vscode 可加快切图仔工作效率的插件:uihelper 和 beautify
发布于 作者:苏南大叔 来源:程序如此灵动~
话不多说,本文中苏南大叔介绍的是vscode的两款插件uihelper和beautify。uihelper可以根据html结构生成.scss文件结构,beautify可以对代码进行格式化,可用于.scss文件的格式化深加工,两者的组合可以大大加快切图仔写页面的效率。苏南大叔,就从效率角度说说看,vscode对于切图仔写前端页面时的存在意义。

本文测试环境:vscode@1.30.2。
安装插件
插件的安装方式有很多种,比如使用vscode的f1功能,或者vscode官方的插件市场网站。

总的原则就是安装两个插件:uihelper和beautify。


更有效率的编写html页面
下面的步骤描述角度都是从更有效率这个思路上来说的,其实其它方法也是可以做到的,大家理解本文的写作目的即可。
快捷键生成html结构
html:5,然后tab。然后使用div.classname,再tab的方式,输出body的主体。关于这些快捷键,这里有类似描述:

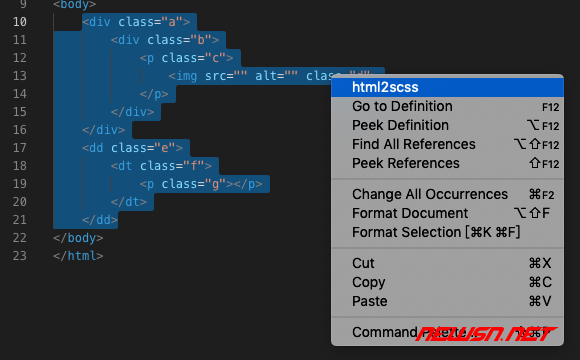
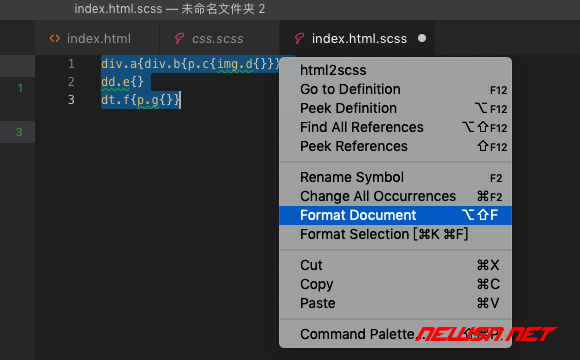
然后选中需要生成css的部分的html结构,右键选择html2css。然后就可以自动生成一个该文件同名的scss文件。比如:index.html.scss,这个动作主要是uihelper插件来完成的。缺点有两个:
index.html里面不会自动添加对css文件的引用。- 生成的
scss文件,并不是css文件。而且文件名是有些奇怪的。
不过瑕不掩瑜,这个插件确实解决了一定的效率问题。
在.scss文件中,再次使用右键,调用format document功能即可。就可以把生成的scss文件,优化一下了,以增加其可读性。

然后的事情,就是先给生成的scss文件改个名字,然后在index.html文件里面,使用link:css快捷键,添加对应的css文件引用了。至于scss文件转为css文件,这个操作请参考苏南大叔的过往相关文章。
补充内容
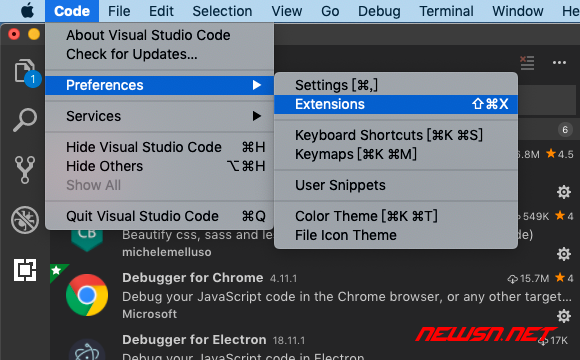
可能大家会想卸载掉已经安装好的插件,那么如何知道自己的vscode里面,都安装了什么插件呢?按着下面截图里面所示,操作就可以了。

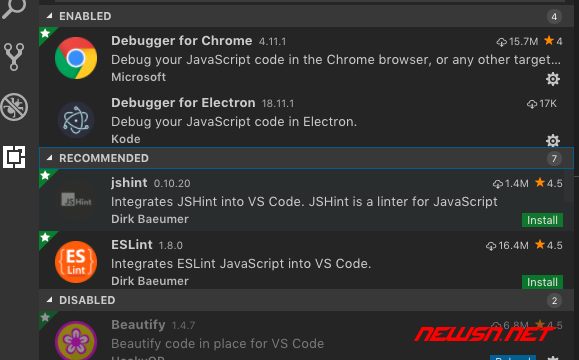
本地相关的插件都有什么?按照其状态分组可以查看,分为enabled/recommended/disabled三个组。

总结
本文中,苏南大叔给大家稍稍解读了一下:vscode快速友好地生成html及css文件的可能性。这些操作,都是可以大大加大工作效率的。
更多vscode相关经验文章,请点击苏南大叔的博客文章: