mac 环境,如何利用packager构建electron-vue的范例?
发布于 作者:苏南大叔 来源:程序如此灵动~
在上一篇文章中,苏南大叔使用electron-builder构建了electron-vue的范例。
在本篇文章中,苏南大叔将利用electron-packager再次构建同样的项目。

关于wine
如果你想构建window平台的包(默认是会构建win平台的),那么本文成功构建的前提是,你的mac系统里面安装了wine,而关于wine的安装方法,请点击这里查看:
如果你安装好了wine,那么请继续查看本文内容。否则在构建的过程中,脚本会提示你安装wine。
init 脚本,选择 packager
sudo npm install vue-cli -g
vue init simulatedgreg/electron-vue my-project注意选择packager即可。
构建步骤
npm run build如果您只想build某一个平台的,例如:您仅仅想构建一个mac版,那么您可以不必安装wine。那么命令是:
npm run build:darwin更多的命令,请参见package.json里面的scripts定义区域。
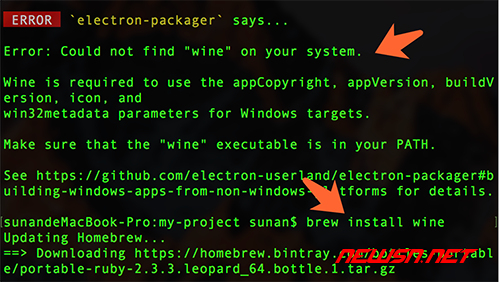
yarn run build构建过程中,如果没有安装wine,会提示安装wine。
ERROR `electron-packager` says...
Error: Could not find "wine" on your system.
Wine is required to use the appCopyright, appVersion, buildVersion, icon, and
win32metadata parameters for Windows targets.
Make sure that the "wine" executable is in your PATH.
See https://github.com/electron-userland/electron-packager#building-windows-apps-from-non-windows-platforms for details.
如果安装过了wine,但是从来没有运行过,会跳出wine初始化的对话框。
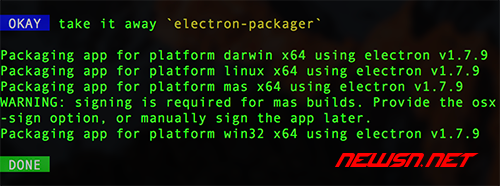
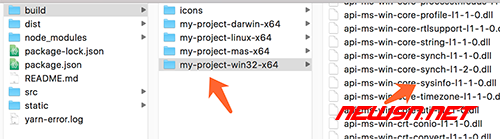
顺利构建后,我们就能获得四个安装包,分别对应于不同的平台。

而对于我们来说,可能需要的就是dmg和exe。
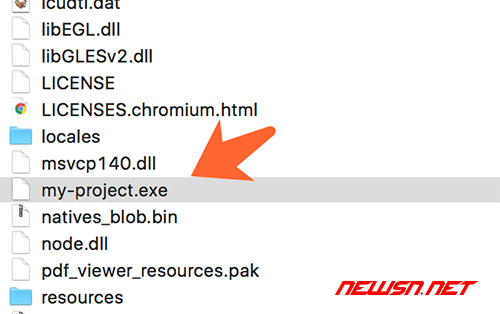
下面是在mac下面构建得到的exe的截图。


不过不要试图使用wine运行这个my-project.exe。会报错dll丢失的,一系列dll。exe还是请到正统的win下面执行比较好。
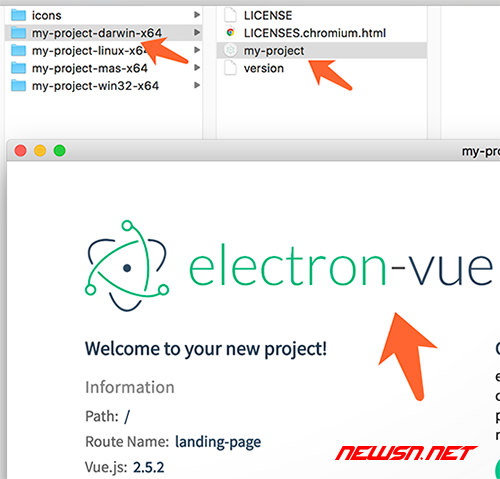
下面是生成的苹果版软件的截图。

mac环境下,使用packager的构建过程,主要就是wine的安装了。如果wine顺利ok,那么我们的四个安装包也就基本上可以顺利获得。关注electron开发,请继续查看苏南大叔的electron文章。