fis3配置之css文件处理方案:clean-css和cssspriter
发布于 作者:苏南大叔 来源:程序如此灵动~
在本文中,苏南大叔描述fis3对css文件的处理,不局限于css文件,也包括less/scss/sass之类的编译过程。目前,fis3对css的处理,有两个:第一个是clean-css,第二个是cssspriter。前者功能是常规的css清理,后者功能就是常说的css精灵功能。
下面分情况具体阐述fis3如何对css文件进行处理。

clean-css
该clean-css的fis3插件的地址是:
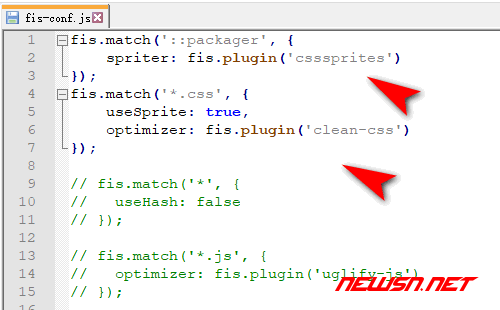
修改fis-config.js,内容如下:
fis.match('*.css', {
optimizer: fis.plugin('clean-css')
});当然,这个clean-css也是有option的。不过,应该不会有啥需要更改的,所以,也基本上可能用不到更改clean-css的选项。如果您需要修改相关选项,您可以到下面的这个链接上查看相关clean-css的可选项。
clean-css的选项设置方式如下(可以放到fis-config.js文件内即可):
fis.config.set('settings.optimizer.clean-css', {
'keepBreaks': true
});
fis.match('*.{scss,sass,less,css}', {
optimizer: fis.plugin('clean-css',{
//option
})
})cssspriter雪碧精灵图
css雪碧精灵图片,是个非常重要的css特性。可以非常有效的减少页面的并发请求数。所以,苏南大叔这里推荐大家使用这个特性。这款fis3插件fis-spriter-csssprites,有很多的参数,具体参见下载地址:
但是fis3里面的图片精灵功能,要实现是需要以下几个条件的。满足如下条件,才有可能可以实现图片精灵功能。为什么这里说有可能,请大家看最后的相关说明。
- 需要主动在
css的图片背景的url属性里面,添加?__sprite字样。
li.list-1::before {
background-image: url('./img/list-1.png?__sprite');
}- 启用
fis-spriter-csssprites插件(fis-config.js)
fis.match('::package', {
spriter: fis.plugin('csssprites')
})- 对
CSS进行图片合并(fis-config.js)
fis.match('*.css', {
// 给匹配到的文件分配属性 `useSprite`
useSprite: true
});雪碧精灵图需要的额外补充说明
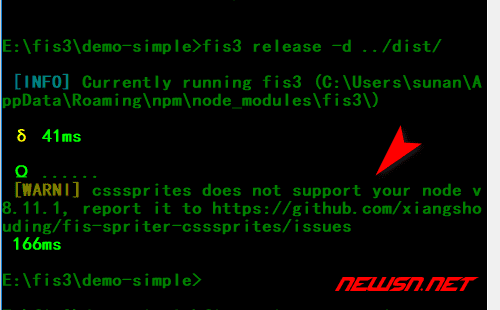
但是!官方文档里面说的这么好用的雪碧精灵图功能,真的就可以这么使用了么?but!然并卵,很可能您并不能顺利使用雪碧精灵图功能,错误提示如下:
csssprites does not support your node v8.11.1, report it to https://github.com/xiangshouding/fis-spriter-csssprites/issues下面是隐藏的关卡说明:
- 至于里面的著名bug人物
@xiangshouding,我们就不做追究了.....可以肯定的是:这个错误,并不是由node版本所引起的... cssspriter对node版本有要求,但是苏南大叔怀疑这个可能是个bug... 因为从搜索结果上来看,反馈node版本不符的跨度实在太大:从4.x到8.x,而且看上去官方解决问题的态度都不是很积极。

经过苏南大叔的不断实践,其实真正解决方案是:
结论
fis3对css的处理,这样普通的设置好cssspriter和clean-css之后,就可以使用了。当然,关于这里的css图片精灵功能,可以展开讨论的话题,还是非常多的。敬请期待苏南大叔的后续文章。
查看解决方案
骗回复的,根本不行
那就去问官方吧...
看看大佬的解决办法
看看解决方案
查看结果
看看
看下
123
看看解决方案
good
我要看大神的解决方案
真的可以啊
csssprites does not your support node 真的可以解决这个问题吗
当然可以了,亲自试验的。马上试试吧~