h5数据存储机制对比,localStorage和sessionStorage
发布于 作者:苏南大叔 来源:程序如此灵动~苏南大叔在本文中讲述两个新的h5存储方式,使用上和传统的cookie存储比较类似,但是也有所不同。目前的新版本浏览器都是支持这两种h5存储方式的。分别是:localStorage,sessionStorage。

本文测试环境:mac、chrome@75.0.3770.142。
概述
localStorage和sessionStorage,都是局限于前端的概念,正常情况下来说,和后端并不存在交互的情况。
localStorage类似于有效期超长的cookie。sessionStorage类似于没有设置有效期的cookie。localStorage和sessionStorage的值,并不会发送到服务器端,仅仅停留在前端概念里面。

永久本地存储localStorage
添加及修改:
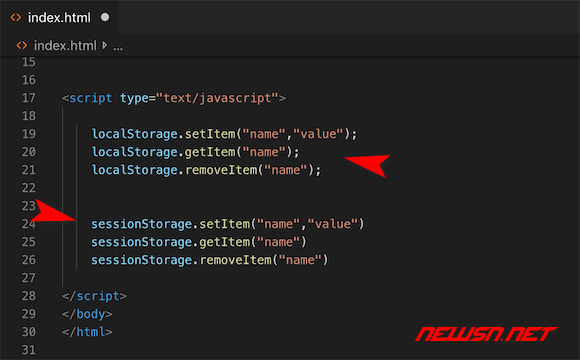
localStorage.setItem("name","value")
localStorage.getItem("name")删除及清空:
localStorage.removeItem("name")
localStorage.clear()- 注意:只有
removeItem才能彻底删除localStorage的某条记录。而clear()是清除所有数据。
key操作:
localStorage.key(0)
localStorage.key.length数据循环:
for (var i=0;i<localStorage.key.length;i++){
var key=localStorage.key(i);
var value=localStorage.getItem(key)
console.log(key+"=>"+value)
}临时存储sessionStorage
添加及修改:
sessionStorage.setItem("name","value")
sessionStorage.getItem("name")删除及清空:
sessionStorage.removeItem("name")
sessionStorage.clear()- 注意:除了
removeItem能彻底删除sessionStorage的某条记录外,另外,完全关闭整个浏览器(不是当前tab),也可以彻底销毁sessionStorage的所有记录。
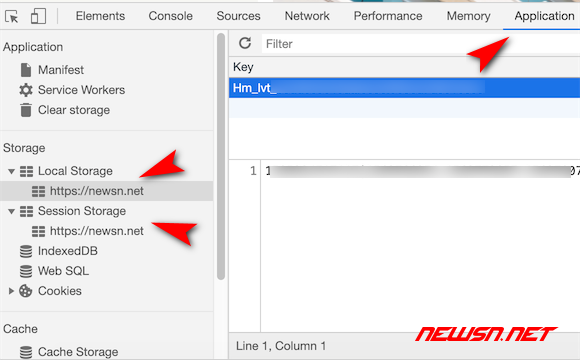
在f12中查看数据
以chrome的f12里面查看的话,可以在application选项卡里面,查看到localStorage和sessionStorage的记录。不过,这里的localStorage和sessionStorage,只能查看当前域名及对应二级域名的相关记录。所以,这个localStorage和sessionStorage,也是有domain的概念的。只不过没有cookie那么明显的设置domain。

总结
本文中,苏南大叔描述的是在浏览器中,利用h5网页技术,使用localStorage和sessionStorage存储数据。更多h5网页技术,请点击苏南大叔的博客:
