JS代码,原型链如何使用?Function.prototype的使用方式
发布于 作者:苏南大叔 来源:程序如此灵动~
事情还是续前面的一个话题,在前面的文字里面。苏南大叔写了改写setTimeout函数的一篇文章,里面有段没有被执行的参考代码。原理上就是使用了原型链,也就是Function.prototype.,这种写法很古老也很不常见。注意,本文描述的是Function,一般来说是相对于Class来说的。

大家好,苏南大叔的网络地盘,感谢您的光临。本文说的函数的原型链,函数和类是有区别的。函数的作用域相对比较小,而类则是函数和变量的组团,范围相对较大。函数一般都只是一个工具类的作用,是没有中心对象的。但是类一般都存在个this。本文测试环境:win10,chrome@105.0.5195.102,node@16.14.2。
最基础的代码
下面是个例子,中观中矩最简单:
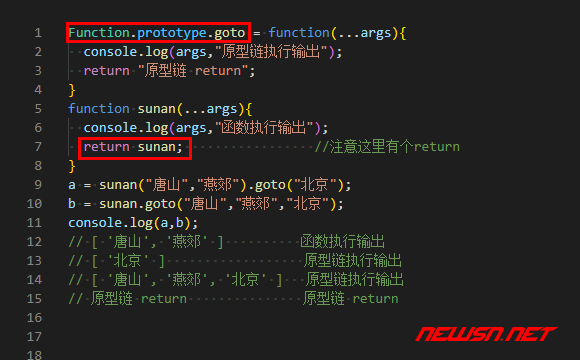
Function.prototype.goto = function(...args){
console.log(args,"原型链执行输出");
return "原型链 return";
}
function sunan(...args){
console.log(args,"函数执行输出");
return sunan; //注意这里有个return
}
a = sunan("唐山","燕郊").goto("北京");
b = sunan.goto("唐山","燕郊","北京");
console.log(a,b);执行结果输出:
[ '唐山', '燕郊' ] 函数执行输出
[ '北京' ] 原型链执行输出
[ '唐山', '燕郊', '北京' ] 原型链执行输出
原型链 return 原型链 return这里需要说明的是:goto是通过Function.prototype.定义在sunan这个函数上面的。函数如果需要执行的话,则主要要"return sunan"才能满足原型链的需求,注意()的存在。

稍稍复杂点的例子
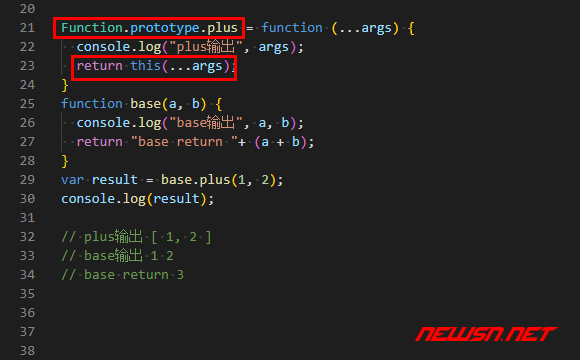
Function.prototype.plus = function (...args) {
console.log("plus输出", args);
return this(...args);
}
function base(a, b) {
console.log("base输出", a, b);
return "base return "+ (a + b);
}
var result = base.plus(1, 2);
console.log(result);输出为:
plus输出 [ 1, 2 ]
base输出 1 2
base return 3相比较上一个例子,return 函数的行为,发生在原型链定义里面。return 结果的行为,发生在函数定义里面。

总结
| 位置 | return | 效果 |
|---|---|---|
| Function.prototype. | 正常return结果 | 任何函数都被扩展了这个自定义的功能 |
| Function.prototype. | 正常this() | 会自动执行函数定义(),然后返回结果,就像劫持了这个函数一样 |
| function | return自身名字 | 函数()的结果值=>具有了可以执行原型链的能力 |
很早很早很早以前,有个js的类库,叫做“prototype.js”(省略500字)。下面的是相关文章,给个链接,自己看相关文章: