electron 使用 builder 打包的时候,如何更换程序图标?
发布于 作者:苏南大叔 来源:程序如此灵动~
electron的demo运行起来后,大家经常想修改electron的图标。那么在修改图标的过程中,又遇到了什么事情呢?大家可以看看苏南大叔的electron图标更换过程经验。

本次实验的基础是:win环境,electron+vue的demo,builder打包模式。
前言
首先,大家需要知道:electron的ico更换过程,是发生在最后的打包阶段,而不是开发过程中的。也就是说,大多数情况下,这个图标是打包的时候决定的。而electron的打包过程,可选的工具非常多。目前我们可能会在packager和builder之间进行选择。
其次,electron的ico,实际上也随系统不同而不同,有win版、mac版、linux版的区分,而普通的ico也可能是不能满足需求的,可能你需要做个特殊的套娃ico图标,才能在electron中正常显示。具体的ico制作过程,大家可以点击这里查看苏南大叔的文章:
制作ico
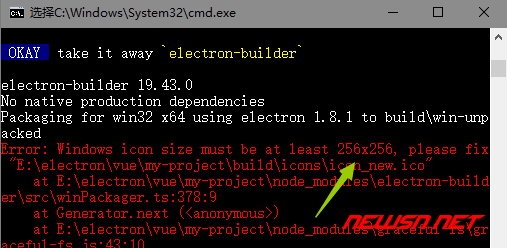
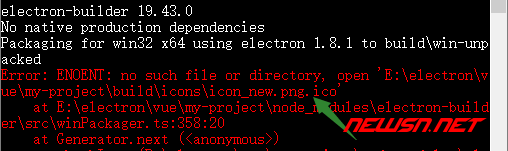
大家需要先制作好win下所使用的ico文件,这里的要点是:必须是ico后缀,png是不行的(mac下是icns文件)。套娃ico里面,应该至少有一个256*256尺寸的ico,标准的ico里面是有如下尺寸的:256/128/64/32/16 。否则您就可能会看到下面的错误情况。



修改package.json
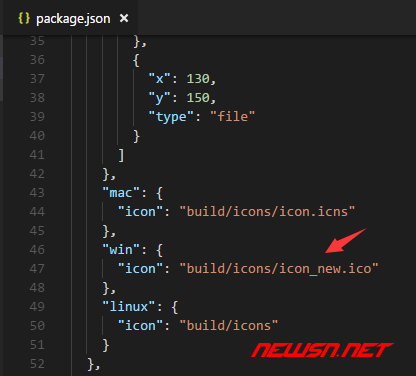
苏南大叔下一步要修改package.json里面的build字段里面的win相关的ico内容,指定新的ico文件。当然,如果你同名覆盖的话,就是不需要修改package.json文件的。默认的图标位置是:build文件下的icons文件夹(见截图)。win下使用的图标是:icon.ico。


查看效果
苏南大叔运行命令后,就可以看到相关效果了。
npm run build




总结
根据使用的打包方式的不同,具体的修改ico的手段也是不一样的,但是都是可以定制ico的。苏南大叔带给大家的electron系列教程中,会陆续介绍其他的更换ico的方法。大家可以继续关注苏南大叔的electron的相关文章:https://newsn.net/tag/electron/ 。
6666
6666
请问,Linux的图标是什么格式
好棒,顺便问一下如何更改打包以后桌面的程序名称呢?
可以打包之前,就修改程序名。至于两者不一致的情况,没试过。sorry。