react教程,如何使用createContext 实现组件多层嵌套传值?
发布于 作者:苏南大叔 来源:程序如此灵动~
苏南大叔在前面的文章里面写了,context比props更加高明好用的地方,就是多层组件传值的时候,写法更加简单实用。那么,本文就来看看,react项目中的上下文到底如何使用。

大家好,苏南大叔的程序如此灵动博客,记录苏南大叔的代码点滴。本文描述在函数式组件或者类式组件里面,如何实现context上下文传值。测试环境:create-react-app@5.0.1,node@16.14.2,react@18.2.0,react-dom@18.2.0。
基本定义
import React, { createContext, useContext, PureComponent } from "react";
const testContext = createContext({ "name": "sunan大叔" }); // 默认值
函数式组件使用useContext
这个最简单,使用useContext()就拿到了值。
const Sunan1 = () => {
const test = useContext(testContext)
return <p>{test.name}</p>;
};这个略微复杂,使用了一个<context变量.Consumer>,略微烧脑。
function Sunan2() {
return <testContext.Consumer>
{test => <p>{test.name}</p>}
</testContext.Consumer>;
}类式组件使用this.context
这个地方使用static contextType = ;建立联系。
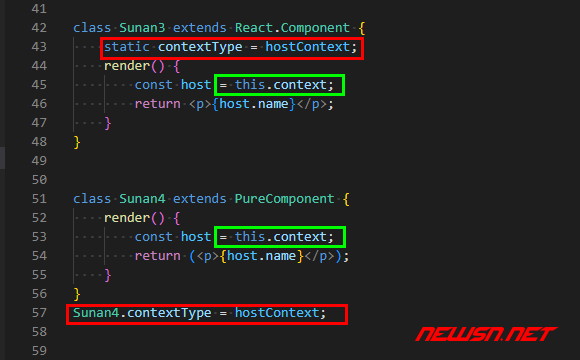
class Sunan3 extends React.Component {
static contextType = testContext;
render() {
const test = this.context;
return <p>{test.name}</p>;
}
}这个是在组件外部,通过 .contextType = ;建立联系:
class Sunan4 extends PureComponent {
render() {
const test = this.context;
return (<p>{test.name}</p>);
}
}
Sunan4.contextType = testContext;
打包组件不影响传值
这个就是context比props先进的地方,随便嵌套。
const SunanGroup1 = () =>{
return <>
<Sunan1 />
<Sunan3 />
</>;
}Provider包裹
使用<Context变量.Provider value={Context取值}></Context变量.Provider>包裹的组件,都可以取到通过value传递的context值。
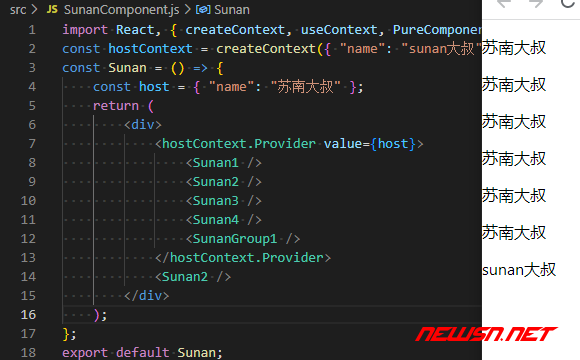
const Sunan = () => {
const test = { "name": "苏南大叔" }; // 新的传递值
return (
<div>
<testContext.Provider value={test}>
<Sunan1 />
<Sunan2 />
<Sunan3 />
<Sunan4 />
<SunanGroup1 />
</testContext.Provider>
<Sunan2 />
</div>
);
};
export default Sunan;没有被Provider包裹的变量,会取到createContext中的默认值。比如最后的那个游离在Prodiver之外的Sunan2子组件,虽然代码一致,但是它的context取值就不一样。结果输出为:六个“苏南大叔”,一个“sunan大叔”。
完整代码
import React, { createContext, useContext, PureComponent } from "react";
const TestContext = createContext({ name: "sunan大叔" }); // 默认值
const Sunan1 = () => {
const test = useContext(TestContext);
return <p>{test.name}</p>;
};
function Sunan2() {
return (
<TestContext.Consumer>{(test) => <p>{test.name}</p>}</TestContext.Consumer>
);
}
class Sunan3 extends React.Component {
static contextType = TestContext;
render() {
const test = this.context;
return <p>{test.name}</p>;
}
}
class Sunan4 extends PureComponent {
render() {
const test = this.context;
return <p>{test.name}</p>;
}
}
Sunan4.contextType = TestContext;
const SunanGroup1 = () => {
return (
<>
<Sunan1 />
<Sunan3 />
</>
);
};
const App = () => {
const test = { name: "苏南大叔" }; // 新的覆盖值
return (
<div>
<TestContext.Provider value={test}>
<Sunan1 />
<Sunan2 />
<Sunan3 />
<Sunan4 />
<SunanGroup1 />
</TestContext.Provider>
<Sunan2 />
</div>
);
};
export default App;结束语
不用怀疑createContext中的默认值,它是用于没有使用Provider包裹的时候,组件有个默认值的。而且在传值角度上来说,context确实要比props好用。
Context重点是解决组件间传值的问题,而redux的作用是统一管理应用状态。而实际上两者到底有啥区别呢?苏南大叔觉得,Context是react提出的数据解决方案,而redux是个第三方的方案。以后的文章里面,再去对比两者区别。
更多react相关经验文章,请点击苏南大叔的博客: