网页css布局,flex弹性盒子,容器如何设置方向及折行?
发布于 作者:苏南大叔 来源:程序如此灵动~
本文继续flex的话题,flex弹性盒子模式是非常先进的,可以做到的事情很多。但是事实上,在普通的网页里面也用不到几个属性。但是,出于上升文章高度的目的,苏南大叔继续案例flex的相关属性。

本文测试环境:mac,chrome@75.0.3770.100。
基础代码
测试范例如下:
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<!-- ... -->
<div class="item">n</div>
</div>
<style>
.box{
display:flex;
}
</style>flex-direction
这个属性最常用,决定了主轴的横竖及走向,也就是说决定了box内部的item的摆放顺序。非常的好理解,默认值是row。
| 取值 | 说明 | |
|---|---|---|
| row | 横向从左到右 | 默认 |
| row-reverse | 横向从右到左 | |
| column | 纵向从上到下 | |
| column-reverse | 纵向从下到上 |
可以参考文章:
.box{
display:flex;
flex-direction:row;
}flex-wrap
这个是说,对于item排列成一行,超出box的范围之后,该如何处理?默认值是nowrap。不过苏南大叔认为:更值得推荐的取值应该是wrap。
| 取值 | 说明 | |
|---|---|---|
| nowrap | 不拆行或不拆列 | 默认 |
| wrap | 拆行或拆列 | 推荐 |
| wrap-reverse | 拆行或拆列,以相反的顺序 |
这里的flex-wrap,如果设置为nowrap,就会触发item变形等不可控事件(待后续另开文章讨论),所以,苏南大叔认为还是wrap换行,比较好些。而wrap-reverse这个的效果如下,效果是有些奇葩的。折行,但是是折行的方向和wrap相比是相反的。
.box{
display:flex;
flex-wrap:wrap;
}flex-flow
这个比较好理解,flex-flow就是flex-direction和flex-wrap的属性合集。例如:
flex-flow:row wrap;就相当于:
flex-direction:row;
flex-wrap:wrap;组合效果图
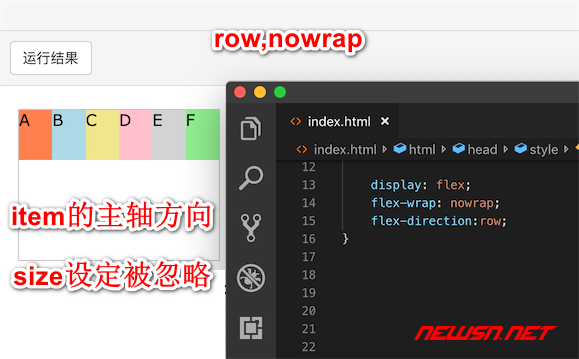
.box{
display:flex;
flex-wrap: nowrap;
flex-direction:row;
}
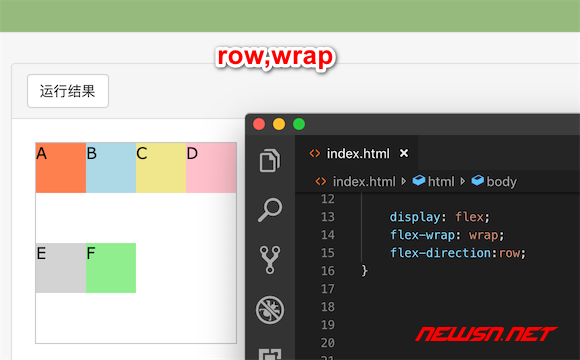
.box{
display:flex;
flex-wrap: wrap;
flex-direction:row;
}
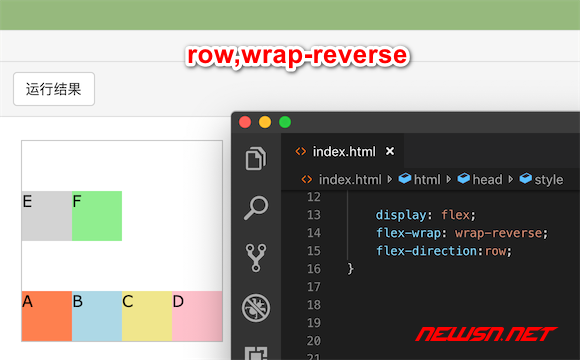
.box{
display:flex;
flex-wrap: wrap-reverse;
flex-direction:row;
}
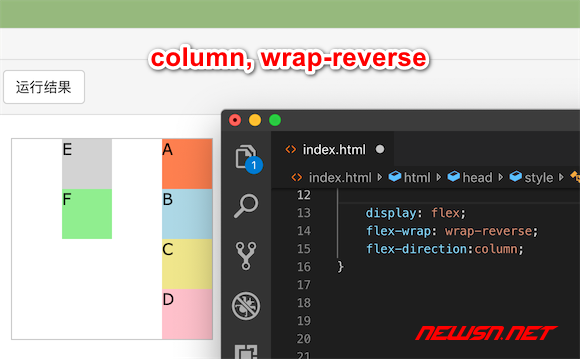
.box{
display:flex;
flex-wrap: wrap-reverse;
flex-direction:column;
}
总结
本文描述的是flex弹性盒子的box的一部分css属性,其中需要注意的是flex-wrap,如果设置了nowrap,那么容器里面的项目很有可能会是变形的。这个是千万要注意的地方。
这个插件我用不了
啥插件?