vscode不支持emmet快捷输入了,该如何开启?
发布于 作者:苏南大叔 来源:程序如此灵动~
vscode有个很好用的功能,可以输入dom结构的简写,然后按下tab键,就会自动变成一大段代码。这个功能很实用,当然在很多其他编辑器里面,也都是内置这个功能的,它的名字就叫做emmet。

但是,苏南大叔全新安装的vscode之后,居然不能使用这个非常好用的emmet功能了。那么,该如何处理这个问题呢?本文测试环境:win10,vscode@1.55.1。这里就不细说emmet具体的功能了,苏南大叔有个过往文章,是以webstorm为例子的。这里改成以vscode为例子,基本上都是一样的。链接如下:
手动开启
通过vscode的官方更新公告,可以看到:从emmet@2.0开始,vscode官方默认关闭了emmet功能。这个问题,就不能理解了。链接如下:
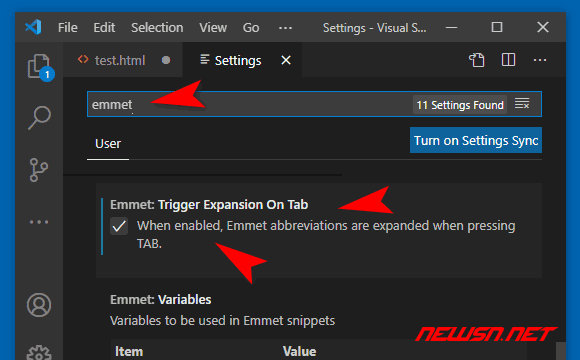
可以通过设置,打开下面的triggerExpansionOnTab开关即可。截图如下:

开启之后,就可以输入简写的代码,然后大胆的按下tab键,就可以快速输入大段预设代码了。
配置开启
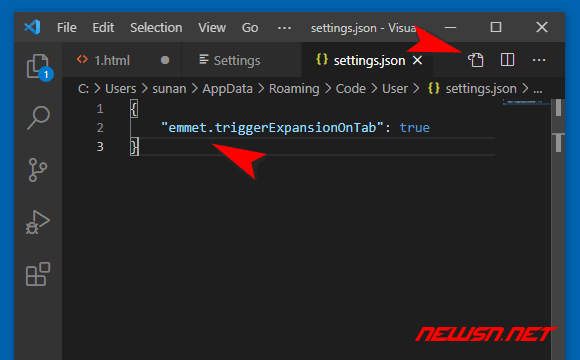
当然,这个功能,还可以通过直接修改配置文件得到。通过vscode右上角的按钮,可以直接打开用户配置。然后输入下面的类似文件,就可以实现开启emmet功能。
{
"emmet.triggerExpansionOnTab": true
}
相关链接
- https://code.visualstudio.com/blogs/2017/08/07/emmet-2.0
- https://newsn.net/say/vscode-install-tips.html
- https://newsn.net/say/webstorm-quick-code.html
总结
苏南大叔很喜欢这个emmet快捷输入的功能,毕竟可以省不少事儿。推荐您阅读苏南大叔的更多vscode相关文章: