网页css布局,flex弹性盒子模型的常见使用场景
发布于 作者:苏南大叔 来源:程序如此灵动~
苏南大叔在本文中,说明一下在实际应用中,使用flex弹性盒子模型的最常见的使用场景。flex弹性盒子的应用常见非常多。但是,实际的网页技术里面,大多数都是用不到的。所以,在本文中,苏南大叔就致力于展示最简单常见的几种使用场景了。

本文测试环境:mac/chrome@75.0.3770.100。
基本代码
从html角度上来说的话,flex布局和传统的box布局是没用啥区别的。
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<!-- ... -->
<div class="item">n</div>
</div>常见使用场景
基本的html结构都是如上所示,区别就是css不同。而这个flex盒子模式,一般来说需要设置的css有两部分。一部分是设置在box容器上面的,一部分是设置在item元素上面的。而关于下面的那个常见demo来说,也就用到了flex的一个方向flex-direction基本属性。
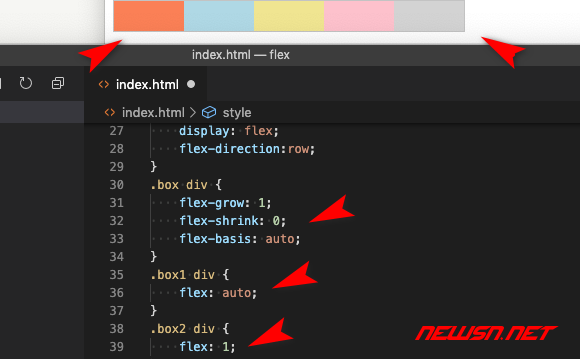
图片列表横向row布局(水平均分)

.box{
display:flex;
flex-direction:row;
}
.item{
flex:auto;
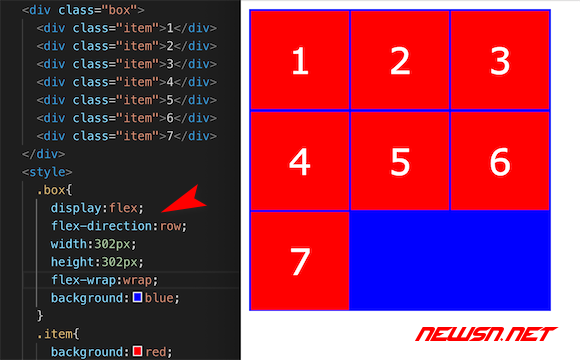
}图片列表横向row布局(折行)
display:flex;
flex-direction:row;
.box{
display:flex;
flex-direction:row;
width:302px;
height:302px;
flex-wrap:wrap;
background:blue;
}
.item{
background:red;
width:98px;
height:98px;
display:block;
text-align:center;
line-height:98px;
font-size:36px;
color:white;
margin-top:2px;
margin-left:2px;
}文字列表纵向column布局
display:flex;
flex-direction:column;
.box{
display:flex;
flex-direction:column;
width:302px;
height:302px;
background:blue;
}
.item{
display:block;
background:red;
width:298px;
height:40px;
line-height:40px;
font-size:22px;
color:white;
margin-top:2px;
margin-left:2px;
text-indent:8px;
}总结
本文中,苏南大叔从实用角度上对flex盒子模型的常见使用场景进行了分析。并没有详细讲述各个属性的具体使用方法。因为flex的那些玄乎乎的高大上属性,其实平时也用不到。
本文的例子不是很好,flex子元素如果设置了宽度和高度,就似乎失去了flex的灵魂所在,大家请辩证的来看本文的例子。
不过,在未来的文章中,苏南大叔将会对flex的更多属性进行讲述。欢迎大家点击下面的链接,查看更多详细经验文字: