对标jquery的$运算符,querySelector和querySelectorAll
发布于 作者:苏南大叔 来源:程序如此灵动~
把目光转移回传统的网页编程,本文描述在浏览器环境下,查找元素的两个函数querySelector和querySelectorAll。这两个函数其实和jquery的$函数,非常的类似。而且值得说明的是:是jquery的$出现在前的。

苏南大叔的程序如此灵动博客,记录苏南大叔的代码所想所看。本文测试环境:chrome@107.0.5304.88。
函数对比
querySelector()和querySelectorAll()可以完美取代原来的getElement(s)By系列。
querySelector()这个返回符合要求的第一个元素。querySelectorAll()这个返回符合要求的一组元素。
下面的例子都是以苏南大叔的首页做例子的,在console里面执行的。
替换byTag
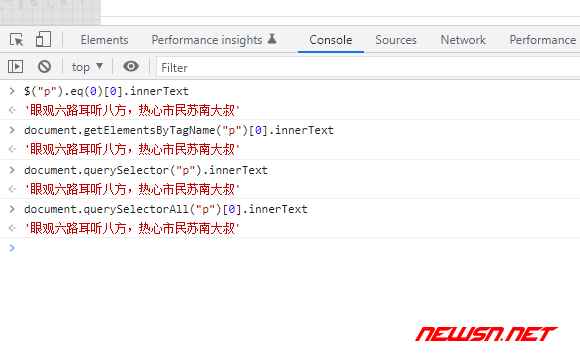
$("p").eq(0)[0].innerText
document.getElementsByTagName("p")[0].innerText
document.querySelector("p").innerText
document.querySelectorAll("p")[0].innerText
替换byId
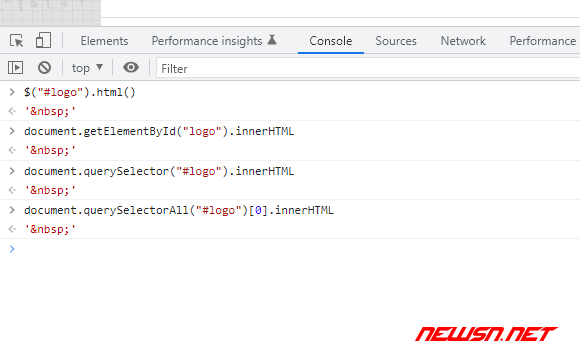
$("#logo").html()
document.getElementById("logo").innerHTML
document.querySelector("#logo").innerHTML
document.querySelectorAll("#logo")[0].innerHTML
替换byClassName
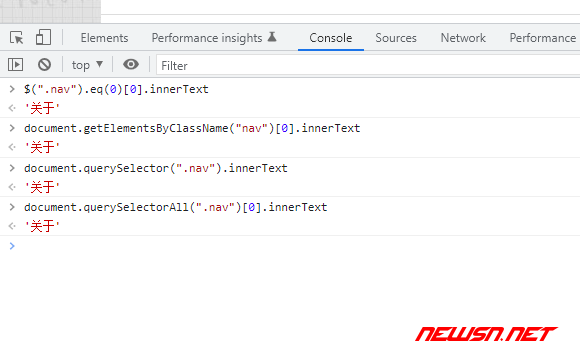
$(".nav").eq(0)[0].innerText
document.getElementsByClassName("nav")[0].innerText
document.querySelector(".nav").innerText
document.querySelectorAll(".nav")[0].innerText
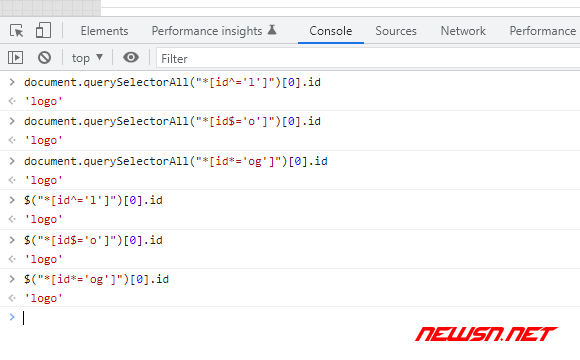
document.querySelectorAll("*[id^='l']")[0].id
document.querySelectorAll("*[id$='o']")[0].id
document.querySelectorAll("*[id*='og']")[0].id
$("*[id^='l']")[0].id
$("*[id$='o']")[0].id
$("*[id*='og']")[0].id
特殊的表述
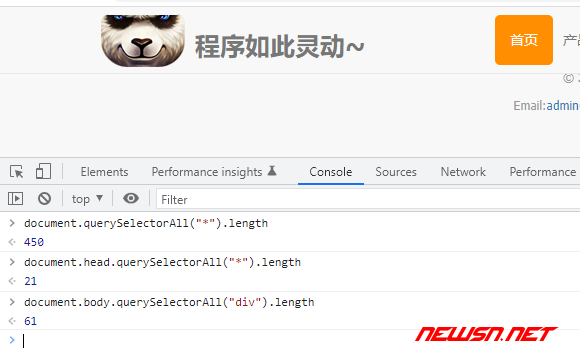
document.querySelectorAll("*").length
document.head.querySelectorAll("*").length
document.body.querySelectorAll("div").length
相关链接
- https://newsn.net/say/js-get-computed-style.html
- https://newsn.net/say/font-family-computed.html
- https://newsn.net/say/font-family-render.html
结束语
更多文章,请点击: