electron程序,如何仿QQ实现托盘图标闪动功能?
发布于 作者:苏南大叔 来源:程序如此灵动~electron程序,如何仿QQ实现托盘图标闪动功能?在本文中,苏南大叔来描述这个需求的解决方案。其中,涉及到图标切换的问题,另外,还涉及到一个setInterval的使用问题。所以,本文其实是有些水的,涉及到的知识点非常简单。大家看完内容之后,就会恍然大明白。原来这么简单啊...

本文测试环境:mac、electron@6.0.0。本文说的是托盘图片闪动,而不是任务栏图标闪动。任务栏图标闪动的文件,请参考下面的链接:
托盘图标闪动(切换)
托盘图标切换的基本原理,请参考下面的这篇文章:
其核心代码就是:
tray.setImage("<ico>");请自行替换<ico>字样,具体的路径问题,请参考以前的文章:
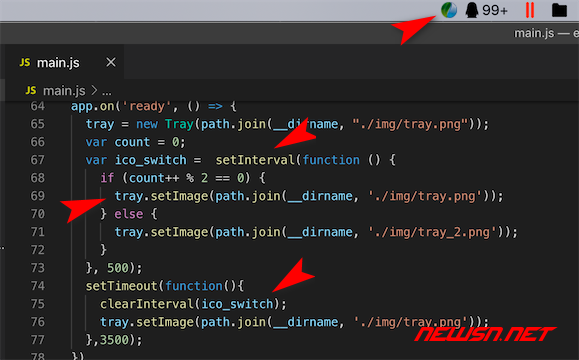
所以,此需求的功能实现代码范例,如下所示。
var count = 0;
var _switch_ = setInterval(function() {
if (count++ % 2 == 0) {
tray.setImage(path.join(__dirname, './img/tray.png'));
} else {
tray.setImage(path.join(__dirname, './img/tray_2.png'));
}
}, 500);上述代码非常简单,就是利用setInterval(),每隔500毫秒切换一次tray.setImage("<ico>")的图标文件。
注意:路径路径路径!范例里面写__dirname,并不意味着__dirname对于你也是合适的。请根据实际情况修改!
结束托盘图标闪动(切换)
结束托盘图标的切换功能,也是非常容易的。其实就是把Interval对象,给clear掉。在本文中,这个对象是_switch_。所以操作代码是:
clearInterval(_switch_);不过,有个需要注意的事项是:因为clearInterval()的时机问题,结束图标切换的时候,图标最终切换成了哪个状态都是不一定的。所以,最稳妥的方案就是,在clearInterval()之后,再次调用tray.setImage("<ico>")重置图标。
范例代码如下:
clearInterval(ico_swith);
tray.setImage(path.join(__dirname, './img/tray.png'));最终代码
最终的范例代码如下:

这段代码的主要功用是:在500毫秒后,以500毫秒的间隔,切换electron程序的托盘图标。然后在3500毫秒后,结束图标切换,并且重置托盘图标为默认图标。
关键的函数代码有:
tray.setImage()setInterval()clearInterval()
结束语
如果和qq托盘图标闪动功能对标的话,这里还应该有个声音播放的功能需求。但是,这并不是本文要考虑的问题。作为伏笔,期待苏南大叔的后续文字吧。更多苏南大叔的electron相关经验文章,请点击下面的链接:

多谢分享
烙铁666
111
谢谢大佬~
看一看
electron客户端在更新后为什么图标不消失,需要点击一下才消失 已在'window-all-closed'和'before-quit'事件中销毁图标
谢谢分享,不错
111
谢谢大佬~
111
?