如何利用 pngquant 轻松无损压缩 png 图片?pngquant安装
发布于 作者:苏南大叔 来源:程序如此灵动~
话题说起来有些长,那就是苏南大叔的博客上面的图片,历经多次修改变更,从野蛮发展,到有序整齐。目前来说,图片格式基本上定性为png。事实上来说,对于seo来说,博客图片最好是jpg格式的,而且,这点上,已经得到了苏南大叔的经验验证。但是,jpg是有损压缩,最终的成品,苏南大叔总是觉得不够清晰愉悦。所以,还是决定使用png格式。

使用png做图片格式的话,一个特别大的弊端就是:图片的size明显偏大。一般来说,一张png图在300k-500k。而使用jpg的话,一般来说,在100k左右。
那么,如何在不牺牲图片质量的前提下,压缩图片的体积呢?这就是本篇文章的主要内容:利用pngquant压缩png图片。大约可以压缩掉70%左右的png体积,而在肉眼看来,图片质量基本上没有大的变化。最终的效果就是:png图片的清晰度,加上类似jpg的小体积。
本文的测试环境:centos75,php72,pngquant2.12.2。
基本信息
pngquant中的quant的字面翻译,看上去似乎不是太明确。苏南大叔更倾向于翻译为量化。就是“量化交易”的那个“量化”。连起来就是对png进行量化处理的意思。

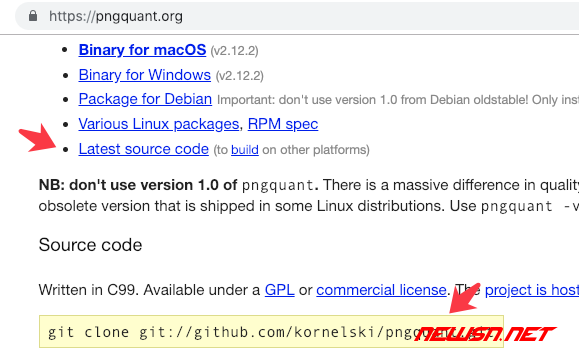
官方除了提供了源码外,还提供了mac版本和win版本可以使用。其中,苏南大叔试用了一下win版本,是两个bat文件加上一个exe文件组成的,把图片拖动到bat文件上,就可以完成压缩了。那是及其的顺手,相当的好用。不过,mac是没用看出来咋使用,photoshop版本也安装失败了。
centos直接安装 【推荐】
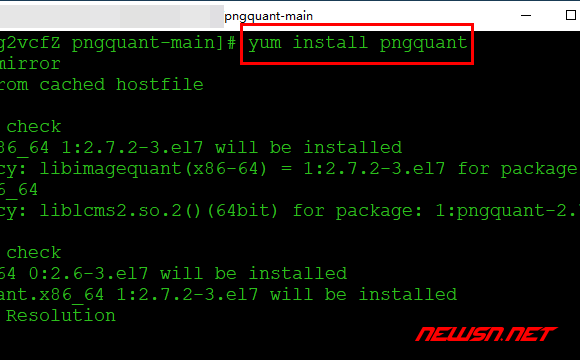
对于centos服务器来说,直接安装pngquant即可。
yum install pngquant
如果你的服务器不是centos服务器,那么也可以考虑通过源码进行安装。
下载组合源码
pngquant的github地址是:https://github.com/kornelski/pngquant 。
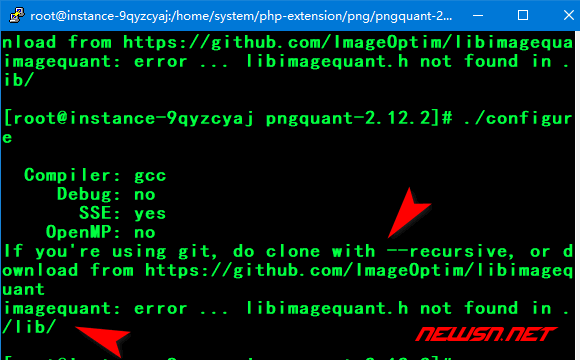
不过,下载源码的过程中,要注意一个事情:那就是lib目录是对应着另外一个开源代码的。缺少lib/目录时的错误提示如下:

组合方式一(推荐)
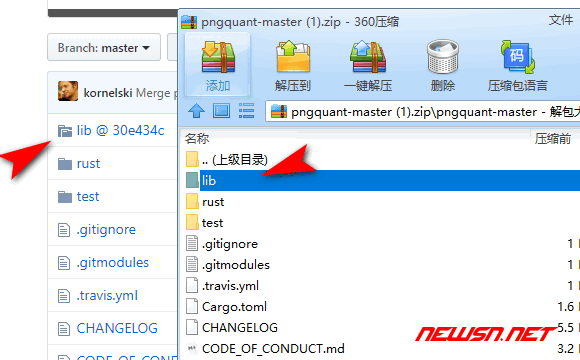
下载到的tar.gz压缩包中,lib目录可能是空的,需要再次下载。lib/目录下的源码下载地址是:
如果不知道这两个源码如何组合,就点击pngquant的github项目的源码目录,就可以明白如何组合了。

组合方式二
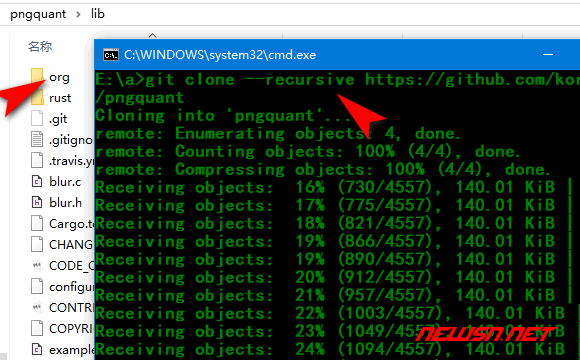
当然,您还可以通过git命令,直接下载到两者的组合,重点就是参数:--recursive,这里不做赘述。
git clone --recursive https://github.com/kornelski/pngquant这种方式的话,因为一般是在服务器上面执行的,所以要考虑到服务器上面是不是能正常访问github的问题。

安装过程
处理源码文件权限
得到组合好的源码后,就可以编译了,但是如果编译出错的话,可能是权限问题。苏南大叔把源码目录,都变成了777。就可以继续下一步了。
sudo chmod -R 777 ./
安装依赖项目
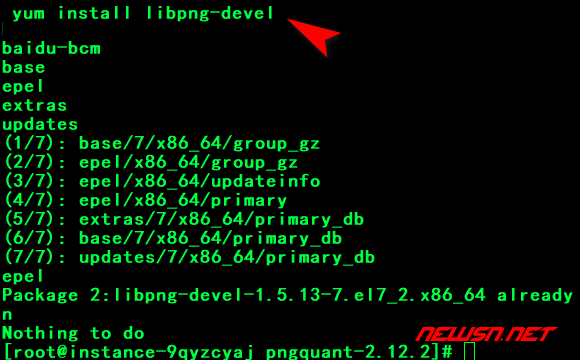
在继续之前,需要先安装一个依赖,叫做libpng-devel。
yum install libpng-devel
编译安装
接下来的步骤,看起来是和php的扩展编译过程是非常类似的。
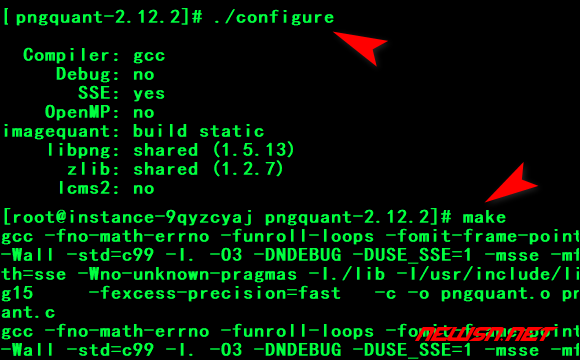
./configure
make
make install
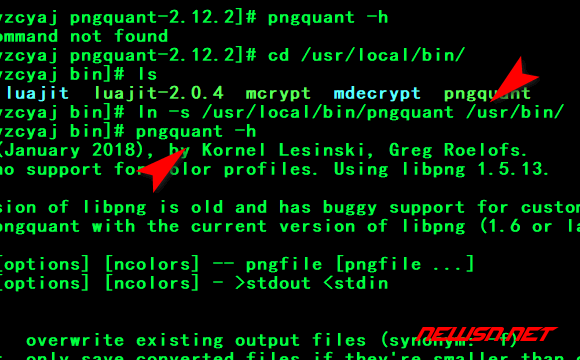
建立软连接(可选)
按理来说,安装完成后,就可以直接使用pnquant命令了。但是,却没用被系统识别。因为苏南大叔决定:把这个pngquant建立一个软连接到系统目录即可。
ln -s /usr/local/bin/pngquant /usr/bin/
建立好软连接之后,就可以轻松的在命令行里面使用pngquant命令了。
如何使用
查看pngquant版本号
pngquant --version回显如下:
2.12.2 (January 2018)基本使用方式
基本使用方式就是:
pngquant --quality=50-80 yourpng.png当然,还有很多其他参数,大家可以看看官方说明,但是苏南大叔试了几下之后,认为其他参数的意义都不是很大。因为苏南大叔做的是图片压缩,所以,就关心一个压缩比而已。
更多参数,可以参考官方网站:
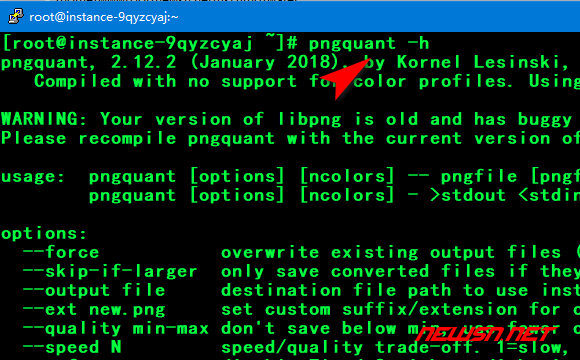
或者查看pngquant命令的帮助信息:
pngquant -h
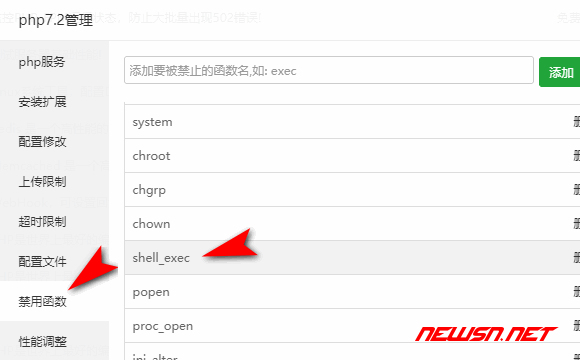
在php中使用
当然,对于苏南大叔来说,这个命令就应该是在博客的程序里面进行处理的。也就是说在php里面进行使用。那么php调用命令行的时候,需要些比较危险被禁用掉的函数,其中,苏南大叔选择的是:shell_exec。所以,需要配置一下宝塔面板里面的php72的php.ini。如下图所示:

下面的是在php使用pngquant的基本方式:
try {
$minQuality = 60;
// '-' makes it use stdout, required to save to $compressed_png_content variable
// '<' makes it read from the given file path
// escapeshellarg() makes this safe to use with any path
$compressed = shell_exec("pngquant --quality=$minQuality-$maxQuality - < " . escapeshellarg($this->source));
if (!$compressed) {
throw new Exception("Conversion to compressed PNG failed.");
}
file_put_contents($this->destination, $compressed);
}catch (Exception $e){
print $e->getMessage();
}上面这段代码,是苏南大叔从下面的这个地方找到的:
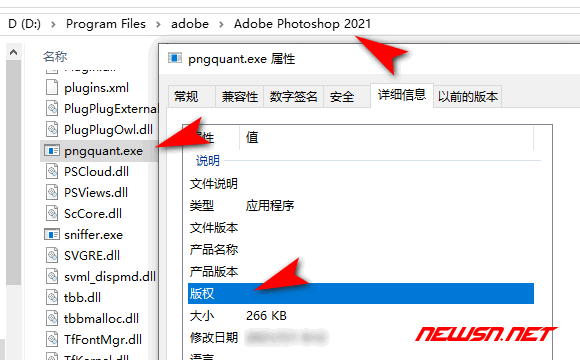
题外话
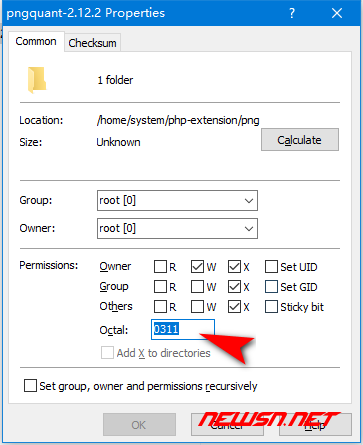
在photoshop的程序包里面,苏南大叔也发现了pngquant.exe的身影,可以证明这款软件的实力了吧?
不过在这种高光时刻,为啥版权信息为空呢?苏南大叔表示:不理解了。

后话
通过上面的方式处理后,苏南大叔的博客上的png图片得到了非常大的优化,而且图片质量也看不出来有什么变化。苏南大叔表示非常满意。but!有个问题就是:本来设置的好好的渐进式图片显示方式被破坏掉了。所以,苏南大叔不得不再次进行了一次图片处理。当然,变成渐进式图片后,体积又稍稍变大了一点点,不过这点牺牲是值得的。
在苏南大叔的博客里,对于一张普通png图片,展示到读者面前之前,经过了如下几道工序处理:
非真彩变成真彩色 => 变成渐进式 => 加水印 => pngquant压缩(非真彩色非渐进式)=> 变成渐进式 。
总结
市面上还有其他的png图片压缩方案,不过对比上来说,这个pngquant是免费开源的,压缩效果也非常的好,推荐大家使用。
更多php相关经验文字,请点击苏南大叔的文章。