有sourcemap文件,如何利用shuji还原前端代码结构?
发布于 作者:苏南大叔 来源:程序如此灵动~
苏南大叔对于这层出不穷的js框架,特别的头大。在原始时代,看懂一大段js代码是一件非常有成就感的事情。但是,现在的js代码,动不动就混淆,动不动就多个文件合并,动不动就掺杂css文件。这使得阅读js代码逻辑,变得异常困难!

但是!凡事都有例外,一些人在编译这些js文件的时候,会不经意间带出sourcemap文件,就是那些xxx.js.map文件,或者xxx.css.map文件。
这些文件一方面可以方便调试,另外一方面,还可以通过这些map文件,还原原本的文件结构。这就是本文中要描述的主要内容。另外,由于webpack在前端打包领域占据着不可动摇的地位。所以,本文的内容(测试用例vue项目,默认启用的就是webpack打包),其实也适用于还原webpack打包后的结果。
本文测试环境:win10,shuji@0.7.0。
shuji工具
在npmjs.com一搜,有好多npm可以安装的类库。但是,如果你仔细对比之后,就会觉得只有shuji这个是最符合条件的,经过了大家的持续考验。
shuji官方地址是:
看作者的名字paazmaya,听起来是个日本程序员。主页上说shuji是周氏的意思。注意:周氏是中文。这个周氏来自琉球群岛,是个功夫大师。

不过这种代码,最大的特点是不用下载github上面的源代码,直接通过npm install安装是最方便的。
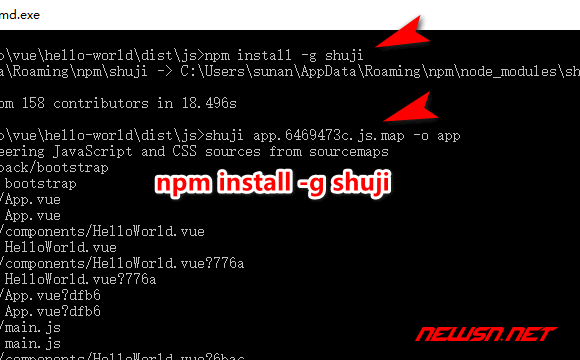
npm install -g shuji
查看shuji的版本:
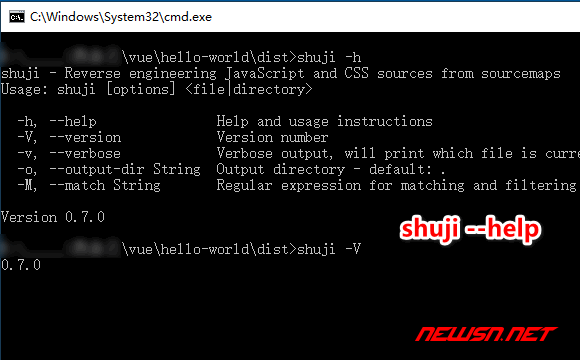
shuji -V
查看shuji的更多参数:
shuji -h测试用例及改造
为了进行验证,这里使用了@vue/cli生成的vue3的默认demo。如何使用vue-cli并不是本文的重点,所以这里一笔带过。唯一值得说明的是:@vue/cli默认生成hello-world的例子,默认并不开启css的sourcemap。
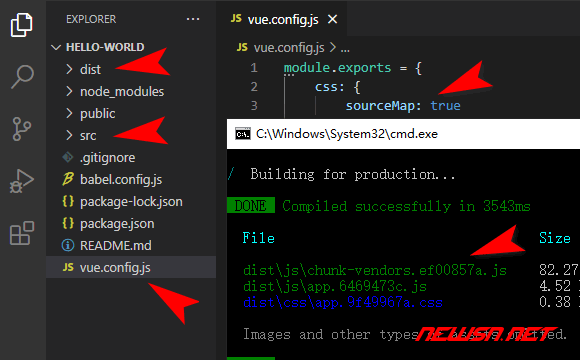
为了本文内容的完整,苏南大叔配置了vue.config.js,使其build的时候,能够生成css的sourcemap。配置如下:vue.config.js:
module.exports = {
css: {
sourceMap: true
}
};
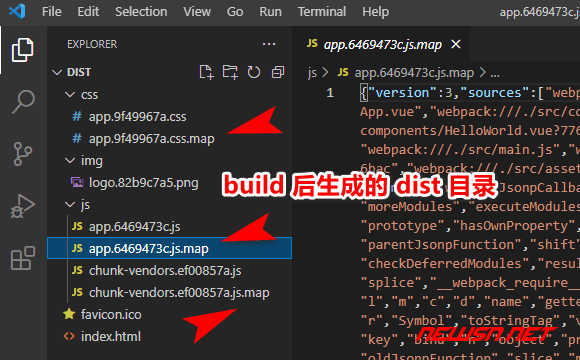
然后执行build命令,来生成相关实验用的dist目录。

.js.map文件还原结果
观察dist目录,一共有两个.js.map文件。分别执行shuji命令:
shuji app.6469473c.js.map -o app
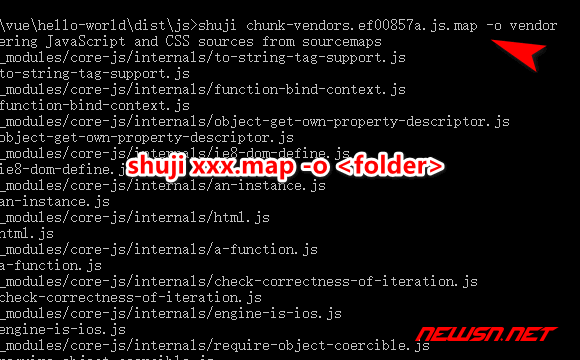
shuji chunk-vendors.ef00857a.js.map -o vendor
可以得到的文件结构如下:

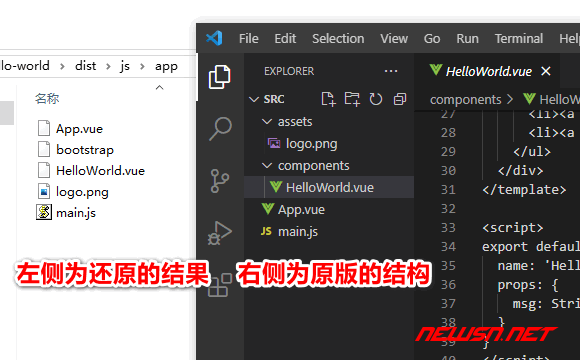
虽然目录结构有误,但是,所有文件都还原出来了,并且内部代码一模一样。
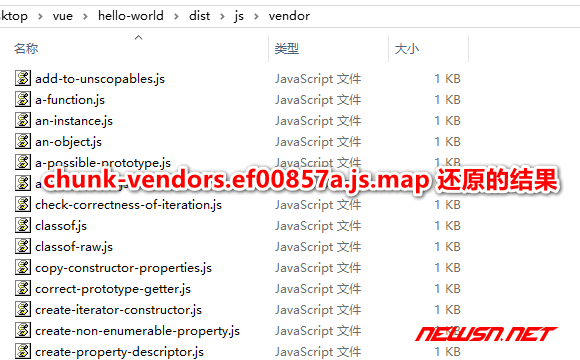
app.6469473c.js.map还原的代码是:原版的src目录,加上原型为webpack的bootstrap文件。chunk-vendors.ef00857a.js.map还原到的代码是:各种js类库文件。

.css.map文件还原结果
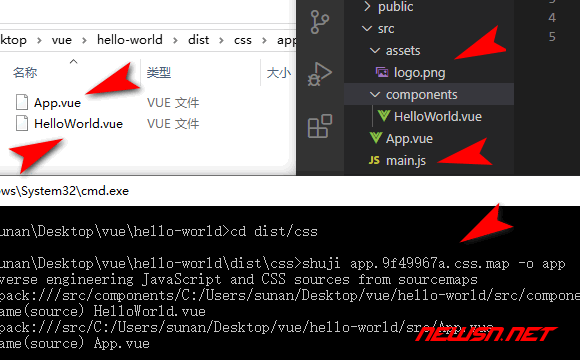
对app.9f49967a.css.map进行一下还原,看看会得到什么结果。命令行如下:
shuji app.9f49967a.css.map -o app
结果得到了两个vue文件,并没有得到源码中的main.js和logo.png文件。不过,主要的vue文件得到了,也是相当不错的结果。
相关链接
总结
这款软件有效的解决了webpack类工具合并代码后的可读性严重降低的问题,对于阅读别人的代码是比较有帮助的。还原后的文件结构虽然和原本的结构不一样,只需要稍作调整即可。
更多sourcemap相关文章,欢迎查看苏南大叔的博客: