electron 如何控制 BrowserWindow 的新开窗口尺寸?
发布于 作者:苏南大叔 来源:程序如此灵动~
在前面的文章中,苏南大叔讲述了如何控制webview的新开窗口问题,链接见末尾。今天讲述的是BrowserWindow的新开窗口问题:webview是不能打开_blank页面,而BrowserWindow打开_blank或者window.open页面是可以的,但是尺寸是固定的,无法控制size。

- 殊途同归,
webview和BrowserWindow都是通过拦截new-window事件来解决问题的。 - 本文的基础代码,还是以前文章提到过的改造版的
quick-start。
代码片段
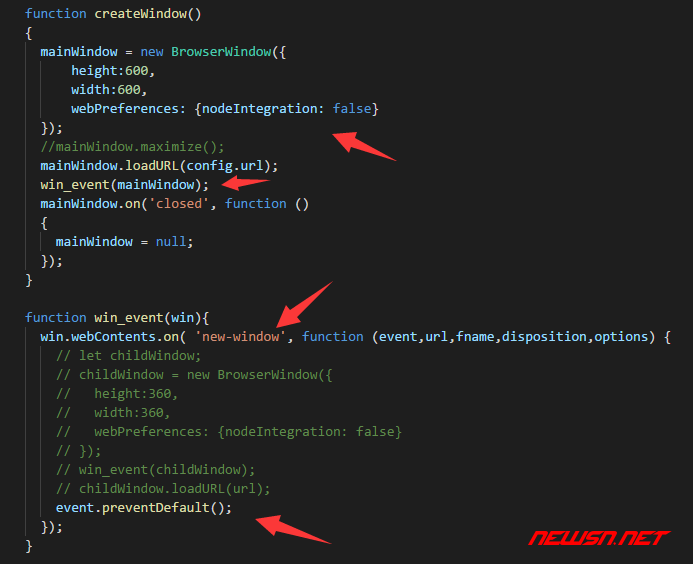
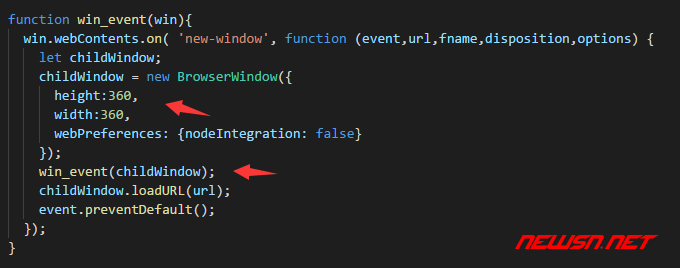
main主进程:
newsn.net:这里是【评论】可见内容

苏南大叔自定义了一个win_event函数,在这里拦截了new-window事件。同时,使用event.preventDefault(),来阻止默认行为(打开固定尺寸的窗口)。然后新建了一个BrowserWindow,利用它来控制新开窗口的尺寸,同时再次调用该函数,使得新开窗口中的新开窗口,也能够在控制拦截范围内。

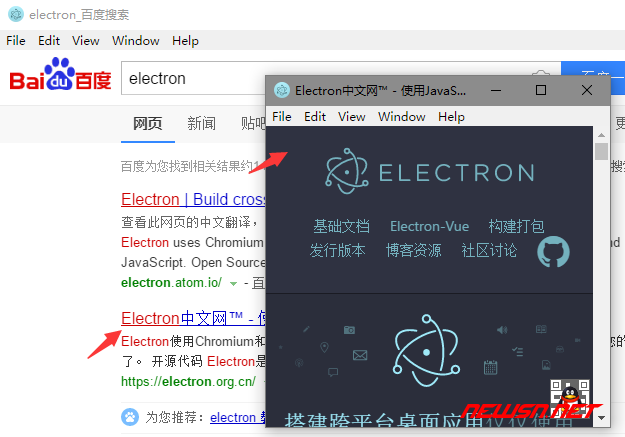
效果截图

相关链接
webview的类似问题,请见这里:
小结
在苏南大叔这边理解着,对比普通的网页,browserwindow就是我们平时看到的正常网页窗口,而webview则相当于iframe。当然了,electron中,把好多网页概念都进行了重写。
更多苏南大叔带来的electron的精彩文章,请点击这里查看:
谢谢
看看看看
终于可以了
看看
谢谢
看看
帮助很大