如何列举出一个图标字体文件里面的所有图标?
发布于 作者:苏南大叔 来源:程序如此灵动~网页技术飞速发展的现在,网页上常见的小图标已经从传统的小图片精灵图,发展到了图标字体时代。不得不说,图标字体确实比传统的小图片,有着更多的优势。比如:可以通过css修改颜色,比如可以随意放大而不会变虚。这种都是传统的图片图标,所不能比拟的。不过,这里有个小问题,就是:拿到一个图标字体文件后,如何确认文件里面都有什么样的可用图标呢?如何使用这些图标呢?
特别是拿到一个第三方图标字体的时候,这个问题就非常严重。因为没有图标字体的说明书,这个就是个非常大的问题。
解析图标字体
大家都知道:用在网页上的图标字体共有五种格式,分别是:.eot/.woff/.woff2/.ttf/.svg。这五种格式的图标内容,都是一致的,但是用在不同的浏览器兼容里面。对于大家来说,就认为是个整体好了。
图标字体的解析,这里苏南大叔推荐大家使用一个百度的图标字体编辑器。
并且值得一提的是:这款非常好用的字体编辑器,是开源的!地址见下面:
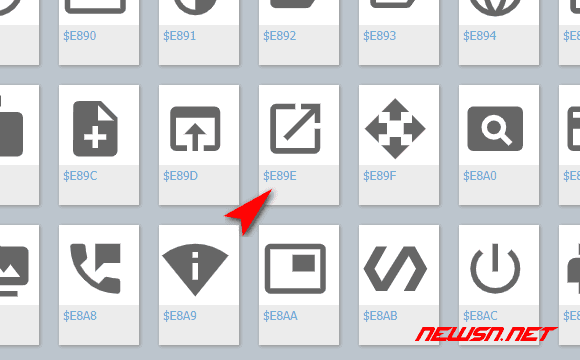
大家可以使用编辑器的打开功能,打开一个.ttf或者.woff的图标字体文件(暂不支持其他格式),就可以看到图标的列表了。注意:右下角有翻页,可以查看所有的图标。另外,每个图标下面都有个编号,这个编号就是在css中所需要的内容。
使用范例
得到图标字体的地方,是非常多的,这里就不赘述了。以苏南大叔目前网页里面使用的一款MaterialIcons字体为例。加载使用的范例是:
@font-face {
font-family:Material Icons;
font-style:normal;
font-weight:400;
src:url(../fonts/MaterialIcons-Regular.eot);
src:local("Material Icons"),local("MaterialIcons-Regular"),url(../fonts/MaterialIcons-Regular.woff2) format("woff2"),url(../fonts/MaterialIcons-Regular.woff) format("woff"),url(../fonts/MaterialIcons-Regular.ttf) format("truetype")
}
a:before {
font-family: Material Icons;
content: "\e89e";
color:red;
margin-right:3px;
}苏南大叔所选用的图标"e89e",是来自于列表中的编号的。如下图所示:
字体引入范例2
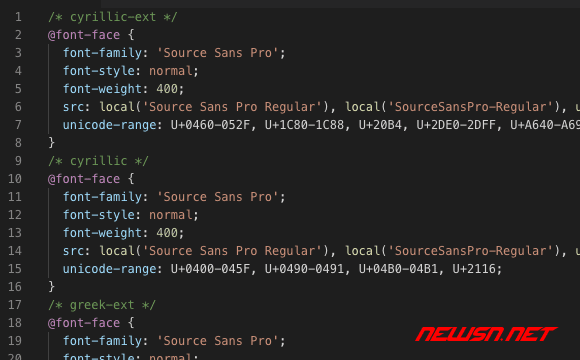
上述图标字体@font-face引入那块儿,也可以单独封装成一个文件。然后用@import语法引入。下面是最常见的googleapis提供的字体引入范例。
@import url('https://fonts.googleapis.com/css?family=Source+Sans+Pro');这个文件打开之后,就是N多个font-face的组合,见下图:
总结
图标字体在网页里面很常见,知其然也要知其所以然。对于新的第三方图标字体,大家也需要有个分析能力,对不?更多图标字体的经验文章,请查看苏南大叔的博客。