mac系统,electron创建无边框窗体的几种特殊方式
发布于 作者:苏南大叔 来源:程序如此灵动~苏南大叔和大家分享了,在electron使用frame:false创建无边框窗体的经验。今天我们要继续分享,在mac系统上做无边框窗体的几种特例。

和frame:false相比较而言,在mac系统中,可以在隐藏边框的同时,保留交通灯按钮区域。就是说保留最大化按钮、最小化按钮、还原按钮。在mac系统下创建frameless窗体的时候,根据这交通灯的不同表现,分为以下四种情况。
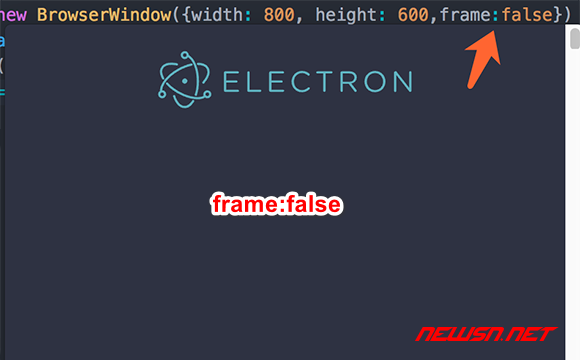
frame:false
这个是最常见的情况,交通灯区域完全隐藏。截图及代码如下:
mainWindow = new BrowserWindow({frame:false})
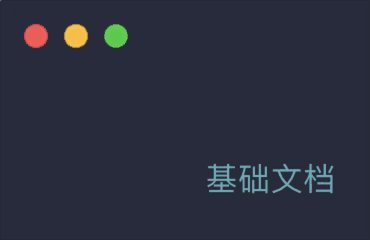
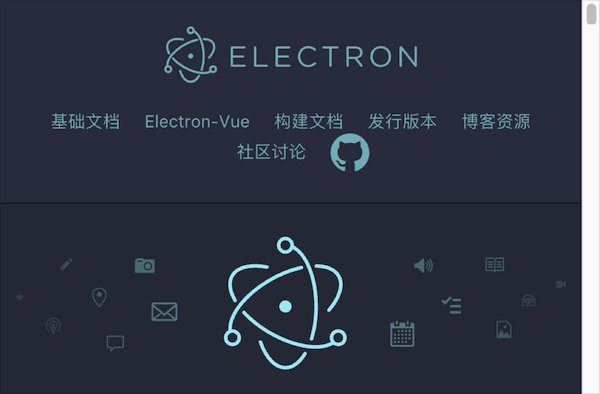
titleBarStyle: 'hidden'
这个把交通灯区域放置到了左上角。截图及代码如下:
mainWindow = new BrowserWindow({titleBarStyle: 'hidden'})
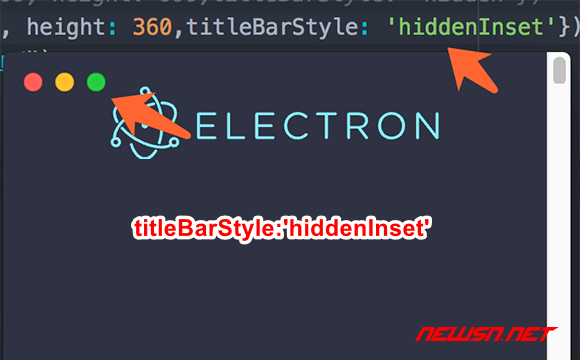
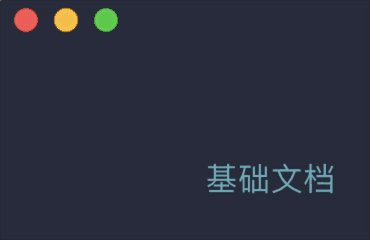
titleBarStyle: 'hiddenInset'
mainWindow = new BrowserWindow({titleBarStyle: 'hiddenInset'})
//mainWindow = new BrowserWindow({titleBarStyle: 'hidden-inset'})
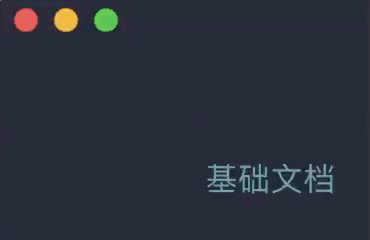
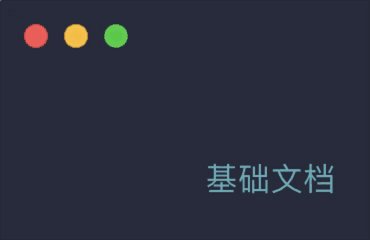
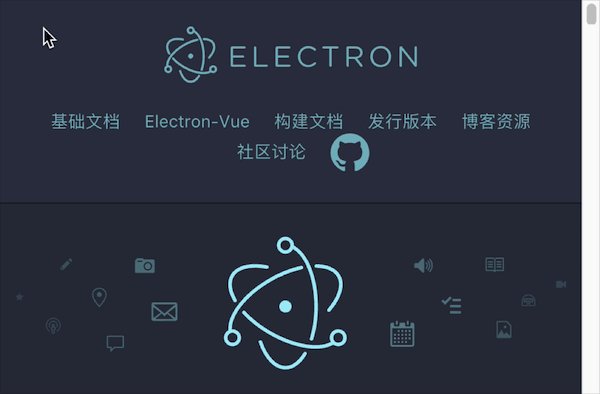
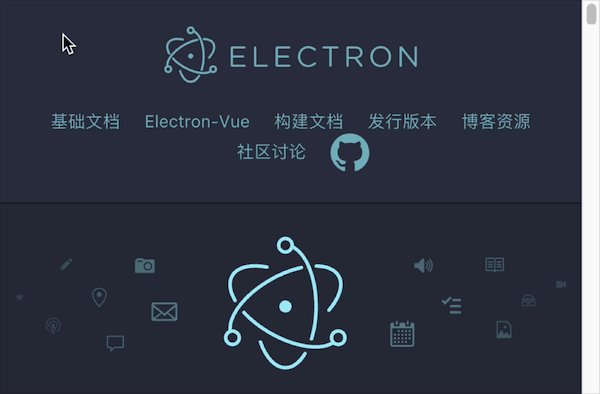
这个hiddenInset看上去和上边的hidden效果,看起来几乎没有区别。但是仔细对比一下,就可以看到区别。区别就是hiddenInset的交通灯按钮位置比hidden的交通灯位置靠下。如果用网页语言的css来解释的话,拿就是hiddenInset的line-height值比较大。下面是对比图。大家猜,哪个是hidden的效果?

交通灯更加贴边的是hidden效果,另外的那个是hiddenInset的效果。另外,这个关键词的hiddenInset,也可以写成hidden-Inset,效果一样。在中文文档中,也是交替使用的。
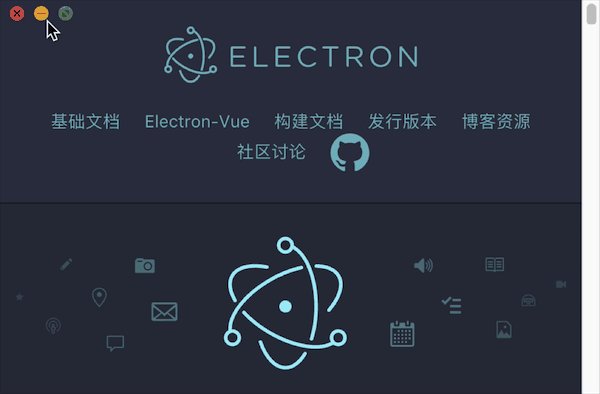
titleBarStyle: 'customButtonsOnHover', frame: false
这个效果customButtonsOnHover必须配合frame:false使用,如果frame:true或者未设置,那么就是展示最普通的有普通边框的情况哦。这个特例中,交通灯按钮是等鼠标移动上去之后,才会出现的。
mainWindow = new BrowserWindow({titleBarStyle: 'customButtonsOnHover', frame: false})
总结
大家可以参加这里的electron的frameless文档,增加一下理解。
更多苏南大叔的electron文章,请点击这里。https://newsn.net/tag/electron/ 。
