weui官方范例解析:特殊类型的script标签加载模版
发布于 作者:苏南大叔 来源:程序如此灵动~weui的官方范例,因为要充分地展示weui的每个方面,所以在example里面使用了自定义的js和css。在上一篇文章中,苏南大叔主要分析的是css的部分。本文中,要分析的是js模板部分。文章内容是非常水的,写作的目的就是:weui官方范例这种加载模板的方式,是非常的少见,而且又是鹅厂出品的代码。所以,苏南大叔在这里的态度,更多的是围观了。目前为止,个人还没有想出这种模版处理方式的方便之处,不过存在即为合理。学习一下思路又何妨?

本文测试环境:mac/weui@1.1.3。
定义模板
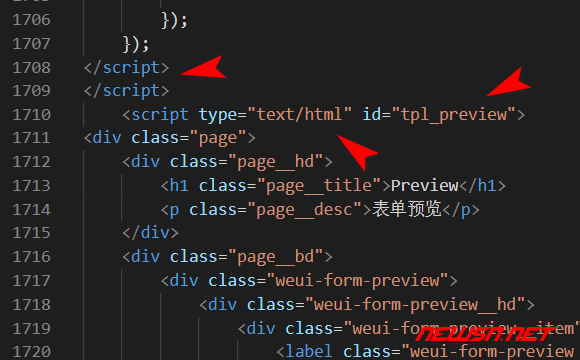
下面的代码来自weui官方网站:
对于模板的定义,它用了下面这种类似的神奇模版定义方式:
<script type="text/html" id="tpl_demo">
<h1>hi,[UserName]</script>
<script>alert('1');</script>
</script>
js的type是:text/html,html代码直接写在js区域里面,而且<script>标签里面嵌套<script>标签。真心是刷新三观。这究竟是什么样的操作?
官方模板解析方式
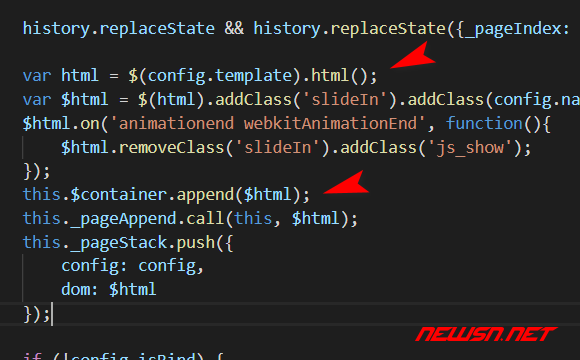
官方的使用方式基本上是这样的:
var html = $(config.template).html();
// var $html = $(html).addClass('slideIn').addClass(config.name);
this.$container.append($html);原理上就是定义了特殊type(未识别type)的script,其区块内的内容并不会被浏览器解析。然后在正统的js中,用html()或者说innerHtml取出内容。然后再替换到目标dom里面去。

非官方模板解析方式
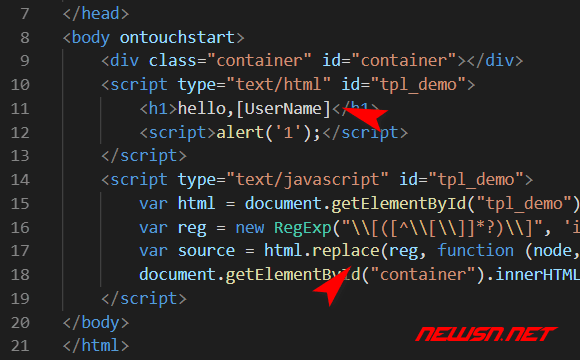
下面的是非官方的js解析方式,还可以传递参数:
var html = document.getElementById("tpl_demo").innerHTML;
var reg = new RegExp("\\[([^\\[\\]]*?)\\]", 'igm');
var source = html.replace(reg, function (node, key) { return {'UserName': 'world'}[key]; });
document.getElementById("container").innerHTML=source;
总结
特殊type的script,其实也有碰到几次了。本次定义的是text/html,其实这个值是可以自己定义的,写啥奇怪的值都可以。官方可以识别的type就这么几种:
- text/javascript
- text/ecmascript
- application/javascript
- application/ecmascript
更详细的说明,可以参见下面的这个链接:
更多weui相关分析文章,欢迎参考苏南大叔的文章:
