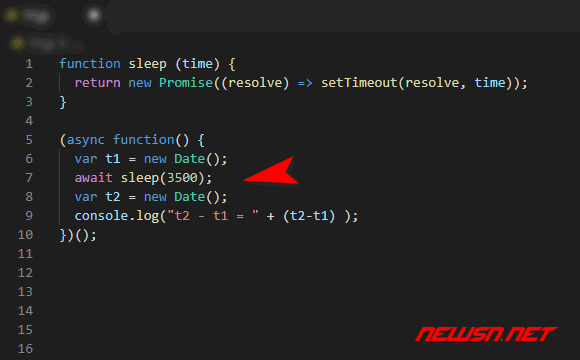
function sleep (time) {
return new Promise((resolve) => setTimeout(resolve, time));
}
(async function() {
var t1 = new Date();
await sleep(3500);
var t2 = new Date();
console.log("t2 - t1 = " + (t2-t1) );
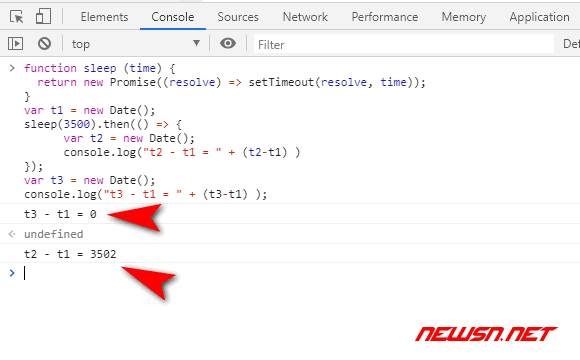
})();.then的链式调用,block的效果有限....
function sleep (time) {
return new Promise((resolve) => setTimeout(resolve, time));
}
var t1 = new Date();
sleep(3500).then(() => {
var t2 = new Date();
console.log("t2 - t1 = " + (t2-t1) )
});
var t3 = new Date();
console.log("t3 - t1 = " + (t3-t1) );
相关链接
当然了,如果您还不知道什么是promise的话,可以看一下苏南大叔以前写的一篇文章:
苏南大叔对于php下面的sleep函数的解析:
总结
本文的主要内容是:利用promise对setTimeout进行包装,从而实现sleep的效果。需要注意的是:单位是毫秒,而不是秒。
当然,关于js下的sleep()函数,还是有后续文章的,欢迎您点击苏南大叔的博客: