weui框架组件小白入门指南:如何安装使用weui.js?
发布于 作者:苏南大叔 来源:程序如此灵动~苏南大叔在本文中说说腾讯的weui这个前端框架的基本使用方法。这款框架已经问世有几年的时间了,因为其可以把微信的风格高度还原到网页之中。所以,可以说是微信公众号之类的网站,必备组件了,可以很好地保证用户体验。

本文的主要介绍内容是:weuijs的范例使用方式,而weui的部分,就是一笔带过。
本文测试环境:mac,weui@1.1.3,weuijs@1.1.4。
官方github仓库
相关github仓库地址:
相关在线范例的地址:

对于设计师们,这里还有相关的psd或者sketch文件可以下载:
最简易的方式
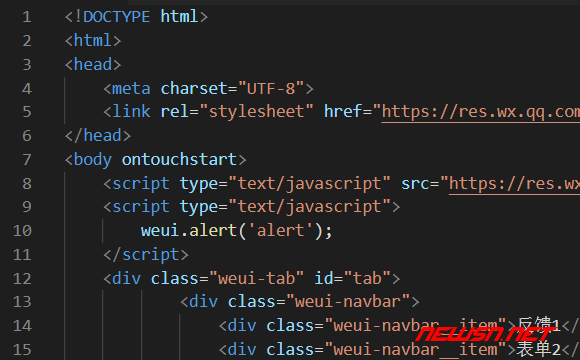
这个部分就是最简单的使用方式了,没有比这更简单的了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://res.wx.qq.com/open/libs/weui/1.1.3/weui.min.css">
</head>
<body ontouchstart>
<script type="text/javascript" src="https://res.wx.qq.com/open/libs/weuijs/1.1.4/weui.min.js"></script>
<script type="text/javascript">
weui.alert('alert');
</script>
<div class="weui-tab" id="tab">
<div class="weui-navbar">
<div class="weui-navbar__item">反馈1</div>
<div class="weui-navbar__item">表单2</div>
<div class="weui-navbar__item">上传3</div>
<div class="weui-navbar__item">其它6</div>
</div>
</div>
</body>
</html>
主要的关键代码就是:
引入两个库文件:
<link rel="stylesheet" href="https://res.wx.qq.com/open/libs/weui/1.1.3/weui.min.css">
<script type="text/javascript" src="https://res.wx.qq.com/open/libs/weuijs/1.1.4/weui.min.js"></script>书写符合weui格式的html结构:
<div class="weui-tab" id="tab">
<div class="weui-navbar">
<div class="weui-navbar__item">反馈1</div>
<div class="weui-navbar__item">表单2</div>
<div class="weui-navbar__item">上传3</div>
<div class="weui-navbar__item">其它6</div>
</div>
</div>编写符合weuijs要求的script:
<script type="text/javascript">
weui.alert('alert');
</script>官方weuijs的范例
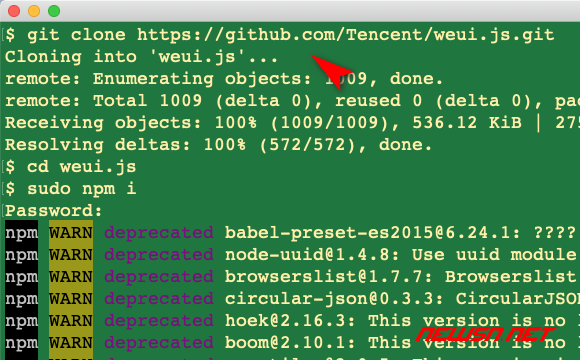
weuijs的官方例子是基于webpack的,所以,如果您对webpack不熟悉的话,可能理解上会有些费力。下面先说基础的命令行步骤:
git clone https://github.com/Tencent/weui.js.git
cd weui.js
npm install
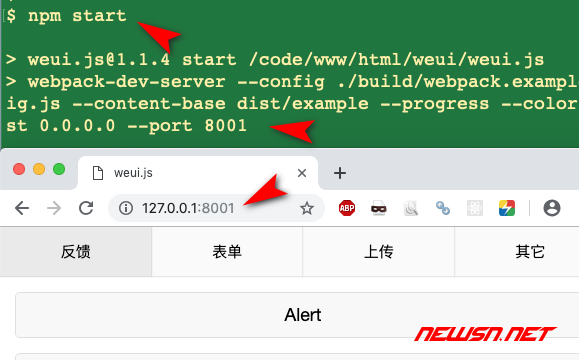
npm start
npm start之后,默认占用的端口号是8001,webpack插件会自动打开127.0.0.1:8001,以展示运行结果。

先说说git命令,有些开发小伙伴就可能没有安装git命令,所以下面的文章可能是你所需要的:
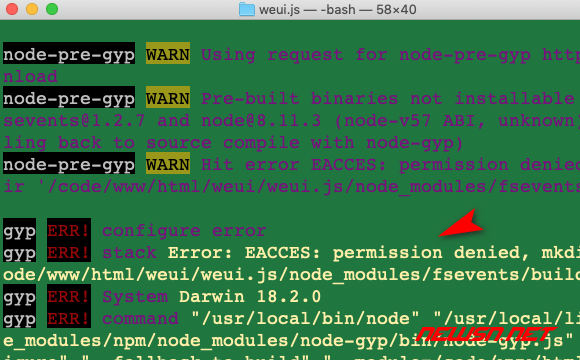
对于mac系统来说,您执行npm install的时候,可能会出现permission denied的情况。这个时候,您的解决方案是:
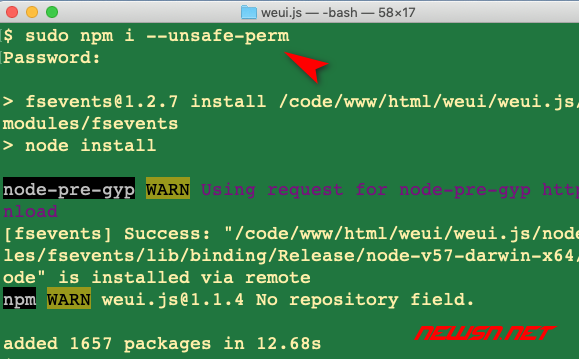
sudo npm i --unsafe-perm下面的文章是相关链接:


修改代码
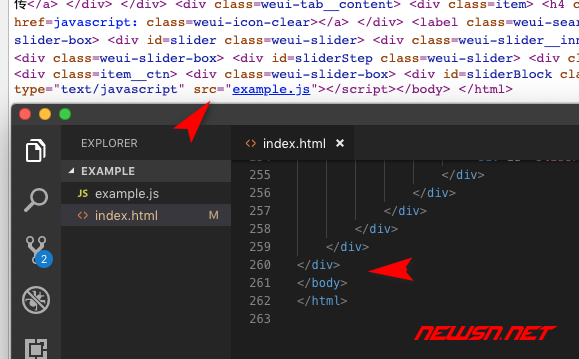
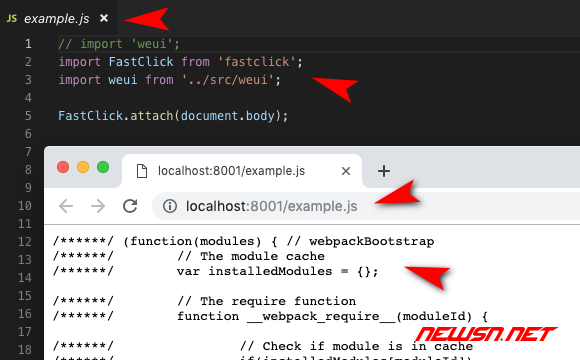
这个官方的例子,运行后,就是对examples目录进行了处理,添加了对example.js的引用而已。值的注意的是:example.js,代码里面是import的,包含了对weuijs的引用。而examples/index.html里面,并没有主动加载example.js,而是webpack主动注入的代码。


那么,大家把examples目录下的代码,和苏南大叔本文最开始的代码,进行对比,就可以知道其中的区别。

最终代码
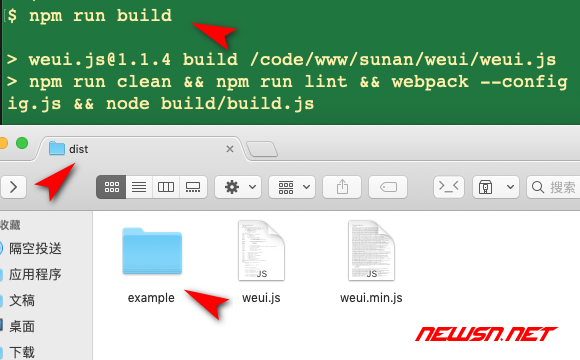
执行下面的命令:
npm run build执行build命令后,就在dist目录下面,可以得到最终的编译过的版本了。这个版本就是可以脱离webpack而存在的版本了。

修改配置
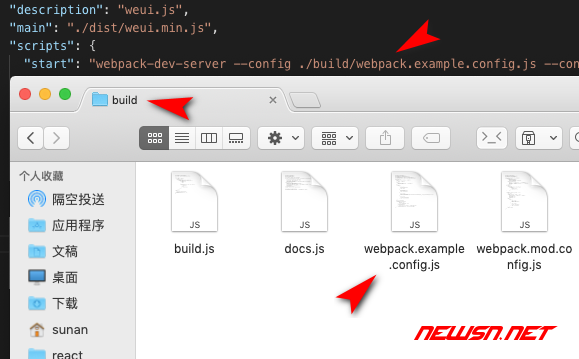
因为是基于webpack的,通过package.json里面的script可以知道:配置文件的位置是:
build/webpack.example.config.js所以,大家可以修改一下下图中的的这些文件试试看:

相关链接
第三方修改的基于jquery的weui版本:
weui官方的范例汇总页面,常见的使用场景,相关使用范例都是存在的:
总结
这个weui和weuijs的文档,说起来还是挺简单的,比bootstrap比起来的话,文档就是有些分散。但是使用起来,绝对是要比bootstrap要简单的多。所以,还是那句话,"眼观六路耳听八方"就好了。
更多weui的相关经验文字,欢迎阅读苏南大叔的经验文章:
