以 cmswing 为例,说明 webstorm 如何配置 eslint
发布于 作者:苏南大叔 来源:程序如此灵动~eslint是一个用于用户编码格式检查的工具,可以使团队的编码习惯保持一致。比如:空格的写法啦,{}的位置了,逗号后面必须添加空格,参数必须使用单引号,不能使用双引号等等。

苏南大叔认为:这款软件非常适合偏执症重度人员使用,可以随时纠正"不规范"的代码写法。因为一般来说,这些"不规范"的代码运行起来是绝对没有问题的,但是就是不符合eslint的规则,所以会被标红显示。
下面苏南大叔以cmswing这款基于thinkjs的开源代码为例,演示一下eslint在webstorm中的使用。如果您对cmswing感兴趣,可以点击查看更多经验文章:https://newsn.net/tag/cmswing/ 。
安装eslint
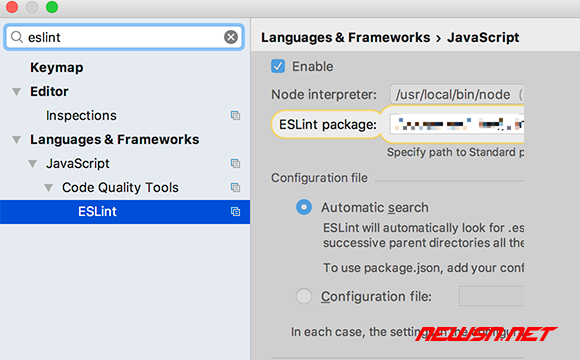
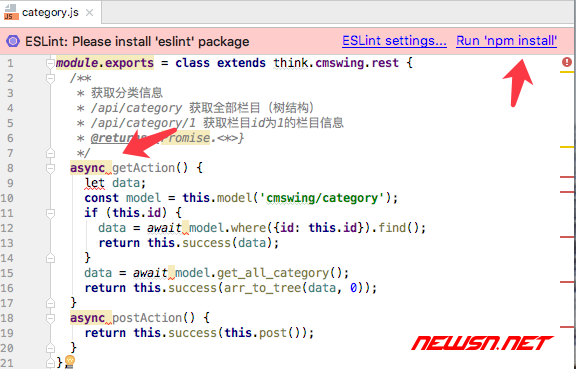
随便打开一个被标红的js文件,webstorm就会提示安装eslint。当然,如果没有显示的话,可能是没有启用eslint,可以到这里去启用eslint,如下图所示。当然,如果你觉得这个eslint很令人崩溃的话,也可以在这个地方,点击最上方的enable的单选框,关闭这个功能。


点击npm install之后,就会自动安装eslint。
当然,你在终端里面执行下面的代码,效果也是一样的。
npm install eslint --save-dev配置.eslintrc
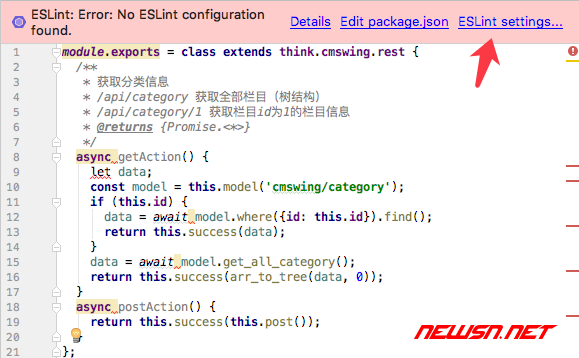
安装好eslint之后,就到了设置环境环节,也就是设置当前项目的.eslintrc文件。这个文件,一般放置在根目录下,就可以被eslint自动加载了。当然,如果没有自动加载的话,也可以点击setting来自定义一个.eslintrc文件的位置。

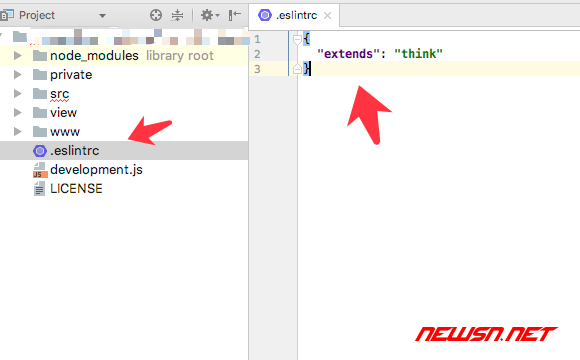
下图是cmswing中的.eslintrc文件的内容,比较简单。事实上,正常的.eslintrc 是非常复杂的,里面定义了很多各种规则。在本文中,苏南大叔不做过多相关描述,请期待苏南大叔的后续文章。

格式化代码
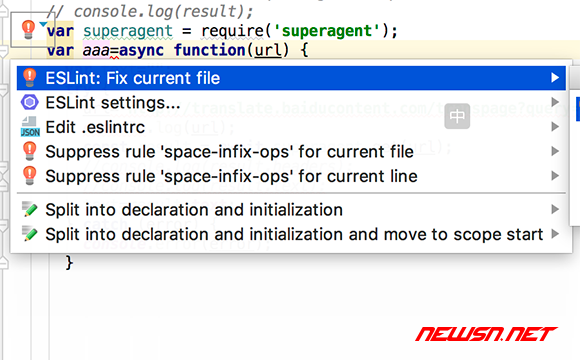
把当前代码格式化为符合eslint格式的代码,就要寻找webstorm中的橙色电灯图标了(注意:是橙色图标,而不是黄色的,黄色的是另外的一个功能)。找到橙色电灯图标后,选择下拉菜单中的fix current file即可。瞬间,你的代码就符合规定了。不过可能就不符合你的代码习惯了。这里,苏南大叔给出点建议:兄弟,忍忍吧,给钱的。

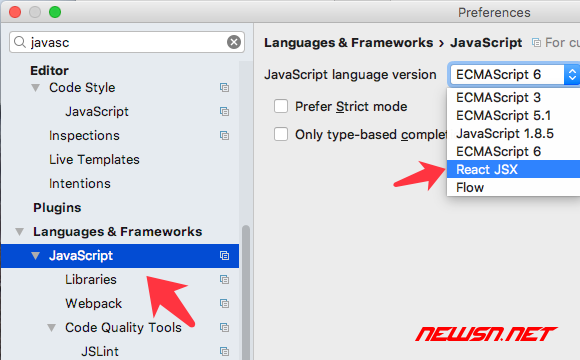
配置javascript语法解释
关于javascript的语法解释,webstorm给出了很多选项,一般选择为es6或者jsx,就能识别一些高级的语法了。大家可以自己根据自己的实际情况试试。

小结
本文讲述了在webstrom中,如何使用eslint。关于eslint的更多内容,请关注苏南大叔的后续文章。https://newsn.net/tag/eslint/ 。
