electron程序,如何在主进程远程页面中注入js及css?
发布于 作者:苏南大叔 来源:程序如此灵动~
每日一篇的苏南大叔写代码教程,又来了。在本文中,苏南大叔描述的是,在electron程序加载远程页面的时候,如何注入js或者css代码。这个需求,一般用于定制美化已有的某项网络服务。具体的嘛,您自己发挥您自己的想象力吧。这里不做过多描述。

本文测试环境:mac/electron@5.0.7。其实,electron加载本地html页面的时候,也是可以通过本文的方法注入js或者css的。但是,似乎没有那个必要了,对吧?直接写到html里面,不是更好嘛?所以,本文的案例中,苏南大叔着重案例的就是加载远程页面的情况。
基本前提
代码放置于主进程,针对某个渲染进程进行设置,注意:默认情况下,第二个渲染进程窗口是不会被注入这些代码的。所以,请仔细斟酌代码注入的时机。
苏南大叔认为,代码注入的时机应该是原版页面加载完毕后。所以,对于渲染进程窗口mainWindow,监控了一个did-finish-load事件。本文的代码中,mainWindow就是被操作的渲染进程窗口对象。这个是本文的代码基础。
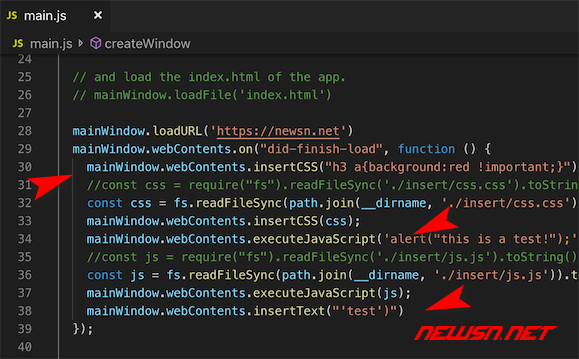
//const fs = require("fs")
//const path = require("path")
//...
mainWindow.loadURL('https://newsn.net')
mainWindow.webContents.on("did-finish-load", function() {
//...
//这里放注入代码逻辑
//...
});这里涉及到路径的部分,使用了path.join,这个是因为在打包前后会有所不同。不使用path.join,会报错无法找到对应文件。

注入css
注入小段css代码:
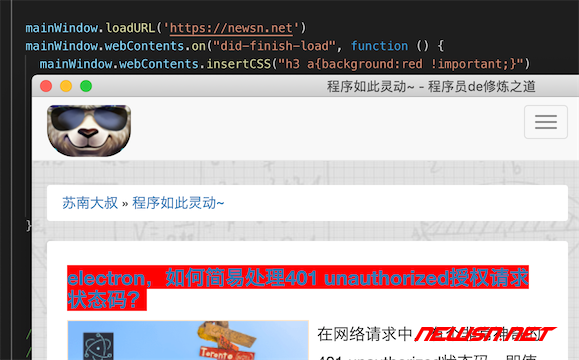
mainWindow.webContents.insertCSS("h3 a{background:red !important;}")注入大段css代码:
//const css = require("fs").readFileSync('./insert/css.css').toString();
const css = fs.readFileSync(path.join(__dirname, './insert/css.css')).toString();
mainWindow.webContents.insertCSS(css);
注入js
注入小段js代码:
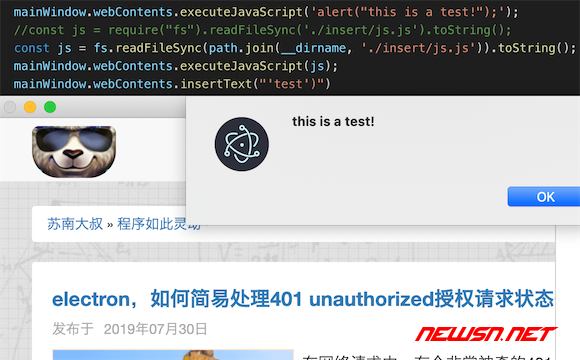
mainWindow.webContents.executeJavaScript('alert("this is a test!");');注入大段js代码:
//const js = require("fs").readFileSync('./insert/js.js').toString();
const js = fs.readFileSync(path.join(__dirname, './insert/js.js')).toString();
mainWindow.webContents.executeJavaScript(js);
聚焦位置输入文字
这个insertText()操作,其实是蛮有歧义的。这个insertText()函数,并不是像js或者css一样,在页面代码中插入文本,并不是想象中的那样的。
真实的效果是:在渲染进程的聚焦位置,输入文本。就是说:
- 页面上有个自动聚焦的对象。
- 这个自动聚焦对象,要可以输入。
也就是说比如自动聚焦的input输入框之类的,就符合这个条件。在实际的应用中,上述条件导致:这个函数insertText()似乎也没有什么卵用。条件比较苛刻,效果比较的不明显。
mainWindow.webContents.insertText("'test')")总结
在本文中的例子中,有个值得注意的小细节:在代码层面上看的话,注入css在注入js的动作前面,然而在表现层面上来看,反而js的效果最先出现,而css的效果后出现。也许是个个案?
在electron程序中,注入js或者css的需求,就是这么解决的。更多electron相关经验文章,请参考苏南大叔的博客文章:
大佬,刚接触electron不长时间,想采用这种方案将一些比较大的css和pic之类的放在本地,html和js放在服务器上,通过这种方式注入的css里面包含图片路径的需要怎么处理呀,谢谢
图片在本地的话,就写本地的地址啊...
引入js的里面有用到主进程的变量,怎么渲染成变量而不是字符串
如何在加载页面前注入呢,比如加载页面jquery前删除变量module.exports等,我试了下各种事件,貌似都不得行。。。都是在页面加载完成后才执行,导致注入变量基本不效