如何实现 electron 窗体透明 transparent 效果?
发布于 作者:苏南大叔 来源:程序如此灵动~
在本篇文章里面,苏南大叔将讲述窗体透明的有关设置项目,transparent: true。经过实践,窗体透明效果有限,大家请有所心理准备。当然,大家也可以看看好的效果。

关键代码
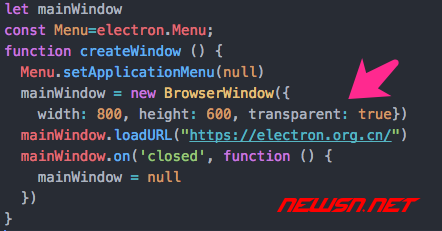
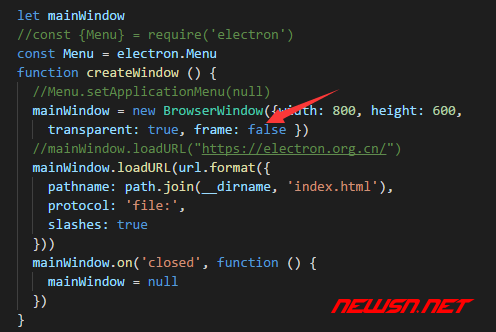
关键代码就是BrowserWindow下的一个参数:transparent: true。使用方式如下图所示:

window下截图:
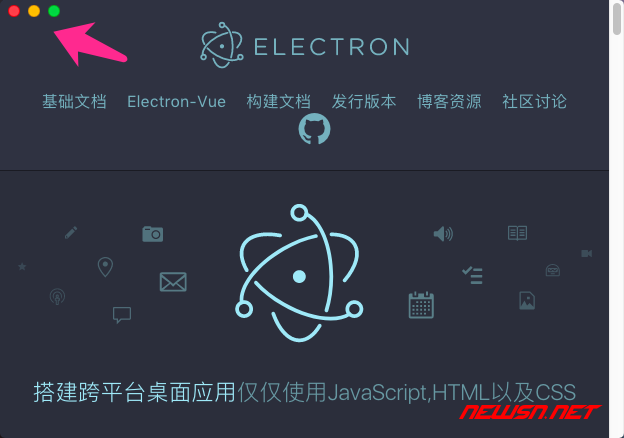
mac下截图:
mac下面保留交通灯区域按钮
mac下面,边框实际上也会被透明化,并且保留了交通灯区域的三个按钮。但是和上一节中的'titleBarStyle': 'hidden'的效果是不一致的。
大家可以看看对比图。两者的按钮位置不同。
transparent: true:
titleBarStyle: 'hidden':
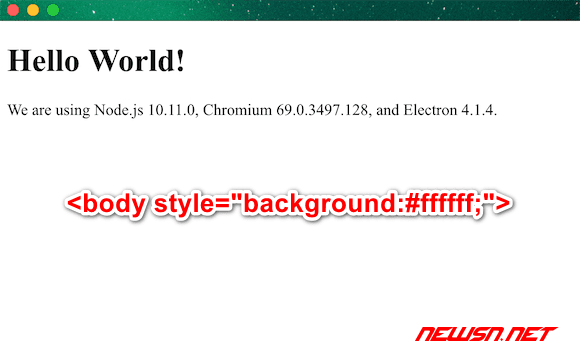
主窗体的透明,需要页面css无背景色设置
再次对比一下,大家可以看到区别。


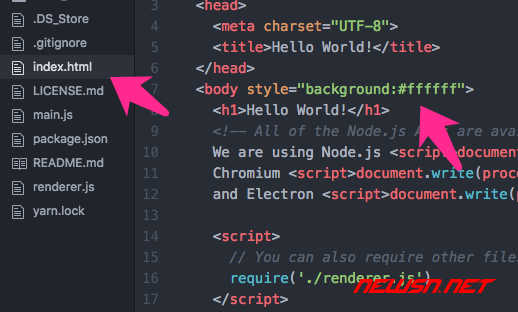
后者,我们设置了body的背景色为白色#ffffff。

win下面必须配合frame属性
在window下,如果不配合frame属性,可能你仅仅会得到这样的效果:

而配置设置了frame之后,效果如下:


在这里大喊没效果的各位同学,请仔细想想看你是不是设置了背景色为白色,比如body的backgroud属性,请检查对应的css。
总结
设置了窗体透明背景后,窗体边框的阴影也是不存在的,这点是需要注意的。好了,关于窗体透明的话题,苏南大叔暂时就说这么多,更多苏南大叔的electron文章,请点击这里查看:
electron设置transparent: true,窗口最大化后无法还原