利用开源 wetypecho 给 typecho 博客增加微信小程序功能
发布于 作者:苏南大叔 来源:程序如此灵动~苏南大叔最近在github上面找到了一款基于typecho的微信小程序开源项目,稍稍修改了一下,就用在了苏南大叔的博客上面。就是下方的小程序二维码(如果被水印了,可以拉到页面底部也有这个二维码)。大家可以扫描一下试试看。

在本文中,苏南大叔要描述的就是:本款wetypecho开源代码的安装使用方式,以及简单注意事项。源码的改进,就靠大家自己慢慢摸索了,至少这款wetypecho开源代码已经做的很不错了。
下载源码
wetypecho源码下载地址是:
WeTypecho则能帮您快速搭建微信小程序,将Typecho博客的内容映射到微信小程序。 帮助您在一定程度上获取更多来自微信的流量。WeTypecho的安装非常简单,只需三分钟,就能搭建。

基本要求
下面是一些基本条件,如果读者朋友也要想要个类似功能的话,需要自己一一对照一下。
- 申请了微信小程序的账号,申请的过程其实还是蛮痛苦的。文末有相关链接。
- 域名备案,很多人卡在这里吧?没办法,苏南大叔的博客为了更好的发展,也备案了。
- 域名申请了
https证书,鉴于目前申请https证书实在是简单的令人发指,不做过多描述了。 - 博客是基于
typecho的,这点很好处理。wordpress的博客就暂时靠边站了。
如果您做好了上述几项准备工作,那么你就可以从github上面下载源码了。分为两部分,一部分是:we-typecho-plugin,另外一部分是:wetypecho。
配置we-typecho-plugin
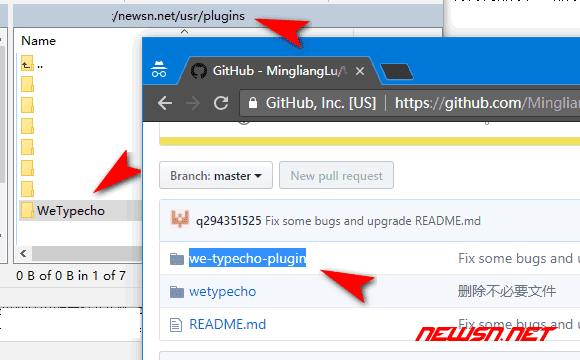
前者we-typecho-plugin是放在博客源码的/usr/plugins/目录里面,注意修改目录名称,新名字叫做:WeTypecho,改名的原因是代码里面有写一些硬编码路径,改名之后就可以在后台启用该插件WeTypecho了。

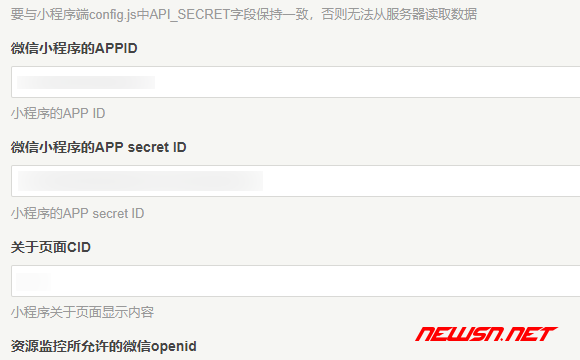
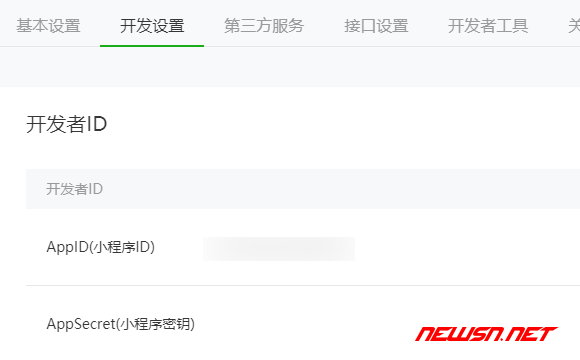
启用的审核界面中,需要填写微信小程序的AppID和AppSecretID。这个是申请微信小程序的时候,申请到的。


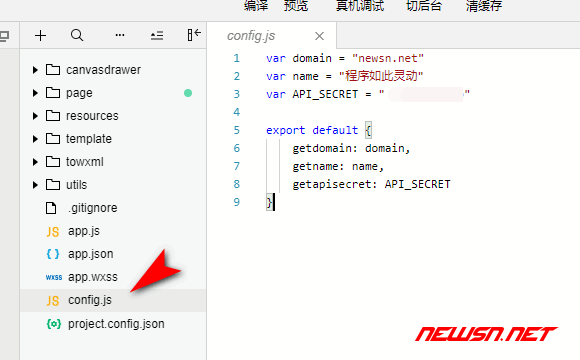
API密钥,这个是自己设置的。但是这里填入的值,需要和wetypecho小程序源码config.js中的设置保持一致。

资源监控所允许的微信openid,这个的解释似乎很难想到是什么。具体填写的内容,苏南大叔后续再说明。
剩余的设置项目,暂时保持默认就好了。

编译wetypecho
后者wetypecho是微信小程序的源码,这个部分不是上传到你自己服务器的。而是需要修改后,再上传到给腾讯那边审核的。
这里需要使用微信开发者工具,大家可以到这个链接下下载。关于微信开发者工具,具体的使用问题,也不是本文的讨论范围。
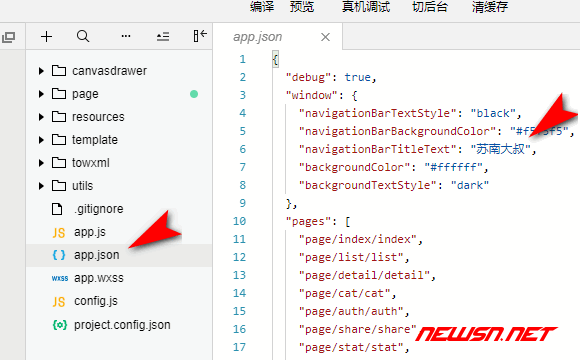
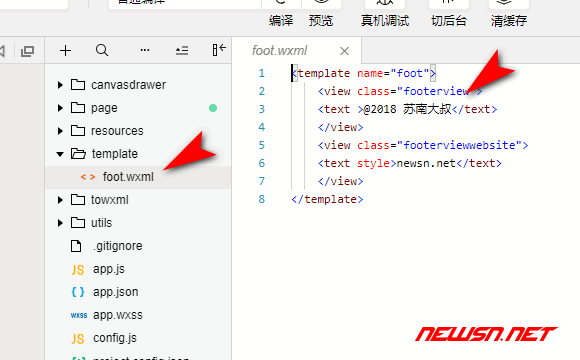
需要修改的地方,在项目的根目录下面,叫做config.js。里面主要需要修改title和API密钥。另外有关版权的修改,原作者也有给出。大家看图说话就行。





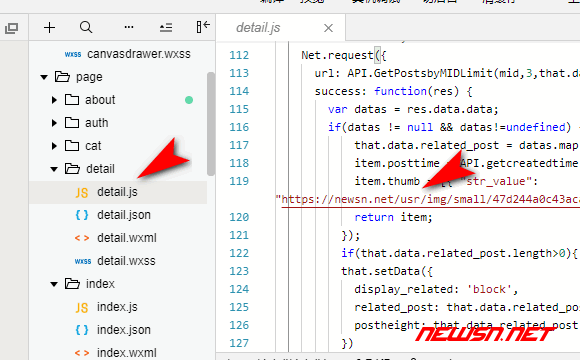
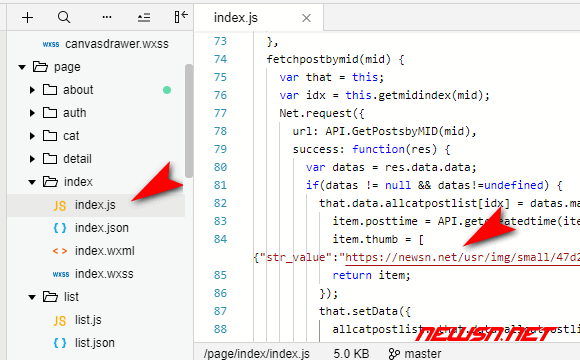
列表图片
关于列表图片的处理,原作者对这个图片问题,也是有所描述的。
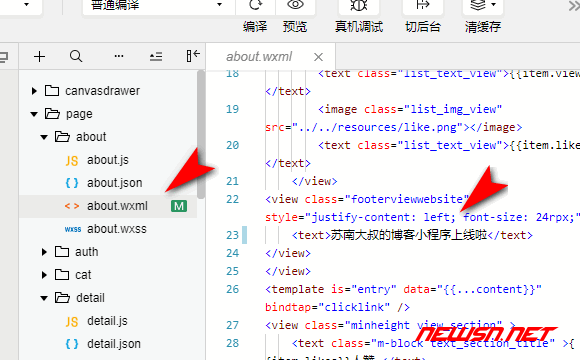
苏南大叔的typecho的列表图片是特殊处理的。所以,可能并不搭配这个wetypecho。所以,暂时在代码里面,写死了图片路径。有空的时候,再修改路径吧。


提交及后续
在博客后台插件设置里面,有特别提醒,所以,大家就最好遵守这个提醒吧。作者提示大家,尽量少展示内容,不要启用分享。这个大家都懂的,所以,苏南大叔也不赘述。


苏南大叔的微信小程序,审核用了大概一天多的时间。就通过审核了。审核通过后,就可以按照需要修改插件的设置,以显示更多的内容了。目前,小程序列表中的图片处理的还是有问题的。等苏南大叔以后有时间了再更改逻辑。
相关链接
下面的是作者的官方文档,不过,苏南大叔自己研究了好久之后,才发现这个官方的说明链接,所以也走了不少弯路。大家如果有问题,可以过去问问原作者。
总结
该款源码非常适合使用typecho的博主,练习小程序的基本使用。对于苏南大叔来说,这个就是不错的练习样板代码了。代码里面的逻辑,等苏南大叔有所收获后,再在本博客进行内容经验分享。

小程序的评论可以同步吗?试试看