electron3.x以上版本,如何允许导航到拖拽的文件?
发布于 作者:苏南大叔 来源:程序如此灵动~
一般来说,1.x和2.x的electron程序,把图片直接拖进去的话,会被默认打开。这种情况,一般来说,并不是大家所想要的。那么,在3.x的electron起,把图片拖进去程序界面,默认情况下,并不会发生“界面被替换”的情况了。那么,如果还是想要替换掉界面呢?

本文测试环境:mac/electron@5.0.2。本文就是一篇小水文,应用的场景不常见。成文的主要原因就是:本文中的参数可能会引起编程新人的误解,具体的可以直接参考文末说明。
参数navigateOnDragDrop
参数navigateOnDragDrop,在electron@3.x开始存在这个参数。
- 初始化
BrowserWindow的时候使用,隶属于webPreferences分类。 - 功用上就是用于控制:当文件被拖拽到
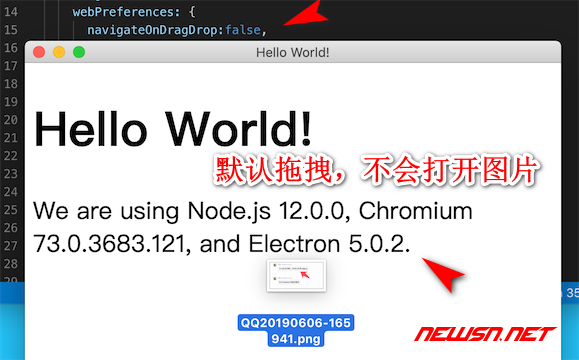
electron之后,是否打开对应文件的。 - 默认值是
false,也就是说当又文件被拖入的时候,不导航(打开文件)。
使用范例
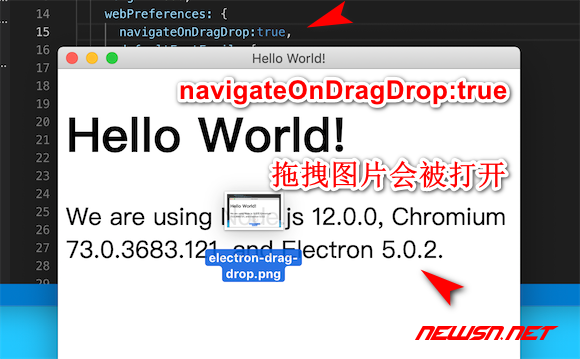
由于navigateOnDragDrop默认值是false。所以,最有可能使用的情形就是:navigateOnDragDrop:true。
mainWindow = new BrowserWindow({
//...
webPreferences: {
navigateOnDragDrop:true,
//...
}
})特殊说明
需要特殊说明的是:这个参数仅仅是用于控制拖拽文件之后,是否"导航"的行为,而不是说禁用拖拽。拖拽一直都是可以的,只不过拖拽之后,是否"导航"这个行为,被参数navigateOnDragDrop控制了。

这句话就是说:即使navigateOnDragDrop:false,electron也是可以开发文件拖拽等拓展功能的。具体可以参见苏南大叔的后续文章。

相关链接
总结
本文参数navigateOnDragDrop,从3.x版本出现,并不是禁用拖拽,仅仅是用于控制拖拽后的"导航"行为。更多electron相关经验文章,请点击苏南大叔的博客: