react教程,如何搭建自己的webpack+react环境?
发布于 作者:苏南大叔 来源:程序如此灵动~
绝大多数情况下,都是通过create-react-app来搭建react app的环境的。但是,实际上create-react-app也是基于webpack环境的,所以,通过配置babel,创建自己的webpack+react环境,也是有可能的。

大家好,苏南大叔的博客,欢迎大家的到来。本文描述为了使得系统识别到最新的react环境,需要做什么样的babelrc配置。归类上归为webpack教程里面。测试环境:win10,node@16.14.2,webpack@5.74.0,webpack-cli@4.10.0,webpack-dev-server@4.9.3,react@18.2.0,react-dom@18.2.0,babel-loader@8.2.5,@babel/core@7.18.9,@babel/preset-env@7.18.9,@babel/preset-react@7.18.6。
基本环境
本文是基于webpack-devserver搭建的,在下面这篇文章里面,有着其package.json的配置信息。参考文章:
* https://newsn.net/say/webpack-css-module.html
仅供参考,需要安装的依赖:
npm i webpack webpack-cli webpack-dev-server --save-dev
npm i style-loader mini-css-extract-plugin html-webpack-plugin css-loader --save-dev
npm i react react-dom react-redux @reduxjs/toolkit --save重点是要安装babel系列依赖:
npm i babel-loader @babel/core @babel/preset-env @babel/preset-react --save-dev如果大家对本文的内容有疑义的话,可以把create-react-app项目,给reject一下看看配置信息。

配置.babelrc文件
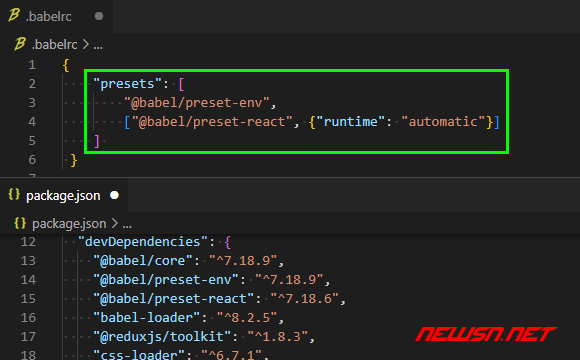
.babelrc:
{
"presets": [
"@babel/preset-env",
["@babel/preset-react", {"runtime": "automatic"}]
]
}
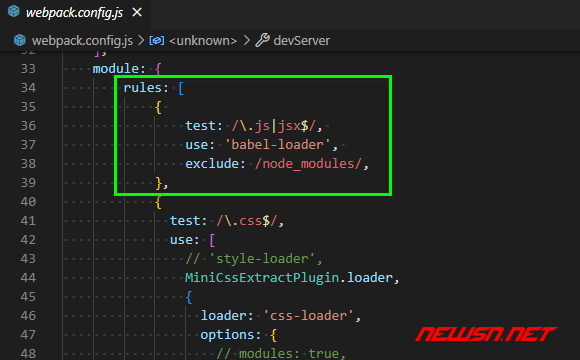
配置webpack.config.js
module.exports = {
//...
module: {
rules: [
{
test: /\.js|jsx$/,
use: 'babel-loader',
exclude: /node_modules/,
},
//...
]
}
//...
}
测试代码
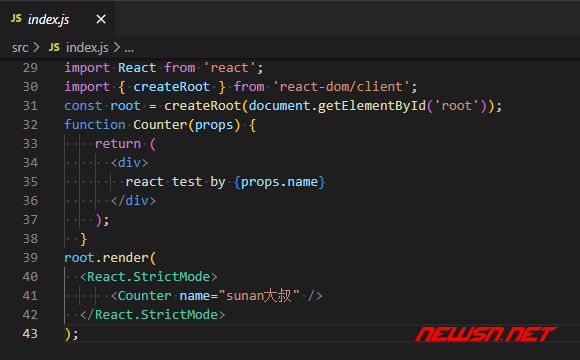
index.js:
import React from 'react';
import { createRoot } from 'react-dom/client';
const root = createRoot(document.getElementById('root'));
function Counter(props) {
return (
<div>
react test by {props.name}
</div>
);
}
root.render(
<React.StrictMode>
<Counter name="sunan大叔" />
</React.StrictMode>
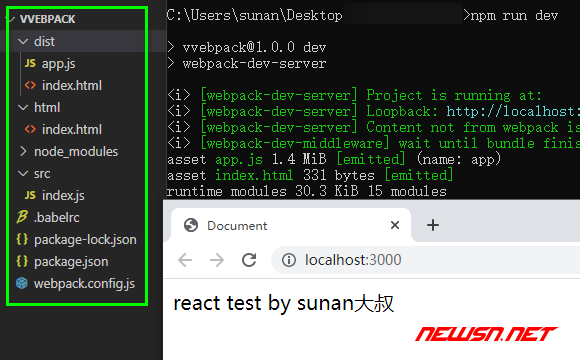
);测试结果截图:


相关文章
- https://newsn.net/say/react-component.html
- https://newsn.net/say/react-router-params.html
- https://newsn.net/say/react-usestate.html
- https://newsn.net/say/create-react-app-eject-2.html
综述
测试成功!更多react经验文章,请点击: