因firebug弃用firefox之后,启用firefox的新理由来了!
发布于 作者:苏南大叔 来源:程序如此灵动~
苏南大叔以前非常喜欢使用firefox的firebug功能,直到有一天,firebug宣布不再更新,让大家使用firefox官方的f12功能。这让苏南大叔非常伤心,继而不再使用firefox,转而使用chrome浏览器。(后来慢慢觉得chrome也可以接受了),然而,最近苏南大叔又找到了重新用回firefox浏览器的理由。

苏南大叔的“程序如此灵动”博客,记录苏南大叔和计算机代码的故事。测试环境:firefox@108.0.1。当然firebug回归那是个不可能的事情了。启用firefox必然是因为其他的原因。
下载地址
最新版firefox的下载地址,如下所示:

自由下载扩展
大家都知道,在chrome浏览器上安装个扩展,那是难于上青天。比如各种react tools之类的扩展,安装好要费半天劲。然而,在firefox浏览器上,在同样的国内环境下,这些浏览器扩展那是瞬间就可以安装好。 毕竟为了调试个功能,费半天劲安装调试工具还是不值得的,速度还是越快越好。

所以,看着在安装插件方面,横竖都不行疯狂摆烂的谷歌浏览器,那是有点不香了。
方便切换模拟高清选项
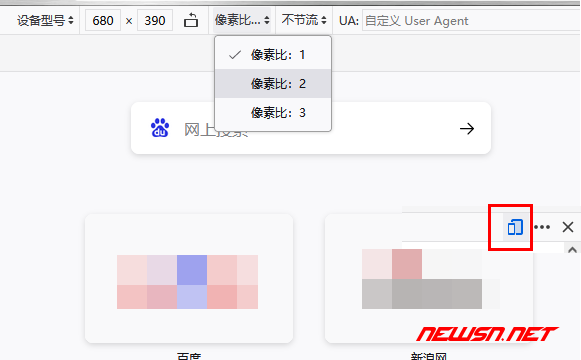
模拟手机环境的功能在firefox上也存在,叫做“响应式设计模式”。(图标在开发者工具的右上角,而不是左上角)。对于苏南大叔目前的需求来说,这个功能很使用。可以很方便的更改像素比(devicePixelRatio)选项,用于设备高清的模拟浏览。

对于目前苏南大叔的需求来说,很有针对性。而谷歌浏览器下面,虽然也可以更改选项。但是要很复杂,不方便。
对srcset的支持
其实,这个才是最主要的原因。目前,苏南大叔再调试img标签的srcset属性。这个属性在chrome浏览器下,虽然也支持。但是明显是有大问题的,让苏南大叔走了一天多的弯路。而各大网络教程里面,也都表示:只是知道浏览器支持这个srcset,但是原理就是看不明白。不知道,浏览器是依据什么来进行切换的。
<img srcset="1.png 500w, 2.png 800w, 3.png 1200w" src="1.png" width="100px" />然而,srcset在火狐浏览器里面是完全可控的。所以的代码在谷歌浏览器里面,扑朔迷离,结果不可控。但是,这个代码在火狐浏览器里面,表现良好结果可控,代码的运行原理可以推测。
所以,虽然谷歌浏览器占据统治地位。但就srcset属性支持与理解这件事情上来说,那就不香了。
这个可以参考后续相关文章。
其它
测试了一下,firefox还有其它一些比较不错的功能。比如:换皮肤。

结束语
总之,现在有理由再次启用firefox,希望能够解决很多谷歌浏览器不能解决的问题。