如何检测浏览器的css是否支持某些特性?css的supports用法
发布于 作者:苏南大叔 来源:程序如此灵动~
CSS中的 @supports 用于检测浏览器是否支持 CSS 的某个属性。其实就是条件判断,如果支持某个属性可以写一套样式,如果不支持某个属性,可以提供另外一套样式作为替补。可以放在代码的顶层,也可以嵌套在任何其他条件组规则中。

大家好,这里是苏南大叔“程序如此灵动博客”,记录苏南大叔的代码方面的所学所想。本文描述css的一个高级用法@supports,可以用于检测当前浏览器是否支持某个特性,以便写出更兼容的css代码。测试环境:chrome、firefox。
@supports基本描述
最基础的表达式:
@supports(prop:value) {
}比如:
@supports(display: flex) {
div{
display:flex;
background:red;
}
}测试代码:
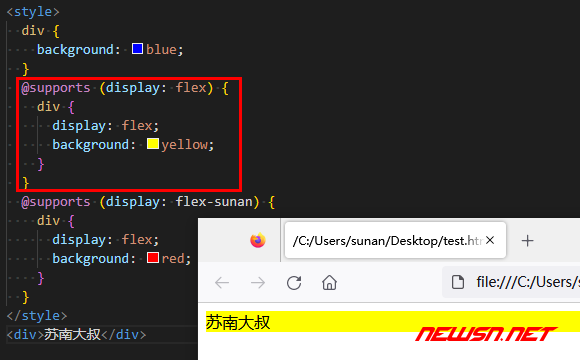
<style>
div {
background: blue;
}
@supports (display: flex) {
div {
display: flex;
background: yellow;
}
}
@supports (display: flex-sunan) {
div {
display: flex;
background: red;
}
}
</style>
<div>苏南大叔</div>
@supports高阶用法
也可以使用and/or/not的表达式,例如:
@supports not (display: flex) {}
@supports (display: -webkit-flex) or (display: -moz-flex) or (display: flex) {}
@supports (display: table-cell) and (display: list-item) and (display:run-in) {}测试代码:
<style>
div {
background: blue;
}
@supports not (display: flex-sunan) {
div{
background-color: red;
}
}
@supports (display: -webkit-flex) or (display: -moz-flex) or (display: flex) {
div{
background-color: yellow;
}
}
@supports (display: table-cell) and (display: list-item) and (display:run-in) {
div{
background-color: pink;
}
}
@supports ((display: table-cell) and (display: list-item)) or (display: flex) {
div{
background-color: skyblue;
}
}
</style>
<div>苏南大叔</div>这里的and和or写法比较特殊,如下写法是正确的:
A and B
B or C
A and B and C
B or C or D但是下面这么写就有歧义:
A and B or C
B or C and D需要加上括号,写成:
(A and B) or C
B or (C and D)js判断,window.CSS.supports()
上面的css里面的写法,也可以放到js中进行判断,方法就是:
_ok = CSS.supports(property_name, value);
_ok2 = CSS.supports(support_condition);或者
_ok = window.CSS.supports(property_name, value);
_ok2 = window.CSS.supports(support_condition);测试代码如下:
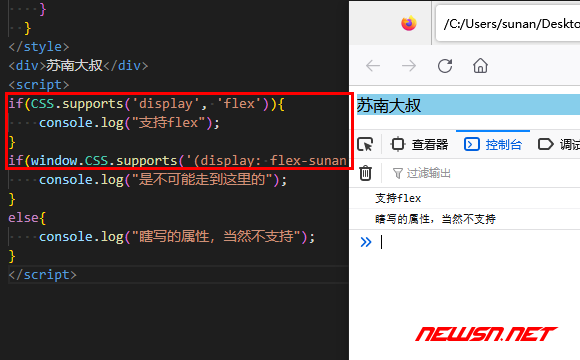
if(CSS.supports('display', 'flex')){
console.log("支持flex");
}
if(window.CSS.supports('(display: flex-sunan) or (-webkit-appearance: caret-sunan)')){
console.log("是不可能走到这里的");
}
else{
console.log("瞎写的属性,当然不支持");
}
在某些浏览器中,比如Opera这个古老的浏览器里面,不存在window.CSS.supports(),但是存在window.supportsCSS()这个函数,所以,有下面的兼容性判断写法。(没有啥可讨论的意义)
const supportsCSSFlag = !!((window.CSS && window.CSS.supports) || window.supportsCSS || false)本来就是测试兼容性的函数,结果这个函数还要被测试兼容性。这个似乎很无语啊。
相关链接
总结
这个supports检测,如果是在写要求很高的css文件的话,还是有些用武之地的。