electron程序,如何添加系统顶部菜单并定义相关菜单事件?
发布于 作者:苏南大叔 来源:程序如此灵动~
对于一般的入门级electron程序来说,大多数人应该不会设置顶部菜单。而且很多人会希望把顶部菜单设置为空,如果您希望设置顶部菜单为空的话,可以参考底部相关链接。在本文中,苏南大叔将要讲述应用程序菜单的基本设置姿势。

本文测试环境:mac/electron@5.0.2/electron-quick-start。本文的主要切入点,就是:以"最简单的方式添加菜单"入手讲述。
设置木有任何菜单
官方提供的设置菜单为空的代码是这样的:
// const {Menu} = require('electron')
function createWindow () {
Menu.setApplicationMenu(null)
//...
}
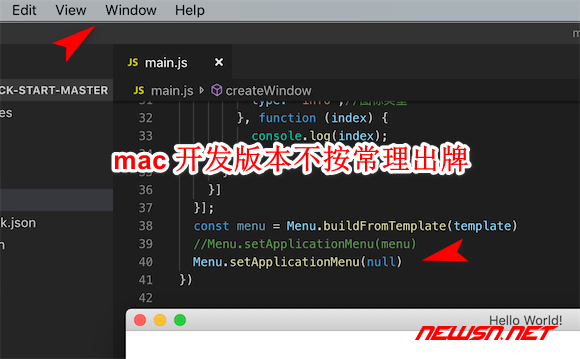
对于开发版的mac,设置为null后,菜单会显示默认菜单。但是打包之后,就没有相关的默认菜单了。您也许需要下面的代码:
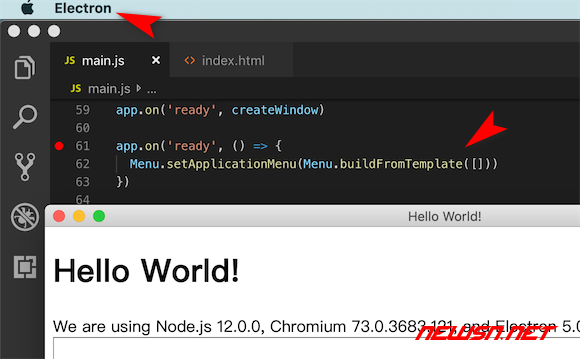
app.on('ready', () => {
Menu.setApplicationMenu(Menu.buildFromTemplate([]))
})
相关链接:
添加最简单的菜单
这里就显示用最简单方法添加菜单的方式。
const { Menu,dialog} = require('electron')
app.on('ready', () => {
let template = [{
label: '测试菜单',
submenu: [{
label: '菜单role',
accelerator: 'CmdOrCtrl+1',
role: 'selectall'
}, {
type: 'separator'
}, {
label: '菜单click',
accelerator: 'CmdOrCtrl+2',
click: (item, focusedWindow) => {
dialog.showMessageBox({
title: "帮助",//信息提示框标题
message: "alert",//信息提示框内容
buttons: ["ok"],//下方显示的按钮
noLink:true, //win下的样式
type: "info",//图标类型
}, function (index) {
console.log(index);
});
}
}]
}];
const menu = Menu.buildFromTemplate(template)
Menu.setApplicationMenu(menu)
})对于submenu而言,可以使用role定义为系统事件,也可以使用click定义为普通的自定义事件。而快捷键accelerator的设置,也是非常简单的,不冲突即可。
相关链接:
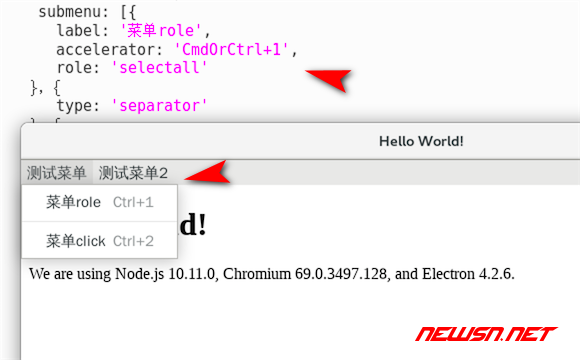
表现形式
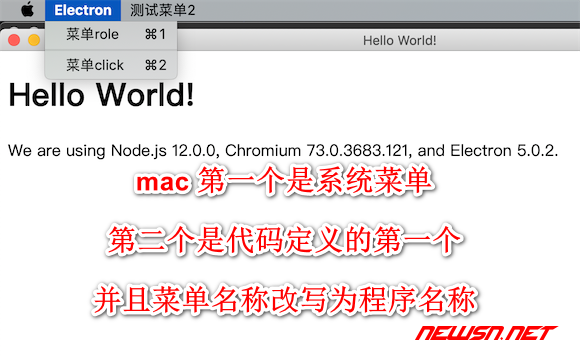
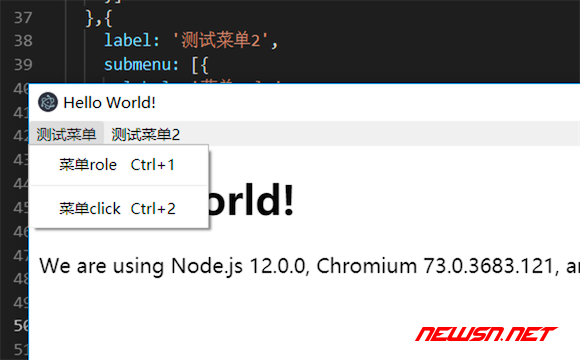
mac和win表现差别是很大的。
在mac中,从左边开始数的话,第一个苹果是系统菜单,无法更改。第二个文件名称的菜单,才是代码可自定义的第一个菜单。并且菜单文字不听从代码的指挥,直接显示程序的名称。而其它的菜单就基本上是听从代码的指挥了。

在win10以及centos中,菜单展示就是严格按着代码走的。


相关链接
总结
本文主要讲解两种姿势添加系统顶部菜单的方式方法,比较基础。主要注意的是:在mac下,表现样式异常。代码中的第一个菜单实际上是第二个菜单,并且菜单名字不走代码设置,显示程序名称。
更多electron菜单设置的问题,请点击苏南大叔的博客:
感谢分享,刚升级到Electron 6,原来4的时候打包后是没有默认菜单的。。。