browserify打包,配合babelify支持es6的import
发布于 作者:苏南大叔 来源:程序如此灵动~
在现代JavaScript开发中,模块化和使用ES6语法已经成为主流。本文将介绍如何使用Browserify和Babelify来打包和转换ES6代码,特别是支持ES6的import语法。

苏南大叔的“程序如此灵动”博客,记录苏南大叔的代码编程经验总结。测试环境:win10,node@20.18.0,browserify@17.0.1,babelify@10.0.0。
browserify 和 babelify
Browserify是一个强大的工具,它允许在浏览器中使用Node.js风格的require语句。它会分析代码,找到所有的依赖,并将它们打包成一个文件,这样就可以在浏览器中使用模块化的代码了。
参考文章:
Babelify是一个Browserify的转换器,它使用Babel将ES6代码转换为ES5代码。就可以在不支持ES6的浏览器中运行你的代码了。
参考网站:
项目结构
项目结构如下:
C:/Users/sunan/Desktop/sunan-project
├── src
│ ├── index.js
│ └── module.js
├── dist
│ └── bundle.js
├── index.html
├── package.json
└── .babelrc代码组成
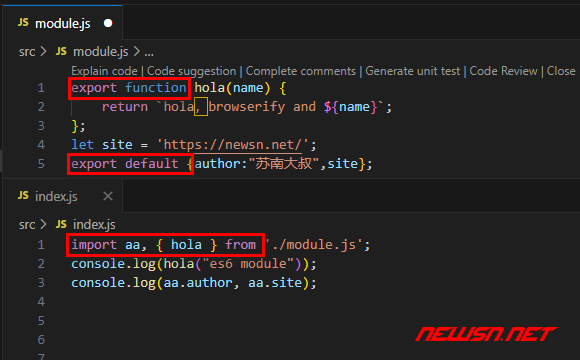
src/module.js:
export function hola(name) {
return `hola,browserify and ${name}`;
};
let site = 'https://newsn.net/';
export default {author:"苏南大叔",site};
src/index.js:
import aa, { hola } from './module.js';
console.log(hola("es6 module"));
console.log(aa.author, aa.site);不转换ES6代码
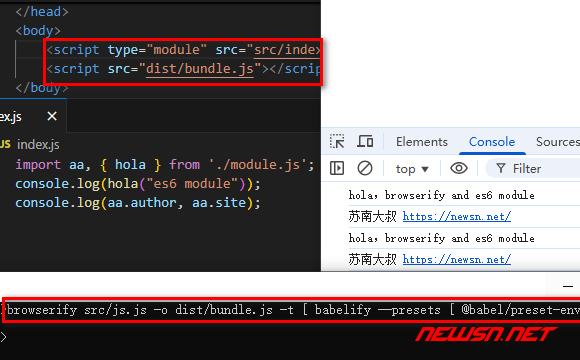
其实现代浏览器,原生支持import的用法。使用type='module'即可。
<script type="module" src="src/js.js"></script>转换ES6代码
为了转换ES6代码,需要使用Babelify。安装必要的依赖:
npm install --save-dev babelify @babel/core @babel/preset-env接下来,创建一个.babelrc文件来配置Babel[非必须]:
{
"presets": ["@babel/preset-env"]
}可以使用以下命令来打包并转换代码:
browserify src/index.js -o dist/bundle.js -t [ babelify --presets [ @babel/preset-env ] ]
这会使用Babelify将ES6代码转换为ES5,并将其打包到dist/bundle.js中。使用方式:
<script src="dist/bundle.js"></script>总结
通过使用Browserify和Babelify,我们可以轻松地打包和转换ES6代码。Browserify负责模块打包,而Babelify则负责将ES6代码转换为兼容的ES5代码。
更多苏南大叔的browserify相关文章,可以参考: