electron 如何实现圆角不规则窗体?mac 顶部像素条如何去除?
发布于 作者:苏南大叔 来源:程序如此灵动~
在electron开发群体中,有着大量的开发人员,希望自己的窗体是个不规则窗体。例如如下需求:自定义标题栏,在标题栏上加个新按钮,干掉某个标题栏按钮,或者要求窗体为圆角边框,要求窗体为圆形窗体等等。这些需求的实现,都需要用到本文中的思路。本文的主要讲述的内容就是:electron如何实现不规则窗体。

本文测试环境:mac@mojava,electron@3。
electron窗体参数
需求实现的主要部分,就是要正确设置BrowserWindow的各种参数了,第一要无边框,第二要透明。至于是否永远在顶部(alwaysOnTop),就要看情况设置了。
mainWindow = new BrowserWindow({
//height: 360,
//width: 360,
maximizable: false,
minimizable: false,
resizable: false,
fullscreenable: false,
frame:false,
transparent: true,
hasShadow:false,
//alwaysOnTop: true,
})主要关注的属性就是:
frame:falsetransparent: truehasShadow: falsemaximizable: falseminimizable: false
注意绝对不能设置的属性有vibrancy和backgroundColor,因为会影响窗体的透明性transparent。
mainWindow = new BrowserWindow({
//vibrancy: "dark",
//backgroundColor: '#fff',
}渲染进程(圆角)
注意的地方,就是css相关的了。body千万千万千万千万千万千万千万千万千万千万千万千万千万千万千万千万千万千万千万千万千万千万千万千万不能设置背景色,因为这个是保证异形之外区域透明的前提。
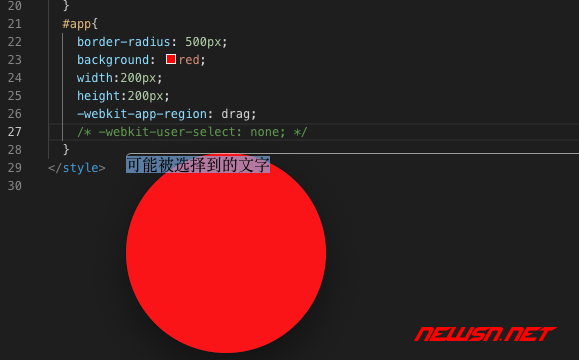
异形区域自己绘制,比如,大家最喜欢的圆形,或者圆角边框之类的,都是下面的这个css属性控制的。渲染进程的容器dom的css:
border-radius:20px;在实操过程中,总是会有人大喊:没效果,设置了圆角效果之后,还是会显示直角。对于这种情况,苏南大叔只能表示:兄弟,页面css没过关啊,是不是重学一下?一个圆角效果的div包一个带背景色的子div的话,就像一个圆形里面包一个正方形一样,大家想想看,是什么效果?那是不是把子div也圆角一下?关于说这个没效果的同学,自己面壁去。对此不再回应。
解决思路就是:找到包在圆角内的直角元素,根据上下左右单独设置其圆角。您可能需要的代码类似如下,属性是从左上角开始,顺时针设置。
border-radius:20px 20px 0px 0px;上述css的效果就是:左上角和右上角是圆角,而左下角和右下角是直角。
增加可拖动区域
下面的css属性,可以使得对应区域可以拖动。(这个属性在网页里面可是没有出现过的)
-webkit-user-select: none;
-webkit-app-region: drag;如果这个属性没有起作用,那么请检查browserWindow的frame:false属性。有边框frame的时候,是不能使用自定义拖动功能的。
mainWindow = new BrowserWindow({
//...
frame:false,
//...
})在可拖动范围内出现的不可拖拽的元素
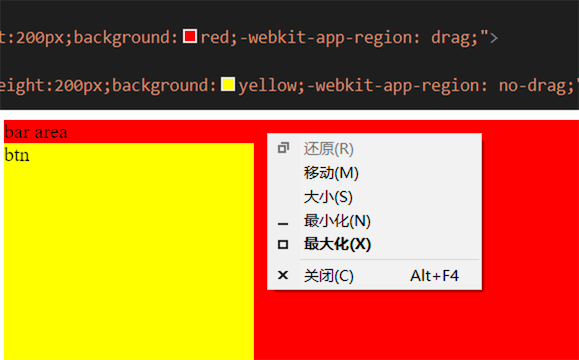
在可拖动范围内出现的不可拖拽的元素,请一定设置css为no-drag:
-webkit-app-region: no-drag;可拖动区域的文字
对于可拖动区域上,如果存在有一些文字的话,在拖动过程中,很可能会导致这些文字被选中。这样的效果,并不是大家想看到的,所以,才会有下面这条css记录:
-webkit-user-select: none;
可能存在的问题
mac系统mojava版本下的bug
在mac的mojava版本下,这些异形窗体顶部会留着一条边线,目前这个bug无解,期待苹果官方解决。在mojava之前的mac系统中,是没有这个问题的,这是是最新mac@mojava系统的最新bug。
electron中关于这个issue的讨论帖子:

在帖子中,给出的临时方案NSRequiresAquaSystemAppearance,大家不要乱试验,会导致系统奔溃的。而且,这个设置效果,并不是让上边的边框消失,而是换成另外一个深色而已,仅仅是个临时的视觉欺骗罢了。您要是不听劝,非要实验一下。然后系统崩溃了的话,这里是恢复方案:
苏南大叔认为:可以稍稍的修改一下异形区域的形状,顶部做个直角。就不是那么明显了。比如:对于圆角边框,顶部的两个圆角就不做圆角了,改成直角。这样的话,效果就会好很多。
win下可能存在的问题
在win系统中,在-webkit-app-region:drag;区域,并不能响应鼠标事件,比如单击事件双击事件移动事件。而且,使用右键的话,还会弹出一个系统右键菜单,这个是很多开发人员所不能接受的。这里来说的话,只要您采用-webkit-app-region的方式,只要在windows下面,这个右键菜单都是存在的。所以,如果您不喜欢这个右键菜单,那么请换其它的方案,比如electron-drag这个方案。

相关链接
- electron 如何创建无边框窗体
https://newsn.net/say/electron-frameless.html
- mac系统,electron创建无边框窗体的几种特殊方式
https://newsn.net/say/electron-frameless-mac.html
- mac,electron窗体如何去除系统阴影
https://newsn.net/say/electron-shadow-mac.html
- win10 系统,electron 窗体如何去除系统阴影
https://newsn.net/say/electron-shadow-win10.html
- 如何实现 electron 窗体透明 transparent 效果?
https://newsn.net/say/electron-transparent.html
总结
electron的不规则窗体的需求,其实很大。但是在现实的调试过程中,又会出现各种各样的奇怪问题。所以,苏南大叔建议您:如果没有必要,就不要玩electron的异形窗体效果了,费脑细胞。
下面的链接,是苏南大叔提供的electron文章列表,是否加入收藏夹,就看你了。
没看懂 border-radius:20px; 在哪里设置的 ? body的css ?BrowserWindow的属性? 还是窗体容器的div ?我试了下都不行
容器div的css
感谢分享,学习学习