electron-quick-start 项目,如何改造目录结构并打包
发布于 作者:苏南大叔 来源:程序如此灵动~
苏南大叔带着大家练习的electron-quick-start项目,在本篇文章中,苏南大叔将要对这个项目进行一下目录调整,使之看起来代码结构更清晰一些。

当然,为了证明electron-quick-start项目经过目录调整之后,还能继续使用,苏南大叔进行了打包实验。这就是本篇文章的主要内容,比较基础,大神们请飘过。
调整前后目录对比
代码下载:
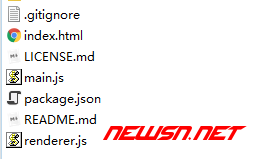
调整前:

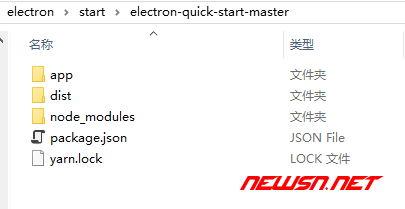
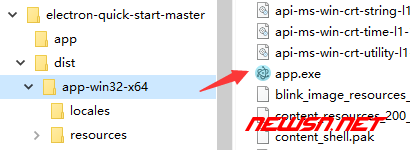
改造后:


主要的调整点,就是:
- 删除了根目录下面的
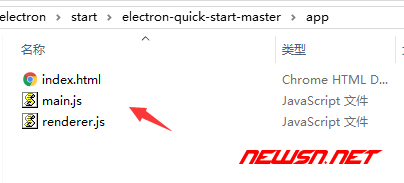
md文件和.gitignore文件。 main.js、renderer.js、index.html三个放到了app目录下面,node_modules文件夹放类库。- 而
dist目录,用于放置打包的作品。 - 由于
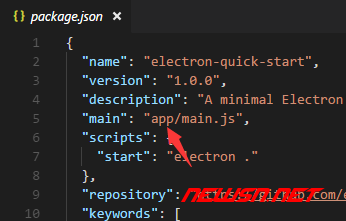
main.js文件移动了位置,苏南大叔需要修改package.json里面的main字段,新的值为:app/main.js。

测试是否可以正常使用
使用yarn安装依赖项目后,在项目根目录下面,利用electron-packager进行打包。命令如下:
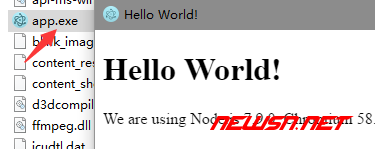
electron-packager ./ app --out=dist然后,在win10环境下,我们得到了个exe,成功顺利可以打开。


可能存在的问题
当然,如果苏南大叔在根目录下面使用的命令是这样的话:
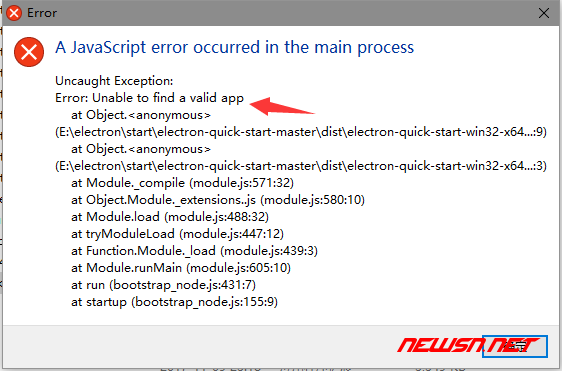
electron-packager ./app --out=dist那么也许会得到下面这个错误提示:
unable to find a vaild app
两次打包命令,看起来基本一致。但是到底有什么区别,聪明的读者,你看出来了么?这个问题,很多新人会遇到哦,请仔细查看相关命令行区别。
结语
electron-packager执行的位置下,需要有个正确的package.json,该json的main字段,需要修正为真实的路径。
更多electron的实战文章,请点击苏南大叔的electron博文链接:
mainWindow.loadFile('index.html')报错?
将index.html 放在很目录下, 然后重新打包应该没有问题
谢谢指点,我换在了window下可以打包了,在os系统上应该是我没有配置好全局变量
请问我安装这个步骤一步一步的走,
xxx:helloWorld ios2$ electron-packager ./app --out=dist
-bash: electron-packager: command not found
会提示这样的?
排查一下:
1) 确定全局安装`electron-packager`了么?`npm`的`-g`参数。
2) `cmd`窗口是不是关闭,再重新开启了呢?因为有的时候,新的命令在当前窗口是不识别的。
整体来说,你的这个问题不大。加油!
请问为什么我这里运行命令cnpm run start
main.js中的 mainWindow.loadFile('index.html')报错?
想不出来哪里错了,你确定npm install了么.....