electron 如何创建无边框窗体?如何禁止拖动改变窗体大小?
发布于 作者:苏南大叔 来源:程序如此灵动~在本篇文章中,苏南大叔将继续编辑我们的demo范例,要实现的功能就是:electron的窗体边框的隐藏功能。苏南大叔不是特别推荐大家设置这个属性,除非你确实有个需求。

本文测试环境:mac。
设置frame属性为false即可
代码如下:
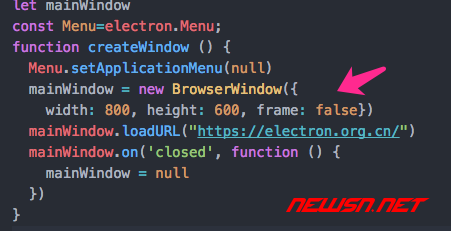
const Menu = electron.Menu
function createWindow () {
//Menu.setApplicationMenu(null)
mainWindow = new BrowserWindow({width: 800, height: 600, frame:false })
mainWindow.loadURL("http://electron.org.cn/")
//...
}这里注意看这个frame:false,这里就是设置为无边框的。

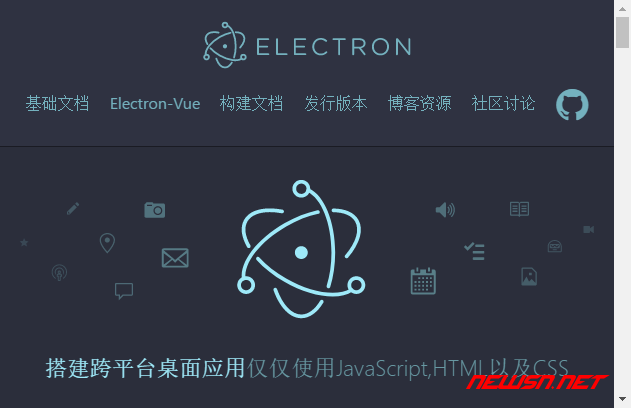
下面是mac截图:

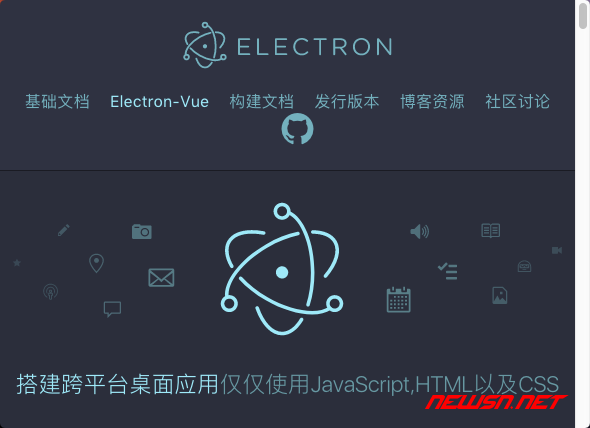
下面是win截图:

注意看,我们上一节中所学习的隐藏菜单的代码,是被注释掉的。但是设置frame:false之后,在window下面,菜单也跟着变没了。当然,mac下面还是存在的。
窗体是可以拖动改变大小
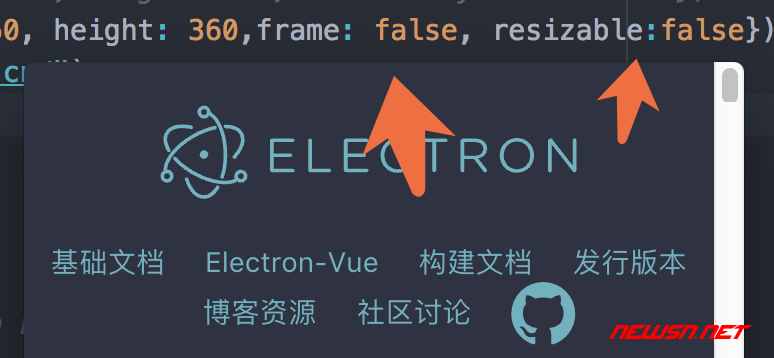
边框隐藏后,窗体居然还能改变大小。这个和大家的认知可能有些出入,这里需要再次设置一个 resizable:false 属性。
注意单词拼写:resizable,而不是resizeable,没有resize中的e字母。

总结
事实上,在mac系统中,存在着几种特殊的frameless情况,详见苏南大叔的后续文章。但是无论那种方式,都是可以resize的。所以可能需要再次设置个resize属性。
本篇文章的内容,主要参考这里:
下一篇文章中,苏南大叔将和大家一起学习窗体透明属性。更多electron的文章,请点击这里:
