以 quick-start 为基础,如何利用 electron 包装一个网站
发布于 作者:苏南大叔 来源:程序如此灵动~
苏南大叔在本篇文章中,将讲述一个非常非常简单的electron的例子,但是确实很多人的实际需求,那就是:如何把一个网站装到electron里面去。在这里,并不是要把网站的所有源码放到electron里面,而是一个网站的网址,把这个网址包装到electron里面。

双击electron图标的时候,可以打开一个窗口,窗口里面显示对应的网站。别看这个很简单,但是很多很多初级选手的需求,就是这个极其简单的需求。大家来跟着学习苏南大叔带来的这个electron入门的教程吧。
下载基础代码
苏南大叔建议大家:下载electron的入门范例,最简单清爽。下载地址是:

我们拿到这个最简单的demo后,解压到本地硬盘备用即可。
npm或者yarn安装
当然,全世界都在推荐使用yarn安装npm的依赖包,苏南大叔这里也推荐大家使用yarn进行安装。(并非强制使用yarn,npm或者cnpm都是可以的)。
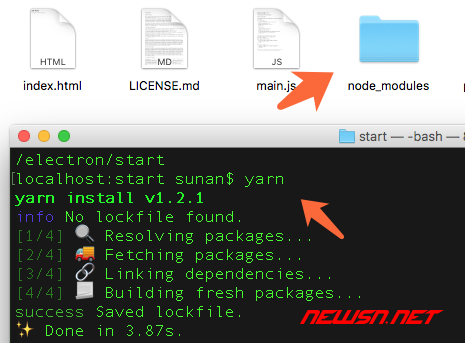
不会安装yarn的同学,可以到这里查看文档:https://yarn.org.cn/ 。进入到我们的工作目录,然后执行 yarn 命令即可。
yarn
当然,npm是更好更通常更小白的选择。
npm install
试运行demo
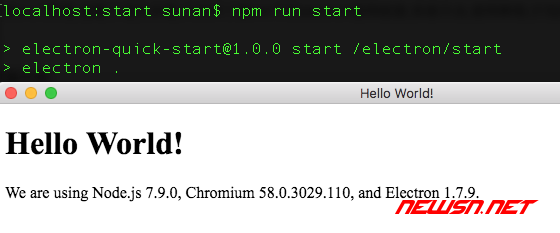
npm run start
那么,如果你能得到截图中的electron界面,那么恭喜你,前进了一大步。
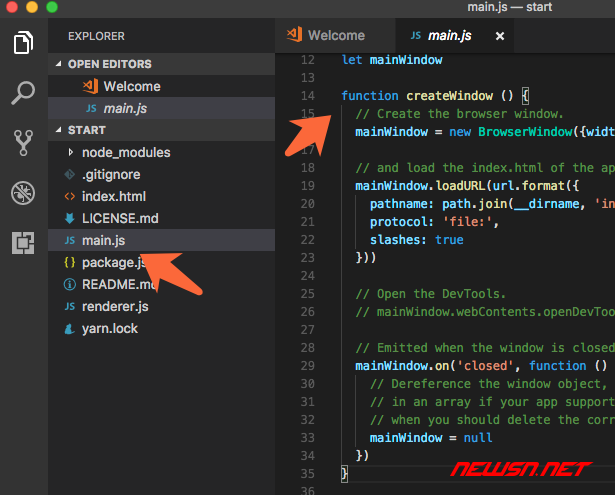
修改main.js
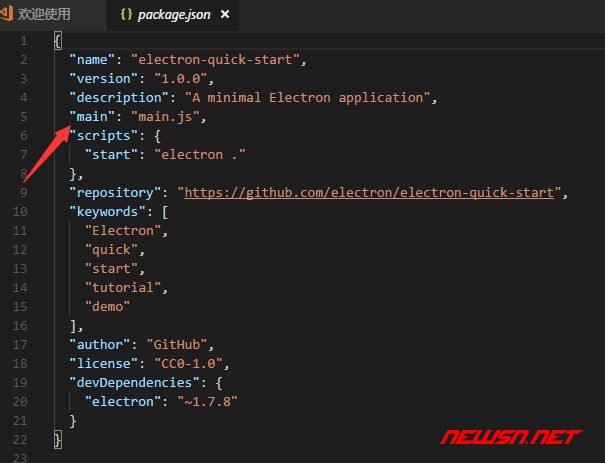
如果您看过了electron中文网(http://electron.org.cn/)的中文文档的话,那么您应该知道,这个package.json里面定义的main参数所定义的js,就是主进程所在的脚本了。

那么接下来,我们需要修改这个main.js,来实现用主进程打开一个网站,也就是我们的需求点了。非常简单,我们保持现有的main.js里面的所有代码不变,然后找到createwindow函数,我们就只需要修改这个函数就可以了。

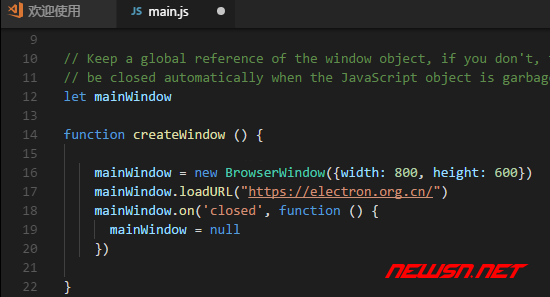
我们假如想打开 https://electron.org.cn 的话,那么,我们就可以修改这段js为下面的js。
function createWindow(){
mainWindow = new BrowserWindow({width: 800, height: 600})
mainWindow.loadURL("http://electron.org.cn/")
mainWindow.on('closed', function () {
mainWindow = null
})
}注意:请修改上面的网址为你的目标网址。

试运行一下,看看效果
这次,我们可以使用yarn来运行一下。
yarn run start或者使用npm也可以。
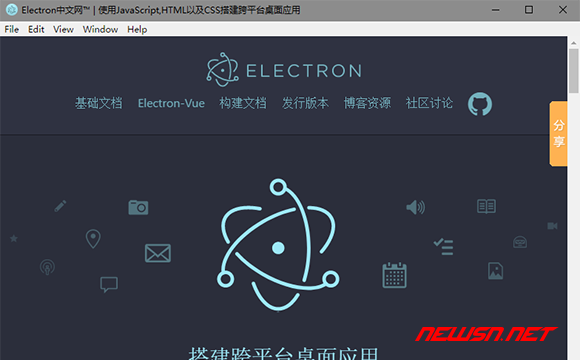
npm startwindow下效果图如下:

看起来还不错,对吧。
小的结论
当然,上述代码中,你可能发现了宽度和高度的设置方法。实际上还有很多设置的参数。具体可以参见这里的文档。http://electron.org.cn/doc/api/browser-window.html 。
在具体实战中,我们可能会用到的常见参数,苏南大叔会在以后的文章里面进行讲述。欢迎继续关注苏南大叔的electron相关文章: https://newsn.net/tag/electron/ 。
主题能换换不哥,击键次数过多