electron 如何禁用文件拖放事件?
发布于 作者:苏南大叔 来源:程序如此灵动~
electron 软件做的在好,其内核也是基于chrome的网页,这个是不争的事实。那么在前几篇的文章里面,大家可以知道,对于electron来说,一些网页属性都还是可以感知到的,比如滚轮放大事件,页面刷新事件等等。本篇文章中,讲述的是:另外的一个浏览器残留的特性,就是拖动图片(文件)到窗体后,会自动打开图片。
本文的测试环境是:electron 3.0.7、electron 2.0.14。经过实验,在最新的3.x系列electron中,是不存在这个问题的。所以,解决方案仅仅针对低版本electron。
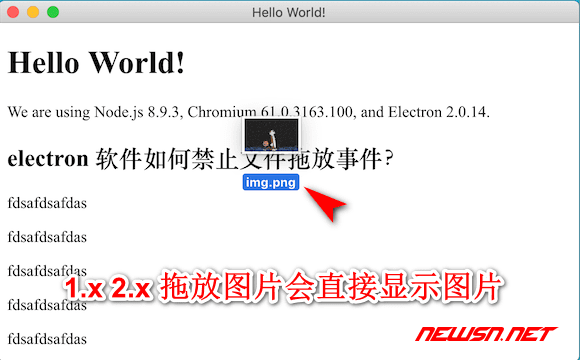
现象截图
如何禁用这种拖动图片(文件)到窗体就会被打开图片的特性呢?请留心阅读本文的内容。当然,并不仅仅针对图片,其他文件拖动到electron窗体后,都是有类似的效果。在1.x和2.x系列中都存在这个问题。而3.x系列中,是不存在这个问题的。
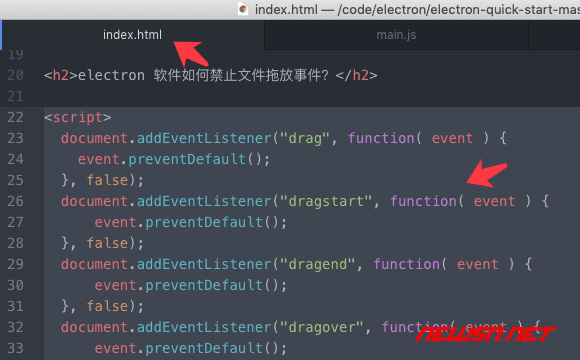
1.x和2.x系列electron解决方案
苏南大叔友情提示您:
- 低版本!低版本!高版本里面不用这么设置!
1.x和2.x系列适用!- 七个事件!七个事件!截图中的事件不够!别看了截图就跑!
在渲染进程的html页面里面,增加如下类似语句即可。
newsn.net:这里是【评论】可见内容
也就是禁用掉拖放相关的事件的意思,相关事件有:drag、dragstart、dragend、dragover、dragenter、dragleave以及drop。当然,如果这些禁用功能和你的其他网页特效冲突的话,您就自己慢慢修改吧。
相关链接
- http://electron.org.cn/doc/tutorial/native-file-drag-drop.html
- https://developer.mozilla.org/zh-CN/docs/Web/Events/dragenter
总结
从版本的角度上看,electron的3.x系列,确实有比较大的进步,改善了很多以往版本的小问题。更多electron相关经验文字,请点击苏南大叔的文章:



牛逼啊
受教了
加油 受教
感谢感谢
感谢大佬
受教了
很受用,感谢
666
倒萨所多
谢谢
谢谢分享!
・・谢谢
感谢感谢
受教了
electron v4.0.4 依然有这个问题,无法禁止从electron中拖动资源到本地
// true // true