正确设置 ELECTRON_MIRROR ,加速下载 electron 预编译文件
发布于 作者:苏南大叔 来源:程序如此灵动~
无论是选择electron-builder还是electron-packager,甚至其它的各种流行electron打包工具,总是会绕不开一个问题:脚本会下载特定版本的electron的prebuild版本。
而对于国内的广大electron开发者来说,这个过程往往是非常漫长并且痛苦的。如何解决速度慢的这个问题呢?欢迎仔细阅读苏南大叔的本篇文章内容,让打包时,下载electron的过程,不再那么痛苦~

本文的主要测试环境是window和mac,npm的版本号均为5.6.0。
适用症状
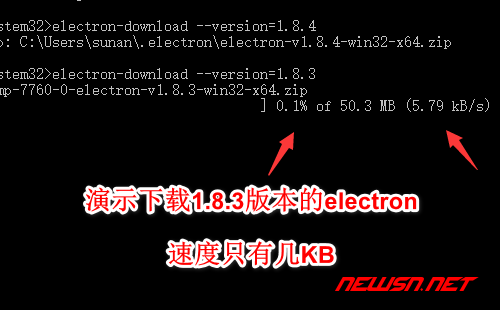
electron打包的时候,下载慢下载慢!有木有!有下面截图中显示的“下载龟速”的类似问题的同学,适合查看本篇内容。如果截图中的下载过程很快的话,就不需要查看本篇内容了。


特征就是下载这些特定版本的electron的时候,速度是几K到几十K每秒的速度,甚至是直接下载失败。而通过本文的办法,这个速度可以提高到几M每秒,瞬间下载完毕。
镜像地址
当然关于淘宝镜像,还有个cdn地址,您可以作为备选。下面是两者的对比:
http://npm.taobao.org/mirrors/electron/https://cdn.npm.taobao.org/dist/electron/在行文上,苏南大叔选择了第一个地址。事实上,第二个地址,使用的概率也很大,大家请自行脑补。
预处理方案:淘宝electron源
淘宝的这个electron镜像,真心是国内广大猿类的救星。本文中的主角也是这个electron的淘宝镜像,地址如下:
在正式开始本文的内容之前,欢迎大家先阅读一下苏南大叔的这篇文章。
简而言之,需要执行的前置命令是:
npm config set registry https://registry.npm.taobao.org/
npm config set ELECTRON_MIRROR http://npm.taobao.org/mirrors/electron/也就是说,如果您选择另外一个mirror的地址,还可以选择下面的命令:
npm config set registry https://registry.npm.taobao.org/
npm config set ELECTRON_MIRROR https://cdn.npm.taobao.org/dist/electron/解决方案一(win系统推荐)
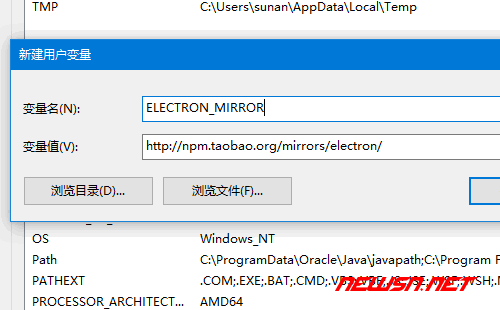
对于win系统,可以修改全局变量,很简单。新建用户全局变量即可。如下图所示:
名称为ELECTRON_MIRROR,值为:http://npm.taobao.org/mirrors/electron/ 。

注意,保存之后,要重新打开一个命令行窗体,这些全局变量才会生效!马上体验一下刷刷下载的感觉吧~ 对于国内用户来说,加速效果是非常的明显,效果特别好。

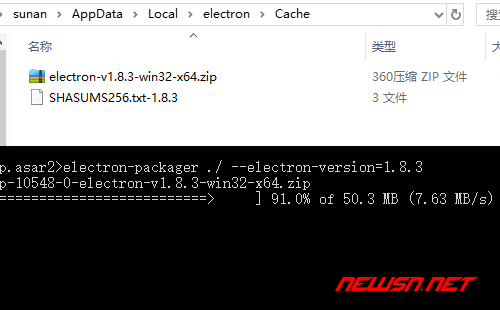
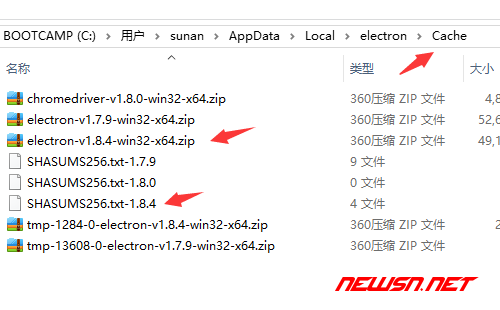
ps一下:这些下载好的文件,位于:%LOCALAPPDATA%/electron/Cache目录下面。
解决方案二(mac/centos系统推荐)
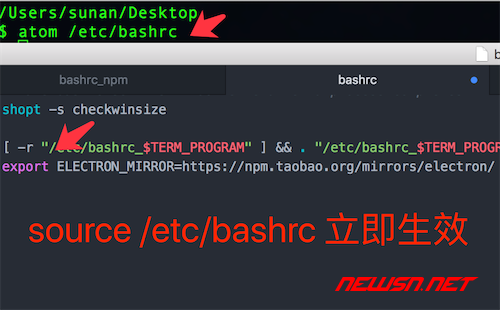
mac系统下,需要修改/etc/bashrc 文件,当然修改的方法是苏南大叔自己想的,测试有效才贴上来的。见下图,在/etc/bashrc 文件中,增加一条内容。当然,如果涉及到权限问题,下面的语句可以参考。
sudo vi /etc/bashrc
wq!在/etc/bashrc 文件中,要增加的设置:
export ELECTRON_MIRROR=http://npm.taobao.org/mirrors/electron/修改保存之后,记得执行一下source命令使变量及时生效。
source /etc/bashrc
经过苏南大叔实践,本条经验在centos系统中,也是适用的,步骤一模一样。看来,mac确实是高级定制版的linux啊...
如果不能保存,提示readonly的话,可以修改一下777权限。
sudo chmod -R 777 /etc/bashrc解决方案三(通用)
这个方案不论系统,统一有效,就是在相关的命令之前都增加下面的命令。
比如运行electron-packager ./的时候,增加ELECTRON_MIRROR=<repo_url>类似字样:
ELECTRON_MIRROR=http://npm.taobao.org/mirrors/electron/ electron-packager ./
解决方案四(通用)
如果您不想修改环境变量的话,这里还有个比较适合小白的方式。就是使用迅雷下载好对应的安装zip包和SHASUM256.txt文件,然后复制到electron的临时目录,然后再执行对应的命令,也是可以快速安装的。下图仅作示意。下载的地址是:


注意:这里的SHASUM256.txt文件需要重命名一下,加上版本号的字样。例如:SHASUM256.txt-1.7.9。
相关的electron临时缓存目录为:
解决方案原理描述
在官方渠道以及各种网上教程上,都是在告诉大家要设置.npmrc的ELECTRON_MIRROR。但是,这个ELECTRON_MIRROR真的有用么?如何才能真正生效呢?
经过苏南大叔的尝试,至少在目前的最新版本5.6.0版本的npm(win)上,这个变量是不生效的。当然,也许是苏南大叔的开发环境的问题。但是,可以确定的是:和苏南大叔一样,设置了ELECTRON_MIRROR,也无法使用淘宝的electron镜像的人,不在少数。
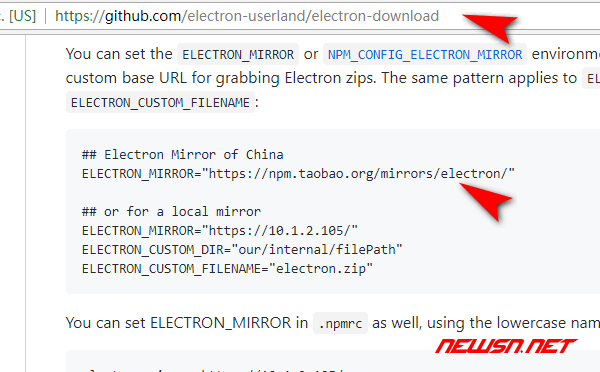
electron-builder和electron-packager的背后,都是electron-download。其github上面的主页是:
官方的介绍文字上,也非常明显地向大家推荐:建议国内用户在.npmrc里面设置ELECTRON_MIRROR。

但是,不生效,有木有!为了证明,它还是从github上面艰难的下载electron的预编译版本,苏南大叔使用了wireshake抓包工具,可以明显的看到:下载的时候,连接的ip是指向国外的。然后,苏南大叔对electron-download的源码,进行了小的改动,使它能够显示出,当前连接的electron资源文件的地址。
在electron-builder和electron-packager下面的node_modules目录下面,都存在着一份electron-download。苏南大叔就是修改的这个源码。这些全局的node命令的位置,可以通过npm config get prefix查看。很好理解,大家自己试试。
以苏南大叔比较喜欢的electron-packager为例,文件位置为:
\electron-packager\node_modules\electron-download\lib\index.js。
如何查找这个全局包的基础路径,请查看这篇文章:https://newsn.net/say/npm-whereis.html 。
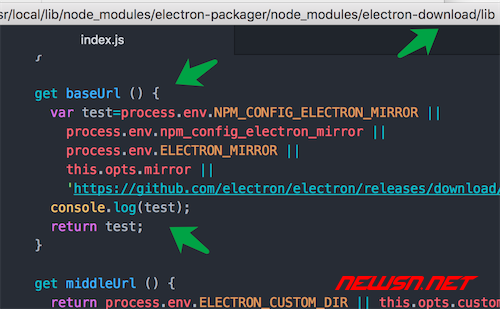
找到第26行,baseUrl()函数。
get baseUrl () {
return process.env.NPM_CONFIG_ELECTRON_MIRROR ||
process.env.npm_config_electron_mirror ||
process.env.ELECTRON_MIRROR ||
this.opts.mirror ||
'https://github.com/electron/electron/releases/download/v'
}苏南大叔对这个函数用console.log调试一下,就可以发现:本来应该从.npmrc中读取到的ELECTRON_MIRROR,并不存在于process.env.ELECTRON_MIRROR变量之中,这个官方极力推荐的渠道是不通的。最终导致走的还是默认通道github,也就是对于国人最不友好的下载通道。

相关链接
可以参考nrm,寻找更多的源地址,并使用你喜欢的方式进行切换。具体可以参见:
总结
手工安装特定版本的electron的姿势如下,历史上曾经有过electron-prebuild的表述,目前是过期的表述,目前两者已经统一为electron字样了。
sudo npm install electron@3.0.4 -g在本文中,我们学习了:如何利用新建环境变量ELECTRON_MIRROR的方式,加速electron预编译版本的下载。至于.npmrc里面的ELECTRON_MIRROR为什么没有生效,这个到底是不是个美丽的误会呢?暂时无法得知。聪明的读者,您有什么想法么,欢迎留言给苏南大叔。
更多electron开发的经验文章,敬请关注苏南大叔的博客。
谢谢大苏?
好
谢谢
5555555555555555555555
学习下
asdf厉害撒地方来看
几个小时下载不下来。。来学习下
挺不错的,看看
我要看隐藏内容
看看缓存文件夹
我想要查看隐藏内容
我要看隐藏内容
谢谢苏南大叔的文章