百度智能小程序,如何设置底部tabbar?
发布于 作者:苏南大叔 来源:程序如此灵动~
苏南大叔来继续说明百度智能小程序,底部tabbar的使用方法。这个tabbar表面上看起来很简单,但事实上,如果用纯正的html的观点来看待的话,就会陷入莫名其妙的坑中。对于这个tabbar的理解上,要抽离出传统思维了。
本文测试环境:mac、百度开发者工具@2.4.0。
概述
百度智能小程序的底部tabbar,是一个系统级别的组件。并不是像html一样,要写html和css之类的,最后再position:fix这样的。官方有两个页面讲述这个tabbar,分别是:
以js角度讲述tabbar:
以ui角度,讲述tabbar:
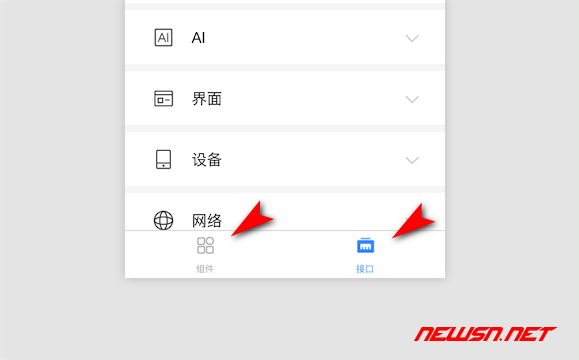
可以通过查看预览效果,查看本文中的例子。
- swanide://fragment/482e7c6c58d4a14339abc8fda24074c11557728348921
使用范例
对于苏南大叔来说,主要就是讲述,设置底部标签的swan部分,比较有用。而至于其它的js部分,目前还用不到。
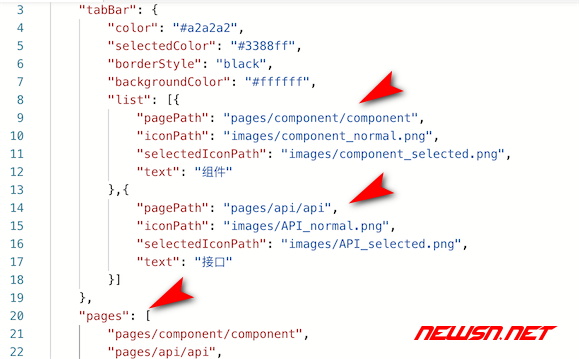
app.json:
{
//...
"pages":[
"component/component",
"api/api"
],
"tabBar": {
"color": "#a2a2a2",
"selectedColor": "#3388ff",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "component/component",
"iconPath": "images/component_normal.png",
"selectedIconPath": "images/component_selected.png",
"text": "组件"
},{
"pagePath": "api/api",
"iconPath": "images/API_normal.png",
"selectedIconPath": "images/API_selected.png",
"text": "接口"
}]
}
}注意事项
这个例子的参数,就不详细说了,看名字就可以知道具体的意思。这里苏南大叔想要说的注意事项是:
pagePath必须正常存在,并且在app.json的pageList里面进行了注册。- 当前的
path,在tabbar中有定义的时候,当前页面才会显示tabbar。也就是说,只有tabbar定义过的页面,才能展示tabbar,tabbar并不是时时刻刻都显示的。 tabbar的页面不存在,这个是致命错误,图片不存在,没有太大问题。
也就是说默认首页,需要被设置到tabbar里面,否则永远看不到tabbar。在页面跳转的时候,可能会存在把 tabbar跳丢了的情况,需要仔细测试鉴别。这就是上文中,苏南大叔强调最好对于navigator,最好新建窗口的原因。
官方这里有个相关链接:
总结
本文中,苏南大叔从ui表现层方面说了tabbar的具体用法和注意事项。但是,并没有涉及到其中图标上的红色角标的问题,这些问题是使用js手段来处理的。那么,相关的设置方法,将会在苏南大叔的后续文字中,进行讲述。更多精彩文章,请点击下面的这个链接: