JavaScript生成器,另外一个yield和await的异步生成器例子
发布于 作者:苏南大叔 来源:程序如此灵动~
本文继续讨论async functioin* (){yield await Promise()}的异步函数生成器组合问题,它们并不冲突,并且可以合理组合到一起。但是,已有的yield相关概念会被颠覆。yield的返回值变成一个promise,经过.then(()=>{})处理才会变成{value,done}的形式,并且await关键字失效。

苏南大叔的“程序如此灵动”博客,记录苏南大叔的代码编程经验总结。本文测试环境:nodejs@20.18.0,chrome@131.0.6778.205。在浏览器或者纯node环境下,都可以运行本文的“异步函数生成器”。
准备工作
在上一篇文章中,已经对异步函数生成器的情况进行了阐述。里面的Promise使用的是经常使用的fetch()函数进行演示的。
由于fetch()的状态变化较多,本文使用另外的例子,来重新描述上一篇文章的观点。首先,先引入新的例子的龙套角色。
const _promise = Promise.resolve('sunan大叔');
_promise.then(
(value) => console.log(value), // resolve,sunan大叔
(reason) => console.error(reason) // reject,永远也不会执行
);异步生成器,带await
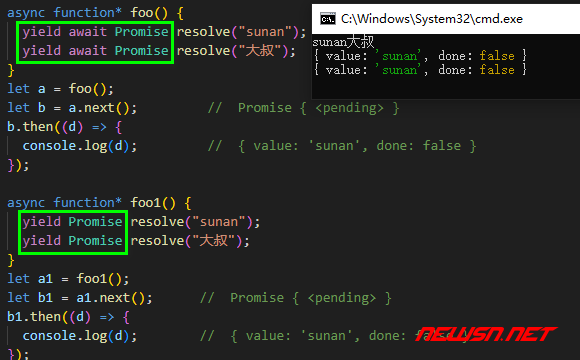
async function* foo() {
yield await Promise.resolve("sunan");
yield await Promise.resolve("大叔");
}
let a = foo();
let b = a.next(); // Promise { <pending> }
b.then((d) => {
console.log(d); // { value: 'sunan', done: false }
});
异步生成器,不带await
和上面的代码对比的话,这个代码仅仅是不带await,其余代码不变。
async function* foo1() {
yield Promise.resolve("sunan");
yield Promise.resolve("大叔");
}
let a1 = foo1();
let b1 = a1.next(); // Promise { <pending> }
b1.then((d) => {
console.log(d); // { value: 'sunan', done: false }
});但是,输出保持一致。所以,结论是:在async function*里面,await关键字可能是没有用的,变成了个摆设。
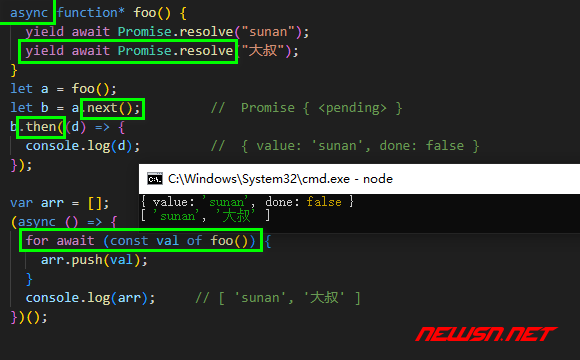
异步消费函数,带await
这种for await( of )的表述写法,还是比较罕见的。
var arr = [];
(async () => {
for await (const val of foo()) {
arr.push(val);
}
console.log(arr); // [ 'sunan', '大叔' ]
})();
相关文章
- https://newsn.net/say/js-yield-await.html
- https://newsn.net/say/js-yield-star.html
- https://newsn.net/say/js-yield-2.html
- https://newsn.net/say/js-yield.html
- https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Statements/async_function*