React组件,props属性里的children,是如何传递使用的?
发布于 作者:苏南大叔 来源:程序如此灵动~在React函数组件里面,可以直接传递children属性,也可以隐式的传递children属性。这可是其它属性所不具备的能力效果。而且两种传递方式同时存在的时候,还有个优先级的关系。本文就对组件属性children做个简单的探讨。

苏南大叔的“程序如此灵动”博客,记录苏南大叔的代码编程经验总结。本文测试环境:nodejs@20.18.0,create-react-app@5.0.1,react-router-dom@6.27.0,react@18.3.1。本文演示的组件类型为React函数式组件。
前文回顾
本文就写的比较简单明了,以前的这篇文章,写的更加详细一些。
龙套子组件
children是一个特殊的属性,它代表了组件标签内部的所有子节点。当一个组件在使用时包裹了其他的内容,这些被包裹的内容就会作为children传递给该组件。
const Sn = ({ children }) => {
return <div>{children}</div>;
};第一种传递方式
<Sn>标准写法</Sn>第二种传递方式
<Sn children={"直接写属性"}></Sn>同时使用两种方式
<Sn children={"直接写属性"}>这里会进行覆盖</Sn>然而,两者不能同时生效。被组件包裹的children有更高的优先级。
完整代码

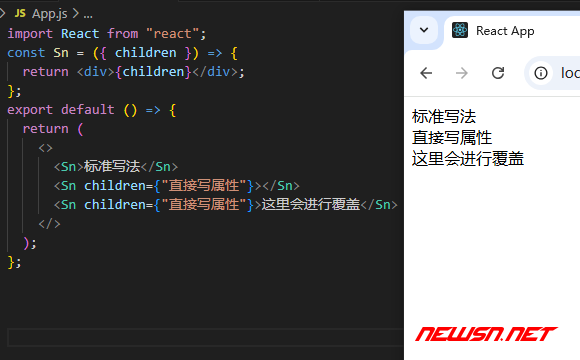
import React from "react";
const Sn = ({ children }) => {
return <div>{children}</div>;
};
export default () => {
return (
<>
<Sn>标准写法</Sn>
<Sn children={"直接写属性"}></Sn>
<Sn children={"直接写属性"}>这里会进行覆盖</Sn>
</>
);
};输出:
标准写法
直接写属性
这里会进行覆盖补充一下
这个children属性,不光可以传递普通的字符串,更多的是传递组件组合。比如:
import React from "react";
const Sn = ({ children }) => {
return <div>{children}</div>;
};
export default () => {
return (
<>
<Sn><L1><L2/></L1></Sn>
<Sn children={<L1><L2/></L1>}></Sn>
<Sn children={<<L2/>}><L1><L2/></L1></Sn>
</>
);
};