JavaScript,如何对FormData数据进行增删改查遍历?
发布于 作者:苏南大叔 来源:程序如此灵动~
接着描述JavaScript代码中,对FormData数据类型进行操作的方式和方法。事先说明的是:正常来说,还是使用<form></form>来构造表单数据比较合适。而不是通过这种FormData的方式,隐式的构造相关数据。而且,根据目前的测试结果来看,file类型的数据,是无法剥离原始的html而存在的。

苏南大叔的程序如此灵动博客,记录苏南大叔和计算机代码的故事。测试环境:谷歌浏览器。
遍历数据forEach
为了查看FormData内部的数据,先介绍一下遍历数据的方法。
var data = new FormData();
//...
data.forEach((value, name) => {
console.log(name, value);
});需要注意的是,在回调函数里面,value在前,name在后。
添加修改数据.set和.append
在这里需要特别了解的前提是:这个FormData实际上是个可重复的字典类型。它的name可以重复,对应到实际的表单里面,就是对标<input type="checkbox" name=''/>。
对于同名key的字典条目的处理,也是.set()和.append()的最大区别。
var data = new FormData();
data.set("username", "用户名");
data.set("username", "苏南大叔");结果上是就是一条数据:username。

var data = new FormData();
data.append("skill", "php");
data.append("skill", "java");结果上是就是两条数据:skill。
查看数据.get/.getAll
由于允许同名条目的存在,实际上在FormData内部存在着数组。所以,存在着两个查看数据的方法:
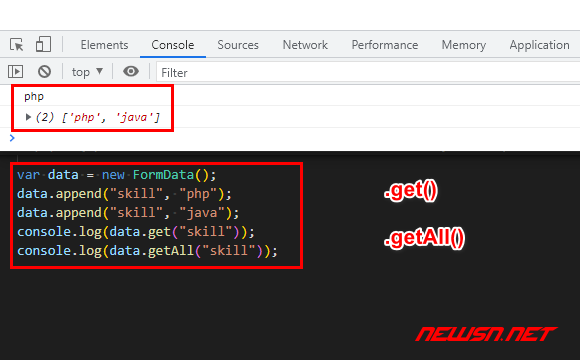
var data = new FormData();
data.append("skill", "php");
data.append("skill", "java");
console.log(data.get("skill"));
console.log(data.getAll("skill"));输出为:
php
['php', 'java']
判断数据是否存在.has[判断name]
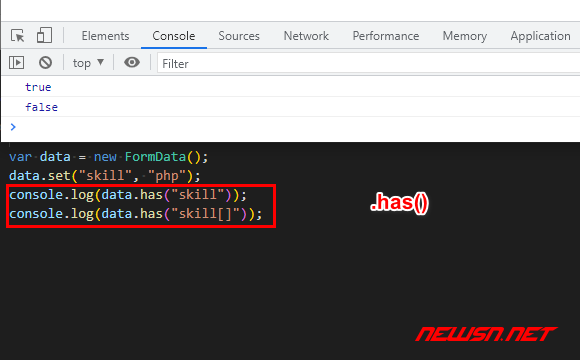
var data = new FormData();
data.set("skill", "php");
console.log(data.has("skill"));
console.log(data.has("skill[]"));输出为:
true
false
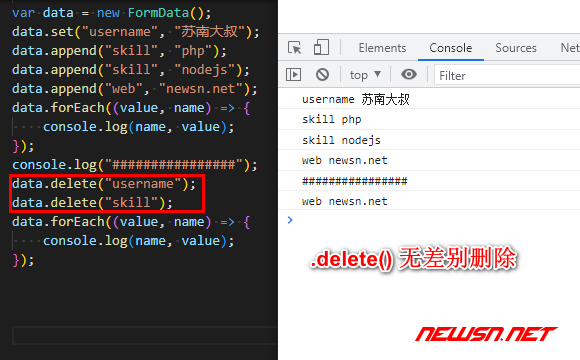
删除数据.delete
这里指的特别说明的是,对于同名的数据,这里.delete是一视同仁,删除全部数据,并不会特别区别对待。
var data = new FormData();
data.set("username", "苏南大叔");
data.append("skill", "php");
data.append("skill", "nodejs");
data.append("web", "newsn.net");
data.forEach((value, name) => {
console.log(name, value);
});
console.log("################");
data.delete("username");
data.delete("skill");
data.forEach((value, name) => {
console.log(name, value);
});
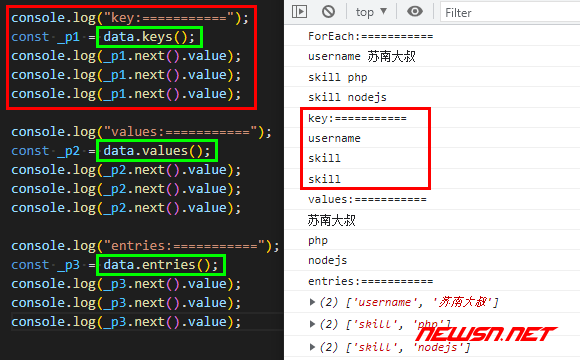
数据遍历迭代器
也可以对迭代器类型的.keys、.values和.entities进行遍历。但是由于DataForm没有.size属性,所以常规的for循环无法处理了,最好的方法就是.forEach()。
var data = new FormData();
data.set("username", "苏南大叔");
data.append("skill", "php");
data.append("skill", "nodejs");
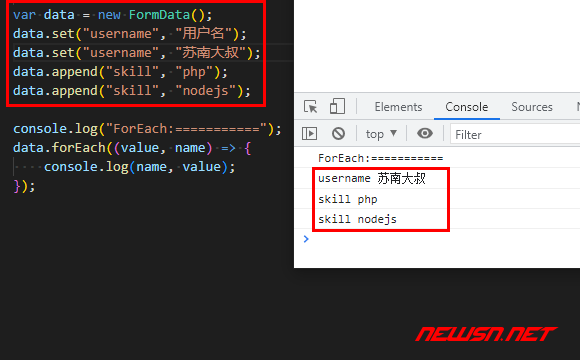
console.log("ForEach:===========");
data.forEach((value, name) => {
console.log(name, value);
});
console.log("key:===========");
const _p1 = data.keys();
console.log(_p1.next().value);
console.log(_p1.next().value);
console.log(_p1.next().value);
console.log("values:===========");
const _p2 = data.values();
console.log(_p2.next().value);
console.log(_p2.next().value);
console.log(_p2.next().value);
console.log("entries:===========");
const _p3 = data.entries();
console.log(_p3.next().value);
console.log(_p3.next().value);
console.log(_p3.next().value);
结束语
总体上来说,这个FormData类型和字典类型非常类似,区别上就是FormData允许key(或者说name)重复。