网页css布局,flex弹性盒子,子元素如何控制顺序位置?
发布于 作者:苏南大叔 来源:程序如此灵动~
苏南大叔继续描述flex弹性盒子模型的子元素属性,注意:说明对象以及从容器box,变成了子元素item。一些flex盒子的属性,其实是定义在item身上的。那么,这些属性都有什么呢?是什么控制了flex盒子内部的顺序及位置呢?

本文测试环境:mac、chrome@75.0.3770.100。本文主要讨论子元素的顺序及位置的问题。
order
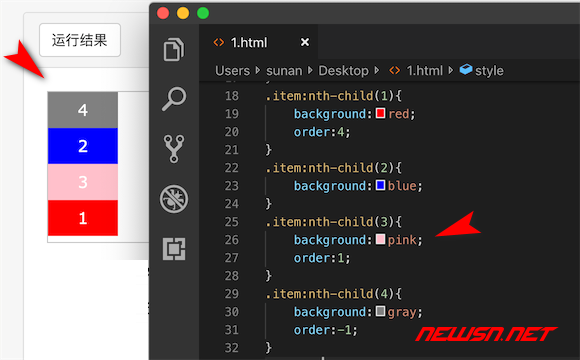
order属性,调整子元素的顺序。苏南大叔理解着,就是破坏原有的左右排列(row)或者上下排列(column)的顺序的属性。下面的是测试范例:
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>.box {
width: 400px;
height: 150px;
border: 1px solid #c3c3c3;
display: flex;
flex-direction:column;
}
.item {
width: 70px;
height: 36px;
line-height:36px;
vertical-align:center;
color:white;
text-align:center;
}
.item:nth-child(1){
background:red;
order:4;
}
.item:nth-child(2){
background:blue;
}
.item:nth-child(3){
background:pink;
order:1;
}
.item:nth-child(4){
background:gray;
order:-1;
}默认的order,应该是0。因为order设置为负数的,排序在没设置order的元素之前。order越小,越靠近flex-start的位置。

align-self
子元素item的align-self属性,容器box的align-items的属性,基本上是类似的。都是用于设置子元素在交叉轴(不一定是纵向哦)上的对齐方式的。
align-self可以覆盖align-items属性,可以取的值比align-items,多一个auto。align-self默认值也是auto,align-items的默认值是stretch。
| 取值 | 说明 | 是否默认 |
|---|---|---|
| flex-start | 交叉轴的开头 | |
| flex-end | 交叉轴的结尾 | |
| center | 交叉轴的中心 | |
| stretch | 元素被拉伸以适应容器 | |
| baseline | 元素位于容器的基线上 | |
| auto | 继承align-items | 默认 |
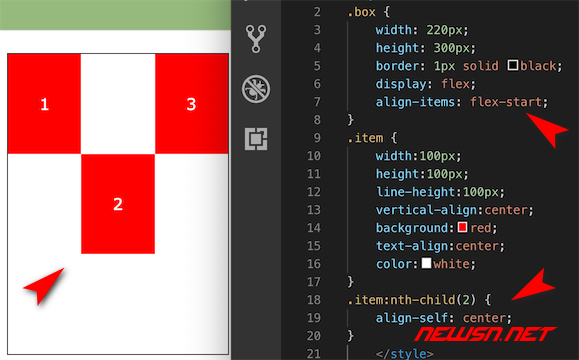
下面的是测试范例:
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>.box {
width: 220px;
height: 300px;
border: 1px solid black;
display: flex;
align-items: flex-start;
}
.item {
width:100px;
height:100px;
line-height:100px;
vertical-align:center;
background:red;
text-align:center;
color:white;
}
.item:nth-child(2) {
align-self: center;
}
总结
这两个属性看起来是非常拉风的,不过,苏南大叔就想:似乎没有啥卵用... 更多flex布局相关经验文章,请点击苏南大叔的博客: