网页css布局,flex弹性盒子,容器如何设置对齐方式?
发布于 作者:苏南大叔 来源:程序如此灵动~
在普通的div里面,对齐方式分为水平对齐和竖直对齐。在flex的世界里面,分为主轴对齐和交叉轴对齐。而且主轴不一定水平,交叉轴也不一定垂直。但是两者肯定是90度直角关系,这就是本文的精髓所在。请阅读本文,了解更多flex弹性布局的详情。

本文测试环境:mac、chrome@75.0.3770.100。在阅读本文的内容之前,您一定要弄明白主轴交叉轴及其它相关概念。请参见下面这篇文章:
记住以下观点:
- 主轴,就是
flex-direction定义的那个轴,四个方向都有可能。 - 交叉轴,就是和主轴90度角垂直的那个轴,不是向右就是向下。
- 主轴和交叉轴成90度角,并且具有相同的起点。
justify-content
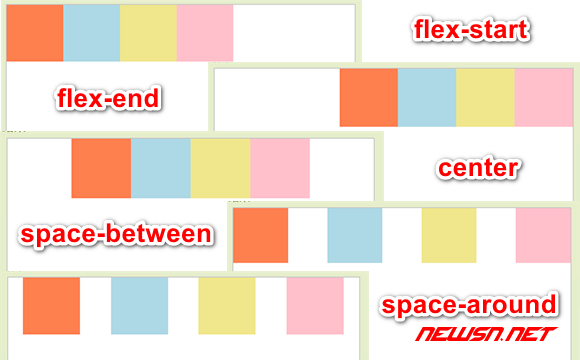
justify-content属性,就是在主轴方向的对齐方式。
| 取值 | 说明 | |
|---|---|---|
| flex-start | 主轴的开头 | 默认 |
| flex-end | 主轴的结尾 | |
| center | 主轴的中心 | |
| space-between | 各行之间留有空白 | |
| space-around | 各行之前、之间、之后都留有空白 |
下图中,默认flex-direction:row:

align-items
align-items属性,定义交叉轴方向上的对齐方式。
特别需要注意的是:这个item的align-self属性可覆盖box的align-items属性。
| 取值 | 说明 | |
|---|---|---|
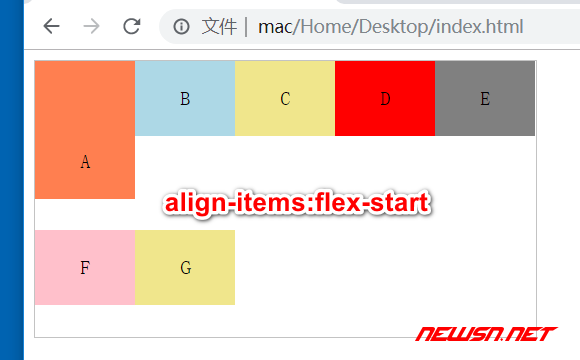
| flex-start | 交叉轴的开头 | |
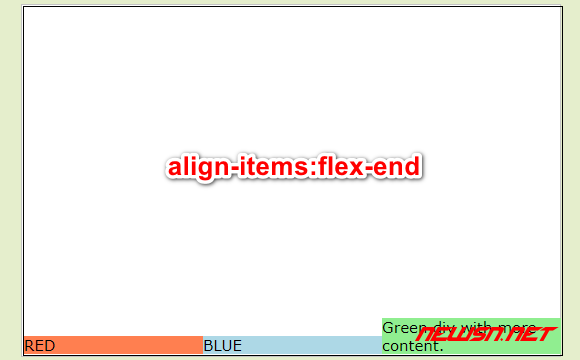
| flex-end | 交叉轴的结尾 | |
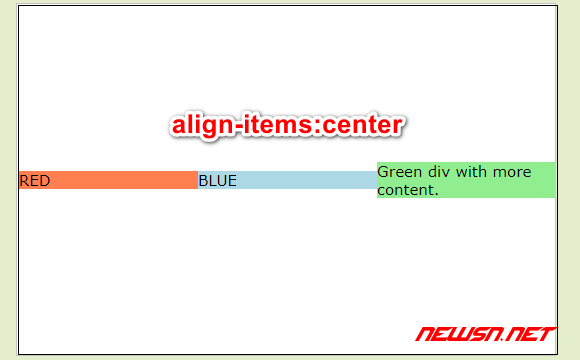
| center | 交叉轴的中心 | |
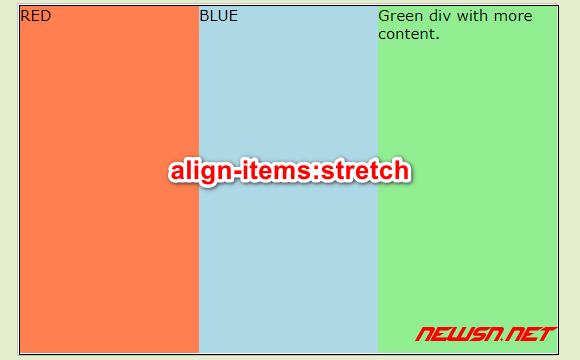
| stretch | 元素被拉伸以适应容器 | 默认 |
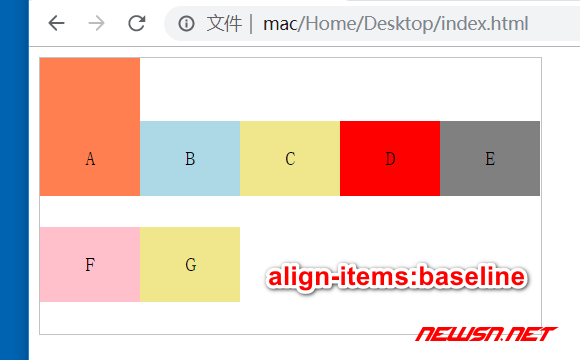
| baseline | 元素位于容器的基线上 |
下图中,默认flex-direction:row:





align-content
align-content和align-items基本类似,都是定义交叉轴上的对齐方式的。
align-content和align-items都区别是:
align-items是用于单行子元素的。- 而
align-content是应用于多行子元素的。或者说:align-content的操作对象是多行(列)组成的整体。
align-content生效的前提,有两个:
- 交叉轴方向上多行子元素。
- 交叉轴上有多余的空间,可以提供给子元素使用。
| 取值 | 说明 | |
|---|---|---|
| flex-start | 交叉轴的开头 | |
| flex-end | 交叉轴的结尾 | |
| center | 交叉轴的中心 | |
| stretch | 元素被拉伸以适应容器。 | 默认 |
| space-between | 各行之间留有空白 | |
| space-around | 各行之前、之间、之后都留有空白 |
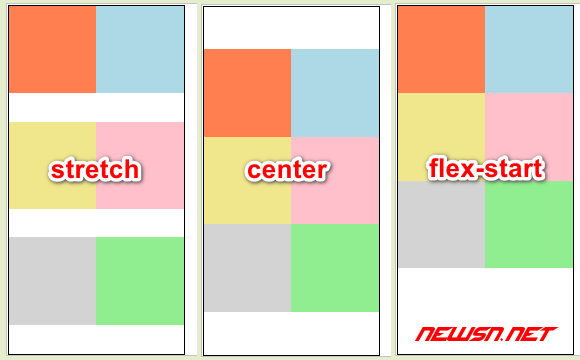
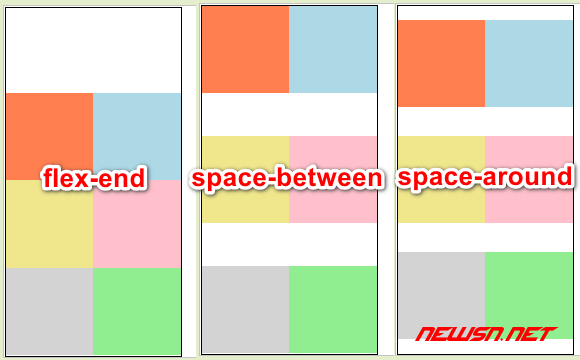
下图中,默认flex-direction:row:


对比范例
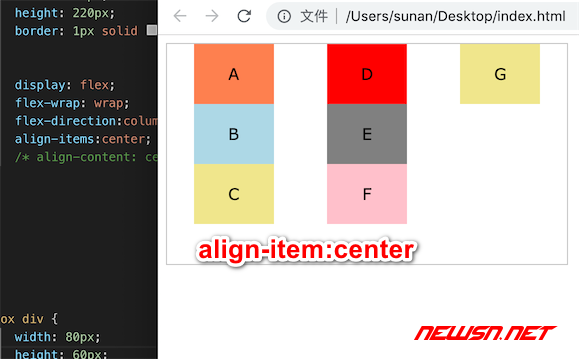
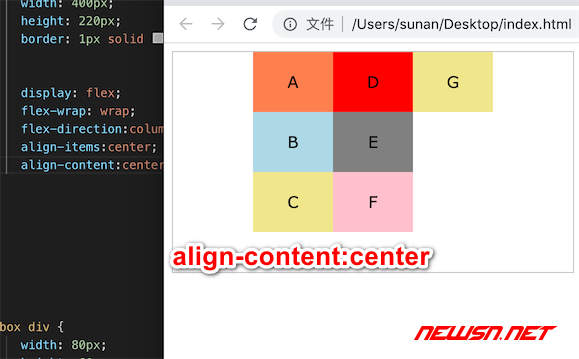
下面的例子中,默认flex-direction:column。主轴为纵向column,交叉轴为横向row。那么:
justify-content定义纵轴上的对齐方式。align-items定义横轴上的对齐方式。align-content定义多列元素作为一个整体的对齐方式。


总结
flex弹性盒子模型的box容器属性,到本文就基本描述完毕了。大家多多自己练习一下,才能加深印象。更多相关flex的经验文字,请点击苏南大叔的博客: