pdf.js 的基本使用范例 helloworld 解读
发布于 作者:苏南大叔 来源:程序如此灵动~pdf.js是使用浏览器的先进技术来解析pdf文件的,这个过程,并不需要安装adobe pdfreader。pdf.js利用html5的先进特性来完成整个pdf文件的渲染,并且有着丰富的api接口,可以对pdf文件进行处理显示。

在本文中,苏南大叔将要讲述:如何使用查看pdf.js的基本使用范例demo代码。
浏览器兼容性
使用pdf.js这项新技术的时候,请确认你的使用场景里面并不存在浏览器兼容性问题。比如低版本的ie678系列,如果可能存在不兼容的浏览器的话,建议您还需要考虑传统的使用adobe pdfreader加载显示的方案。据说ie9开始可以正常显示pdfjs的渲染效果了。不过,目前来看,市面上不支持pdfjs的浏览器,存在性很小了。所以,兼容性问题不必过多考虑。
官方git包
在github上面,官方的pdfjs实际上是有两个项目存在的,一个是大而全的源码版本,另外一个是小而精的dist版本。苏南大叔将要主要讲述的将是前者,大而全的pdfjs源码版本,后者其实是前者的build的成果,生产环境专供的版本。
- 大而全的
pdfjs源码:https://github.com/mozilla/pdf.js - 生产环境专供的
pdfjs:https://github.com/mozilla/pdfjs-dist
您可以下载pdf.js的master版本或者最新的release版本,建议您下载master版本。

初步运行源码包
现阶段的主要目的,就是运行起源码中的demo,查看一下pdfjs的功能和基本使用方法。本着这个淳朴目的,在这里,苏南大叔就先讲讲:如何初步运行这个pdf.js的源码包。看到源码根目录下面的package.json,我们就应该知道怎么做了,对吧?值得注意的是:下面的命令,都是在源码的根目录下面运行的。
安装npm依赖包,这个命令的变形很多,这里就不讲述了,大家看苏南大叔的以往教程即可。
npm install可能您还需要全局安装gulp-cli,是否需要,视具体情况而定。
npm install -g gulp-cli
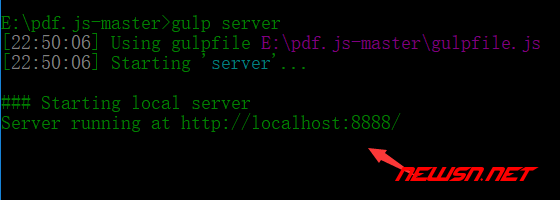
gulp -v一切都准备好之后,执行gulp这个server即可。
gulp server
pdf.js的helloworld
pdf.js的例子有好多个,整体上来说,相比较以往的各种代码,这个pdf.js比较复杂。而且很多例子,也不是这么简简单单就能够运行起来的。好,我们先看看这个pdf.js都有什么样的功能,能干什么样的事情吧?
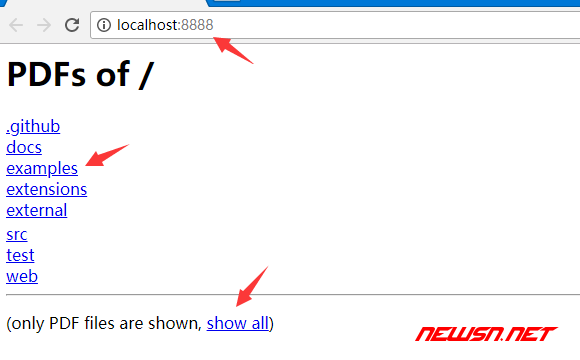
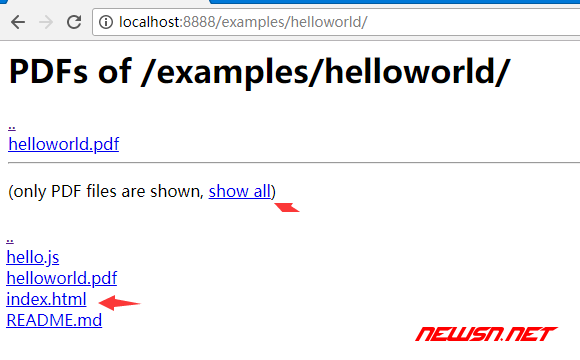
在浏览器里面打开gulp的这个server,就可以看到类似资源管理器的界面,只不过需要注意的是:这个界面的最下面有个提示选项是"only pdf files are shown,show all"。所以我们要运行的html文件是被隐藏的状态,这个给新手带来了一定的困惑。examples/helloword/index.html文件,就是我们的第一个学习目标了。
如果你不能打开http://localhost:8888/的话,请确认一下,您是否在根目录下面执行了npm install语句。



显示效果不是太好,如果你给把helloworld.pdf换个图文并茂的pdf的话,效果会好很多。这个helloworld的demo,只显示第一页内容(范例的第一页就是几个字而已,但是这个是pdf文件,不是普通的字),其他的内容并没有显示,而且没有任何翻页,放大之类的功能,毕竟只是个helloworld,不能奢求太多。

'use strict';
// In production, the bundled pdf.js shall be used instead of SystemJS.
Promise.all([System.import('pdfjs/display/api'),
System.import('pdfjs/display/worker_options'),
System.import('pdfjs/display/network'),
System.resolve('pdfjs/worker_loader')])
.then(function (modules) {
var api = modules[0];
var GlobalWorkerOptions = modules[1].GlobalWorkerOptions;
var network = modules[2];
api.setPDFNetworkStreamFactory((params) => {
return new network.PDFNetworkStream(params);
});
// In production, change this to point to the built `pdf.worker.js` file.
GlobalWorkerOptions.workerSrc = modules[3];
// Fetch the PDF document from the URL using promises.
api.getDocument('helloworld.pdf').then(function (pdf) {
// Fetch the page.
pdf.getPage(1).then(function (page) {
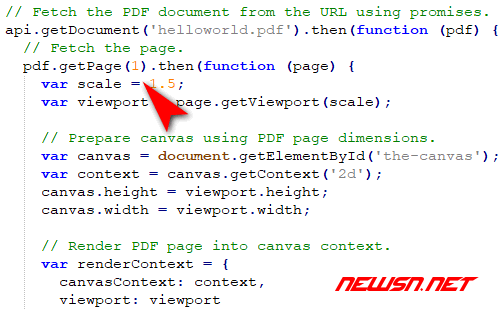
var scale = 1.5;
var viewport = page.getViewport(scale);
// Prepare canvas using PDF page dimensions.
var canvas = document.getElementById('the-canvas');
var context = canvas.getContext('2d');
canvas.height = viewport.height;
canvas.width = viewport.width;
// Render PDF page into canvas context.
var renderContext = {
canvasContext: context,
viewport: viewport
};
page.render(renderContext);
});
});
});总结
本文中,苏南大叔只是初步演示了pdf.js的第一个helloworld的例子,后面的文章中,将会有更复杂的pdf.js例子的演示。
欢迎关注相关经验文章:https://newsn.net/tag/pdfjs/ 。
