百度智能小程序,页面之间如何利用navigator进行切换?
发布于 作者:苏南大叔 来源:程序如此灵动~
智能小程序也是由一个一个的页面所组成的,所以,这就会涉及到一个页面切换的问题。那么,在传统的html里面,页面的切换一般都是使用链接a标签完成的。那么,在智能小程序中,链接a标签,是否还依然适用呢?这就是本文中,苏南大叔要讨论的问题。

本文测试环境:mac、百度开发者工具@2.4.0。注意:本文中的navigator,并不仅仅相当于a标签。要比a标签强大复杂的多。当然,最简化使用navigator的时候,确实就是相当于a标签的。
概述
在苏南大叔的本地测试中,传统的链接a标签可以用。但是对于使用内部链接的情况,明显会出错。所以,大家还是尽量不要使用a标签,使用百度智能小程序官方推荐的navigator组件吧。
navigator组件的官方文档链接是:
官方文档里面,参数挺多的。不过,苏南大叔就推荐您记住下面的这个用法,就可以了,别的写法基本上用到的概率不大。最常见的用法是:
<navigator url="/pages/navigate/navigate" class="nav" hover-class="navigator-hover">跳转到新页面</navigator>当然,这里可以改写class和hover-class,来实现样式切换。注意,这里并不是使用伪类:hover进行定义的!因为这对于纯正的html来说,是个第三方组件!
基本范例
下面的更多使用方式例子,来自官方文档:
跳转到新页面:
<navigator class="nav" url="/pages/navigate/navigate" hover-class="navigator-hover">跳转到新页面</navigator><navigator class="nav" url="/pages/navigate/navigate" open-type="navigate" hover-class="navigator-hover">跳转到新页面</navigator>在当前页打开:
<navigator class="nav" url="/pages/redirect/redirect" open-type="redirect" hover-class="other-navigator-hover">在当前页打开</navigator>对于是否是新窗口打开,需要定义的参数是:open-type(类似于a的target属性),默认的是新窗口打开(navigate)!重要!尽量新窗口!新窗口的话,就是不设置open-type!因为涉及到tabbar的问题,在后续的文字中,苏南大叔会说明原因。
高级范例
切换Tab:
<navigator class="nav" url="/pages/index/index" open-type="switchTab" hover-class="other-navigator-hover">切换 Tab</navigator>打开绑定的小程序:
<navigator class="nav" target="miniProgram" open-type="navigate" app-id="79RKhZ2BTvyyHitg4W3Xle4kkFgwwXyp" path="" extra-data="" version="release" bindsuccess="successHandler" bindfail="failHandler">打开绑定的小程序</navigator>从上述例子中,大家可以看到,这个链接navigator在小程序中的作用,可不仅仅局限于链接a。还可以用于切换tab,可以用于打开其他小程序,甚至可以触发退出小程序事件。
但是,这些高级内容,并不是本篇文字里面讨论的。如果您需要更高级的功能,请参见下面的这篇文章:
可能存在的问题
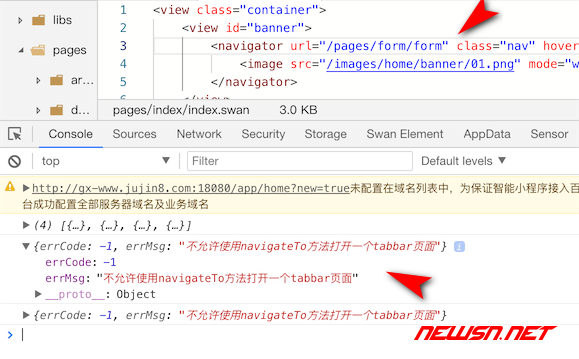
当把一个已经存在的页面,设置为tabbar的项目后,那么原有的指向这个页面的navigator就可以会失效。错误提示如下:
{errCode: -1, errMsg: "不允许使用navigateTo方法打开一个tabbar页面"}
解决方案就是:修改对应的navigator标签的open-type属性,切换为switchTab:
<navigator url="/pages/next/next" open-type="switchTab"></navigator>或者使用js进行切换:
swan.switchTab({
url: '/pages/next/next'
});对于这个错误的发生,说实话,苏南大叔表示无力吐槽,难以理解。
总结
链接a就这么变成了navigator,是不是还有些不习惯?更多经常智能小程序文章解析,请参见苏南大叔的博客: